An Interest In:
Web News this Week
- April 4, 2024
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
10 Best Bootstrap Landing Page TemplatesWith Responsive Designs
Are you working on a new marketing campaign? Or is your product launching soon? Do you need a landing page ready to publish as soon as possible? One that’s made to convert?
It takes work to design an effective landing page from scratch though. You’d have to fire up Photoshop or Sketch to craft your layout, pull together your design elements (get all your colors, fonts, icons, and graphics just right), and then jump into your favorite editor to code it up to modern responsive standards. Test, and then test some more, to make sure it’s functioning properly in all modern browsers, oh yah and on mobile devices as well. And finally, wipe the sweat off your forehead, whew!
There is another option to consider. You can save a whole lot of time, and still get quality results, with a landing page template. It’s already custom designed, coded, tested, and ready to be put to use!
Bootstrap Compatible, Responsive Designs
There are a number of responsive Landing Page Templates featured here from GraphicRiver—which are available for purchase and download.
They are crafted for any business purpose you may need. Whether you want to drive signups through to your email newsletter, push click-throughs, generate leads, promote your event, or convert sales of your new product, these landing page templates have all the features you’d want.

Built with well-tested coding standards, these templates are versatile, high-performance landing page solutions for entrepreneurs, marketers, or web professionals. They have a number of the quality features you’d expect, such as:
- Bootstrap 3 Compatible
- Fully Responsive
- Multiple Page Styles
- Valid HTML5/CSS3 Markup
- Clean and Well Commented Code
- Email Software Integration
Each of these landing page templates have a unique feature set as well. They come with a number of creative, customizable options, such as: page builders, image galleries, video backgrounds, creative layouts, pricing tables, working contact forms, Mailchimp integration, included icons, and web font support. This way you get everything you need in a landing page package that you can customize easily.
You can quickly set them up, add your unique graphics, tailor your marketing message, and get your landing page launched fast, so you can start driving those conversions!
Bootstrap Landing Page Templates
Here are ten of the best Bootstrap compatible landing page templates with responsive designs:
1. Urip - Professional Bootstrap Landing Page
Urip is a landing page HTML template that is built with Bootstrap 3. It has a modern professional design, with a number of creative layout options, for lead lead generation, app promotion, event announcement, hero form, and more. Each of these options has different features that you can use to customize your design from. It has Mailchimp integration and a number of easy to use features. Get a professional landing page up quickly with this template.

2. Select - Landing Page Template Set With Page Builder
With 30 multi-purpose landing page options inside this page builder, you have a lot of choices to work with. It also includes a number of mockups, layout options, and unique sections tow work with. It’s coded in valid Valid HTML5 & CSS3, is compatible with Bootstrap v3, and comes with google fonts. Its has powerful functionality for editing text, modifying elements, and integrating video. It’s loaded with options and ready to put to use!

3. R.Gen - Landing Page Template with Page Builder
This responsive landing page template has a clean modern design, It’s built with Bootstrap 3 and has cleanly commented code that is easy to work with and modify as needed. It’s made to integrate with Aweber, MailChimp, GetResponse, Constant Contact, Campaign Monitor, and more.
It includes over 35 landing page designs that are easy to load into the included drag and drop builder for quick customization. With over 260 design sections, it’s bursting with page options!

4. Multipurpose Landing Page Template - All in One
If you need a landing page designed with conversion principles first, then look no further. This All in One landing page template is structured to convert leads and push sales. The unique selling proposition is well positioned, as well as the hero shot, and there are sections to showcase your product benefits, demonstrate social proof, and highlight your call to action. With an included HTML Page Builder, and coding based on the popular Bootstrap 3.x Framework, this responsive landing page template is a great choice!

5. Launch - Responsive Startup Landing Page Template
With hero image and full screen video options, Launch is a simple, on trend landing page template design. It has a number of sections you’d need to showcase where your company has been featured, your products main benefits, key features, and price points.
It’s quick to setup and easy to work with. This responsive template is built to be compatible with Bootstrap v3 and made with HTML5 & CSS3, Font Awesome Icons, and Google Web Fonts. It’s Multilingual supported and SEO friendly.

