An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
Apuntes de React (Parte 1)
Primeros pasos en React

*Temas puntuales de la seccin*
- Nuestra primera aplicacin - HolaMundo
- Exposiciones sobre los componentes
- Creacin de componentes (Functional Components)
- Propiedades - Props
- Impresiones en el HTML
- PropTypes
- DefaultProps
- Introduccin general a los Hooks
- useState
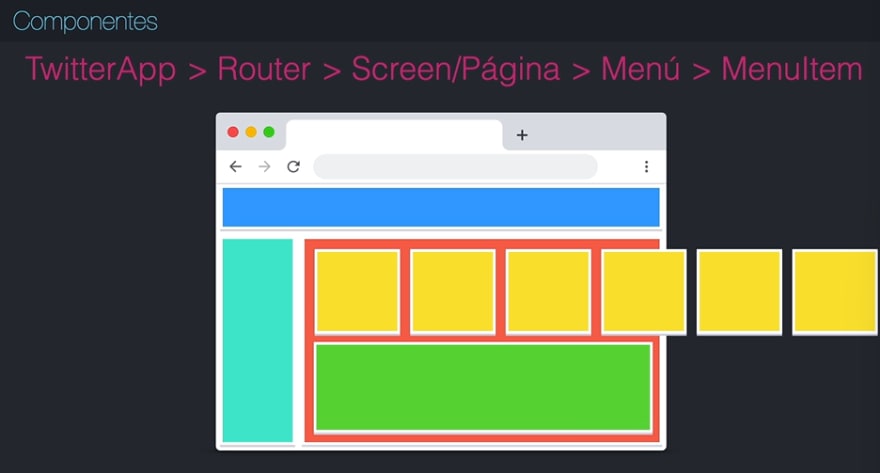
Qu son los componentes?
Componente es una pequea pieza de cdigo encapsulada, reutilizable, que puede tener Estado o no.
Todos los cuadros son componentes. Un componente es una pequea pieza de cdigo encapsulada que realiza un trabajo en especfico
Qu es eso del Estado?
Enfoqumonos en ese cuadro verde, ese componente que va a ser un formulario cuando es mostrado o renderizado. La primera vez tiene un estado inicial. Ese estado inicial es cmo se encuentra la informacin de ese componente. La primera vez, cuando se abre
ese estado, podramos verlo como que el nombre, apellido, edad no tienen ningn valor. Por consecuencia, el componente despliega esta informacin en pantalla, pero eventualmente nuestro usuario empieza a escribir, hace modificaciones y ahora tenemos ya nuestro formulario con valores. Cada vez que el usuario toc una tecla y nosotros cambiamos el HTML por decirlo as, o mostramos la informacin en pantalla eso cambia el estado.
Entonces, en pocas palabras, quiero que pensemos que el
Estado es cmo se encuentra la informacin del componente en un punto determinado del tiempo.
Original Link: https://dev.to/tiffmonique/apuntes-de-react-51ie
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To