An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Remplacer les mojis de Windows 10
Ces derniers temps, je me suis remis sur le dveloppement d'une sorte d'application / client Twitter pour me faciliter le suivi des interactions autour de mon jeu de Wordle en franais (et des 3 autres que j'ai dvelopps depuis).
Ce week-end, pour me changer un peu les ides, j'ai dcid d'amliorer le rendu des mojis.
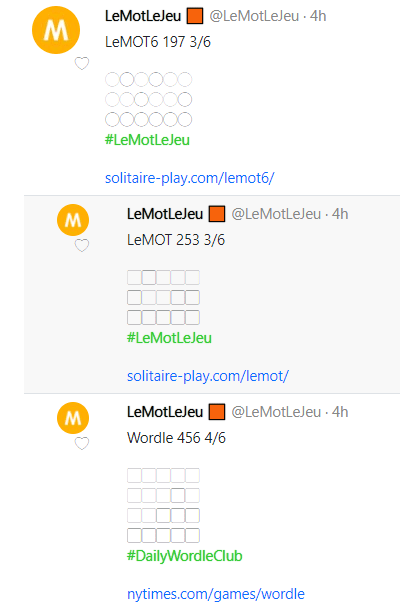
Au dpart, comme il s'agit d'une application web, ils sont affichs avec la police par dfaut de Windows 10 pour les mojis, ce qui n'est pas super gnial :

Les mojis de base pour Windows 10
1er essai : "Segoe UI Emoji" de Windows 11
Pour faire au plus simple, j'ai essay d'installer la dernire version de la police "Segoe UI Emoji" de Windows 11 et de voir ce que a donnait... Pas grand chose en fait !

Toujours les mojis de la police "Segoe UI Emoji" d'origine de Windows 10 :(
J'ai maintenant deux polices "Segoe UI Emoji" sur mon PC qui ne semble pas trs chaud pour utiliser la plus rcente par dfaut.
Malgr tout, Firefox s'est montr plus malin :

Les nouveaux mojis de la police "Segoe UI Emoji" de Windows 11 :)
2me essai : "Noto Color Emoji" de Google
Puis j'ai vu passer une nouvelle police de chez Google : "Noto Color Emoji" (https://fonts.google.com/noto/specimen/Noto+Color+Emoji).
Aprs l'avoir tlcharge, je pouvais essayer de l'utiliser comme police "systme" pour les mojis... Mais il n'y avait pas de raison qu'elle se dbrouille mieux que la "Segoe UI Emoji" de Microsoft himself.
Et il n'existe rien au niveau HTML / CSS pour indiquer qu'il faut afficher les mojis en utilisant une police particulire. Si on veut y arriver, le plus simple est d'englober les mojis afficher dans une balise <span> avec une classe particulire pour pouvoir dfinir sa police. Quelque chose comme <span class="font-emoji"></span> par exemple...
Alors j'ai bricol vite fait un truc pour que les mojis soient affichs en utilisant cette police. Pour cela, j'ai encadr tous les mojis dans une "pseudo" balise <e> grce la fonction suivante :
private string MakePrettyEmojis(string content){ var pretty = ""; var runes = content.EnumerateRunes(); foreach (var r in runes) { var one = r.ToString(); if (one == "\u2b1c") pretty += "<e>" + one + "</e>"; else if (one == "\u26aa") pretty += "<e>" + one + "</e>"; else if (r.IsBmp == false) pretty += "<e>" + one + "</e>"; else pretty += r.ToString(); } pretty = pretty.Replace("</e><e>", ""); return pretty;}Note : Comme tous les mojis ne sont apparemment pas logs la mme enseigne, il faudra me creuser un peu plus les mninges pour russir grer correctement tous les mojis existants (quelque chose dans le genre Regex certainement).
La balise <e> n'existe pas mais elle ne semble pas perturber les navigateurs. Et donc, <e></e> sera quand mme plus "discret" qu'un long <span class="font-emoji"></span> :)
Je complte mon fichier CSS pour y indiquer que les lments <e> doivent tre affichs avec la police "Noto Color Emoji" :
e { font-family: "Noto Color Emoji"}Et le rsultat est enfin l, quelque soit le navigateur !
Mais j'aime moyen ce petit effet 3D. On se croirait revenu au temps de Windows 3.1 :)
3me essai : "Segoe UI Emoji" le retour
Bien entendu je tente le coup avec :
e { font-family: "Segoe UI Emoji"}Mais comme il y a 2 polices "Segoe UI Emoji" sur mon Windows, la nouvelle ne prend toujours pas le dessus sur l'ancienne... A moins qu'il existe un font-version quelque part...