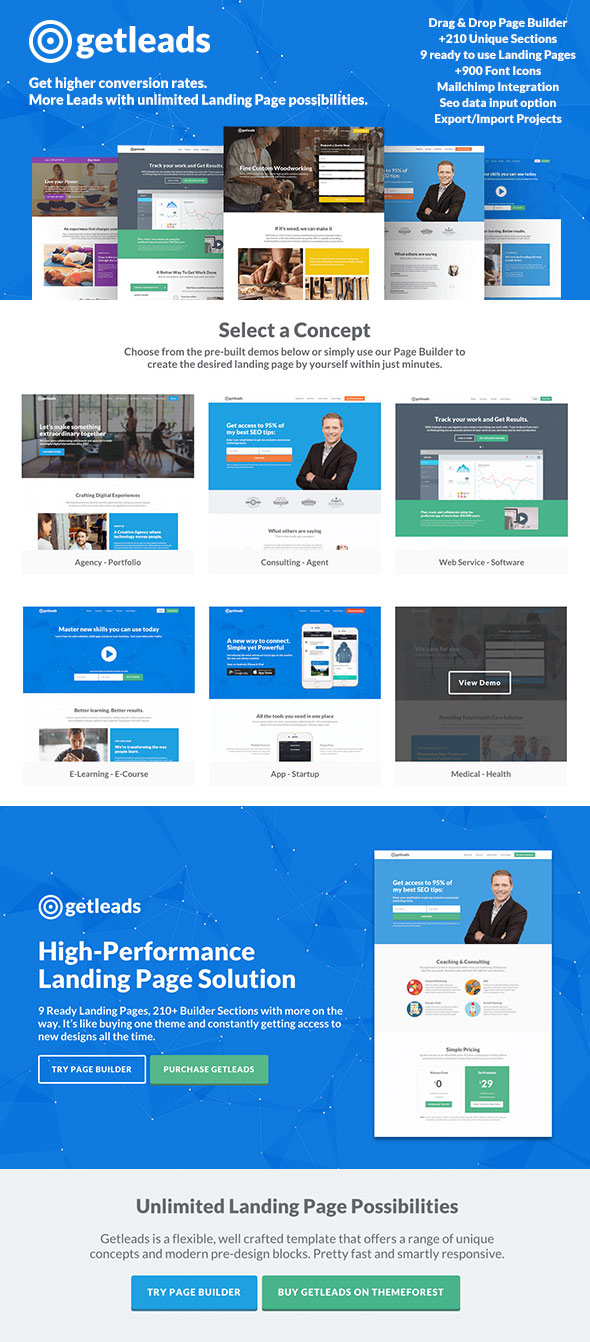
6. Getleads - Landing Page Template Pack with Page Builder
Built with HTML5 & CSS3, and the Bootstrap 3 Framework, this is a flexible, powerful landing page solution. There are more than 215 sections in Getleads. It comes with a Page Builder to make use of all the easy to edit design elements. The text, image and source code options are easy to edit and work with. Get your landing page setup now!

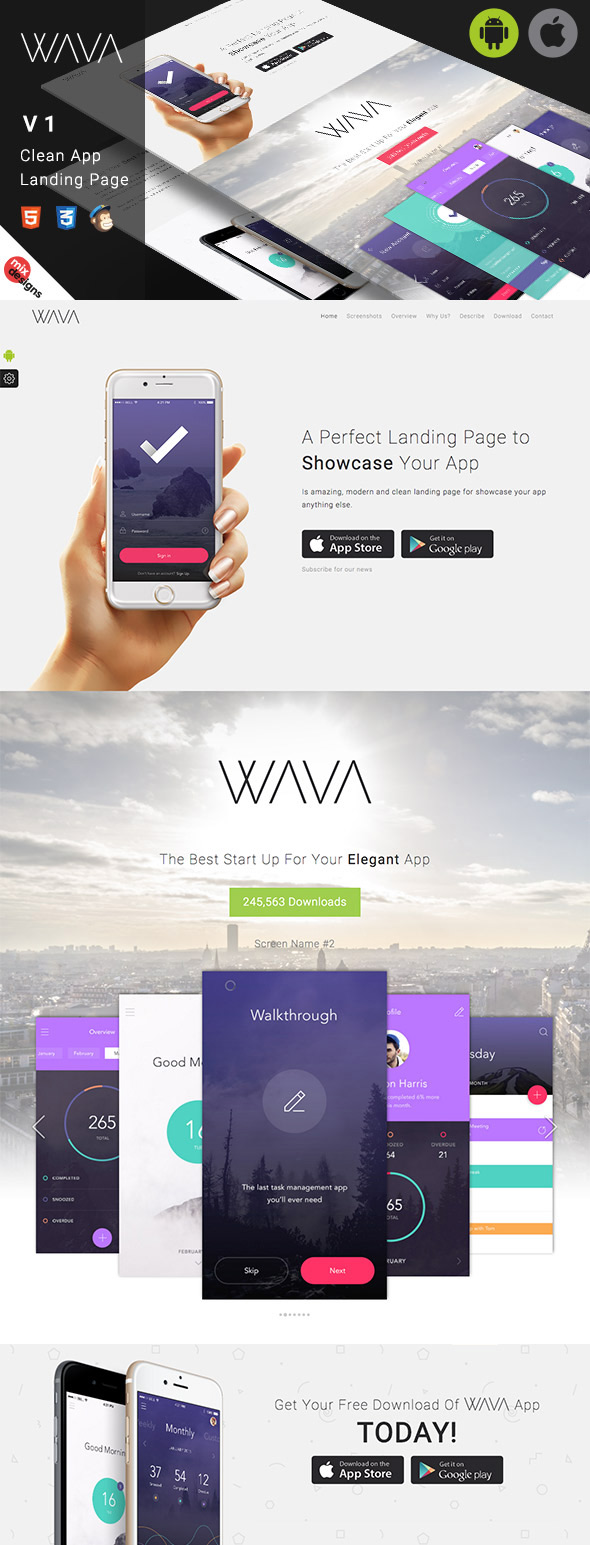
7. Wava App - Responsive Landing Page Template
Present your app to the world! The Wava template is coded with HTML5 and CSS3 markup that is built with Bootstrap V3 and tested for cross browser support. It features a clean design, responsive layout, engaging graphics, and is made to promote startup mobile apps. It’s well documented and easy to customize. If you’ve got a new mobile app to feature and push sales to, this is the landing page template for you.

8. Multipurpose Landing Page Template - Flat Vault
FlatVault is a landing page template with a modern flat design style. It’s fully responsive and built with Bootstrap. Easy to customize and setup, you can add your product or service details quickly. It includes a lead-capture and a click-through variant designs, as well as video integration, working form, text rotator animation, pricing tables, and more. Purchase this theme to get an attractive landing page design.

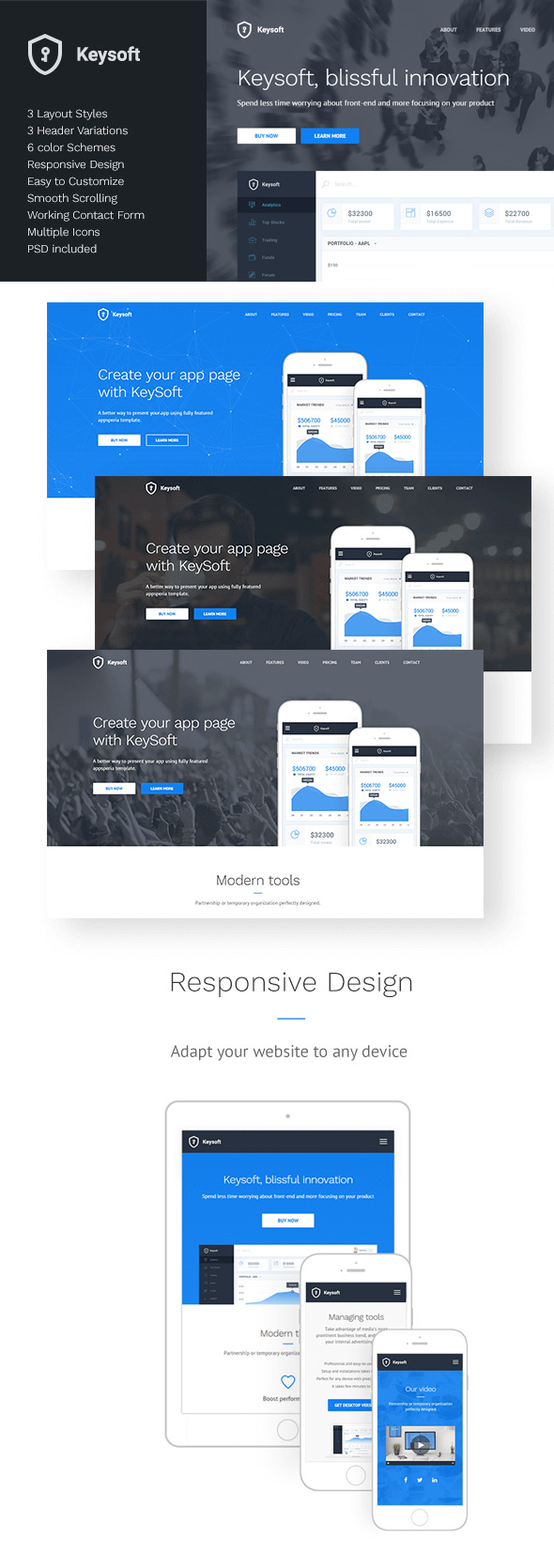
9. KeySoft - Software Landing Page Template
If you need a beautiful responsive landing page for your new software, mobile app, or Sass startup, then this template is built for you. There are multiple layout styles for dashboards, mobile, or subscribe, as well as numerous color schemes, video and image backgrounds, header variants, and more. With KeySoft you get an organized, well documented, easy to setup template!