Retour la case dpart ( part Firefox)
4me essais : "Twitter Color Emoji SVGinOT Font" de ???
Je cherche s'il existe d'autre polices d'emojis et je tombe sur celle de Twitter, mme si cela ressemble plus du bricolage qu' un truc officiel : https://github.com/eosrei/twemoji-color-font.
Je tlcharge, installe puis :
e { font-family: "Twitter Color Emoji"}Et oups...

Tous les mojis sont gris clair...
5me essai : "Emoji for everyone" de Twitter !!!
Par contre, a m'a conduit sur la page de "Twemoji" : https://twemoji.twitter.com/.
L'emoji open source de Twitter rpond tous les besoins de votre projet en matire d'emoji. Il prend en charge la dernire spcification Unicode des emojis et propose 3 245 emojis, le tout gratuitement.
Mais c'est gnial !
Il semblerait bien que cela soit pile ce que je cherche ! Quelque chose de pas compliqu du tout qui remplace tous les mojis d'une page par l'image de l'moji Twitter correspondant. Ca tombe bien, il me plaisent beaucoup les mojis de Twitter moi :)
Je vire ma fonction "MakePrettyEmojis" et mon bout de CSS pour revenir la situation de dpart.
J'ajoute un peu de JavaScript dans mon fichier "_Layout.cshtml" :
<script src="https://twemoji.maxcdn.com/v/latest/twemoji.min.js" crossorigin="anonymous"></script><script> window.onload = function () { // https://gist.github.com/Armster15/db063ab0dc5be699ae07a067a7333752 // Parses the document body and // inserts <img> tags in place of Unicode Emojis twemoji.parse(document.body, { folder: 'svg', ext: '.svg' } // This is to specify to Twemoji to use SVGs and not PNGs ); }</script>Et je dimensionne les mojis dans mon CSS :
.emoji { height: 1.2em; width: 1.2em; margin: 0 1px;}
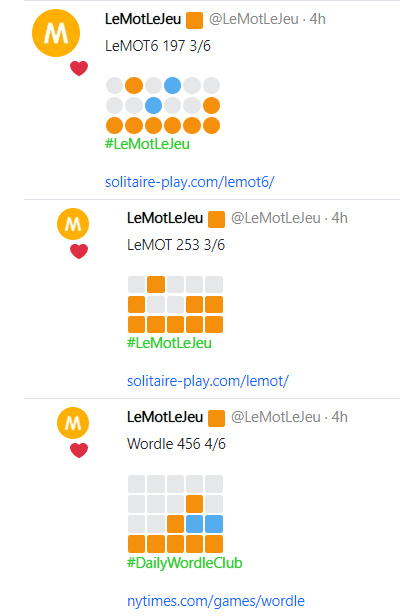
Tada ! C'est parfaitement parfait.
Conclusion
Au dpart, je comptais remplacer les mojis de Windows 10 pour en utiliser de plus modernes (et les derniers de Microsoft m'allaient trs bien). Mais devant les difficults et pour viter d'avoir "hacker" mon systme, j'ai prfr me contenter de modifier mon application pour qu'elle affiche les jolis mojis de Twitter la place.
Billet publi l'origine sur blog.pagesd.info.
Original Link: https://dev.to/michelc/remplacer-les-emojis-de-windows-10-15ii
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To