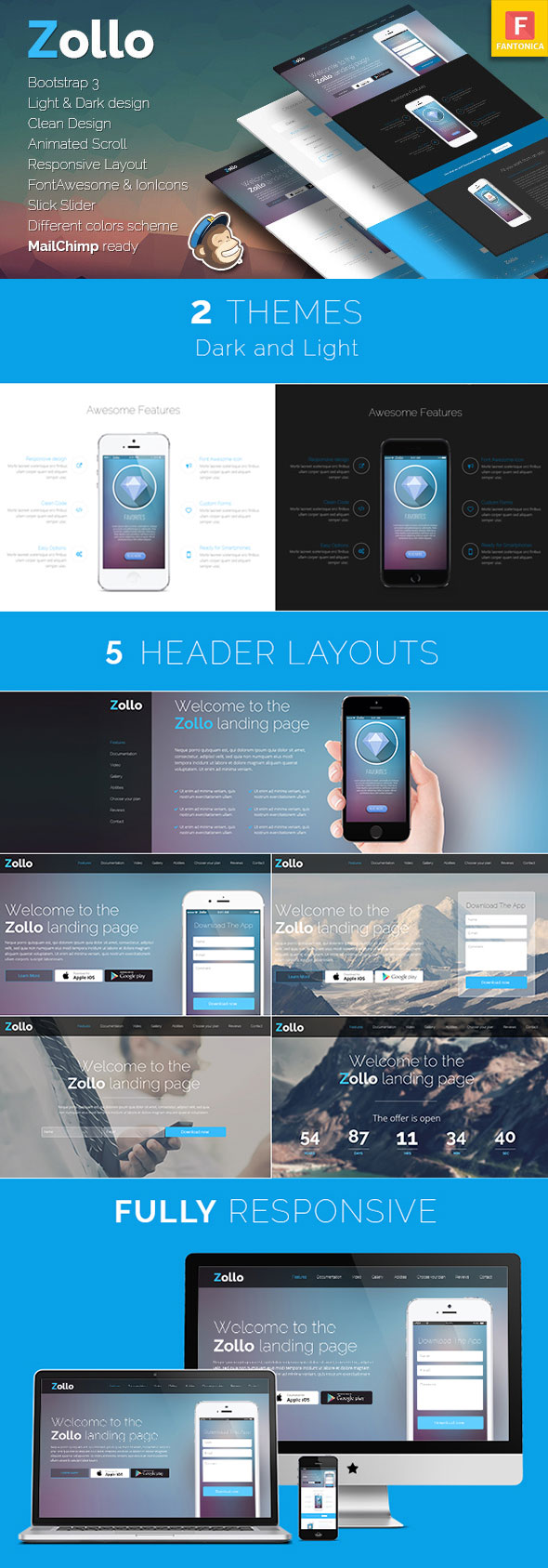
10. Zollo - Bootstrap Multipurpose Landing Page for Apps
Zollo is a flexible, fully responsive landing page template for applications based on iOS and Android. It has stylish features with a clean design, as well as an eye-catching interface. It’s fast to load, setup with smooth navigation, and subtle animated scrolling. This is an effective landing page template that you can customize to your brand style. If you need a modern landing page template, then grab this one today!

5 Basic Landing Page Tips
Here are a few helpful tips, which covers how to design your landing page, customize your messaging, and optimize for conversions. This way you can put together your landing page quickly, customized to your business goals and brand, and begin converting right away.
Before we jump into these tips, if you need to take a step back and review more carefully what a landing page is and get a primer on how it works, then read through this article first:
1. Start With a Quality Landing Page Template
With so many professional landing page templates to choose from, it can be hard to finalize on the one to use. Here are a couple points to consider:
- First, think about what visual style you want for your landing page. You should choose one that fits your brand and product well. Are you more interested in a modern design with trendy hero video header as in the Launch Startup Landing Page? Or are you leaning more towards a landing page that’s made for showcasing your software like the Wava App Landing Page? In either case, you want a landing page that is attractive and has the design style that fits your goals.
- In addition to style, you should also consider what functionality you need. Do you want a resume builder included, which will walk you through customization options? Do you need integration with your email marketing software, like MailChimp? Is a built-in video field important? Before you purchase, review what a template includes to make sure it fits your needs.
Choose a landing page template that has both the look and features you need. And if you need help with crafting a unique landing page, we have pro web designers for hire. They can customize any template you choose or build one for you from scratch.
2. Keep Your Landing Page Design Simple
A landing page should have an uncluttered design. It needs to be streamlined, with all excess elements removed. Your landing page should be designed with a single goal. That’s why landing pages convert at such high rates. It’s because they’re focused.
Your landing page template will give you a layout that is organized, with sections for your messaging, showcasing your product features, adding testimonials, and more. Take care to work with the design and not add unnecessary elements—as that can confuse your visitors.
People are visiting this page for a reason, so keep it simple and move visitors towards your signup form or purchase button, without addition options that pull them away from your clear call to action (CTA). It should be obvious to everyone the actions they should take on your landing page, what they should fill out, or where they should click.
Don’t add extra menu links or navigation that may push visitors away from your goal. Every elements, every photo, every message, should fit your strategy and flow together towards a single purpose.
Learn more about the principles of landing page design in our course on the subject, or get started with this article that covers the basics:
3. Add Your Graphics and Brand Assets
The graphics and visuals you use on your landing page can have a dramatic impact on your conversions.
You want to make sure all the colors and assets you use fit your brand well. They should compliment the colors of the product you’re selling and align with your brand guidelines.
Take care not to use stock photos that look like generic stock photography that everyone else uses. You want your photography to showcase your product in action, feel genuine, and make an emotional connection with the visitor.
Browse through Envato Unstock for authentic photos or jump over to GraphicRiver to grab custom illustrations or unique graphics. You can also grab video project files from VideoHive, such as product promotions, application showcases, motion graphics, and opener footage.
4. Customize Your Messaging
To nail your landing page messaging you need to first figure out who you’re talking to. Clearly identify your target audience, then more narrowly identify what problem your product solves for them.
Now you can work on crafting your headline, to grab attention. Also, work on short paragraphs and compelling bullet points about the benefits of your solution framed from your potential customer's perspective.
When writing your landing pages, keep your copy short and to the point. Use language that fits your brand but grabs attention. Write directly using the “you” voice, so that you’re speaking directly with a visitor and not just droning on about features of your product.
Inspire them and lead them through why your product is the best choice, or what they’ll get out of filling out your form. Really paint them a picture—but make it punchy. And make sure all your points clearly lead to your call to action.
Learn more about writing effective landing pages:
Keep in mind, your messaging is rarely ever finalized. It’s something you’ll want to test and refine.
5. Optimize for Conversions
It will take time to nail your landing page. A key component of improving your conversion rates and the effectiveness of your page is to approach it as an iterative process.
After you’ve added your visual assets, inserted your headlines and messaging, and keyed in your call to action, then you need to start testing. Run through comparative options and test to see which one performs better.
You can A/B test to see which elements work the best on your landing pages. Here are just a few key components you can begin testing:
- Headlines
- Copy
- Testimonials
- Call To Action
- Images or Videos
That’s just a starting point, you can test a whole lot more. Learn more about the process of optimizing landing pages and A/B testing:
 MarketingA Smart Guide to Landing Page Optimization
MarketingA Smart Guide to Landing Page Optimization A/B TestingA Web Designer’s Introduction to A/B Testing
A/B TestingA Web Designer’s Introduction to A/B Testing
Have a narrow purpose for your landing page with a clear call to action, and include only as much information that helps you hit your conversion goals, then test until you get it right.
Grab a Premium Landing Page Template!
Bottom line results are what make landing pages so unique from any other page on your site or in your marketing campaign. They’re highly focused on specific topics and on the goal of converting more visitors to leads and sales. They are a key component of effective online marketing.
We have hundreds of professional design options, any one of which will save you time, and give you a professional well-coded solution. Take a look through the Landing Page Templates on ThemeForest to find just the right one for your next campaign.
Original Link:
Freelance Switch
 FreelanceSwitch is a community of expert freelancers from around the world.
FreelanceSwitch is a community of expert freelancers from around the world.More About this Source Visit Freelance Switch




