An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
12 Types of Advanced CSS Selectors!! | (Part-2)
Hey Gang, Feel well-timed to see you again in part-2. Hope you grasped plenty of brand new concepts in part-1. This part-2 completely concerning 7 Type Of Attribute Selector!!.
If you not noticed the part-1, don't worry just relax explore the part-2 then move to Part-1 and I'm not rush you which is completely based on your pace.
- [attr]
- [attr=value]
- [attr~=value]
- [attr|=value]
- [attr^=value]
- [attr$=value]
- [attr*=value]
While seeing above, Feel a little weird right. Uh, it's not a big deal. I'm here to make your CSS life get easier. So, Hope and continue reading the downstairs.
Every attribute selector should be in square-bracket[ ]
Type 1 - [attr]
Represents elements with an attribute name of attr.
<a href="http://example.com" target="_blank">I'm External Link</a><a href="#internal">I'm internal link</a>[target]{ color: orange;}/* attribute selector can also be specify with their element name */a[target]{ color: orange;}The above style hinted that, If the targe attribute exist in a tag then apply their styles. Hope make sense. If you feel need some practice then don't hesitate, feel free to play around in codepen below.
Real time situation - Some situations like need to imply the user that some links are linked to external resources. At that time, Use
a[target]
Type 2 - [attr=value]
Represents elements with an attribute name of attr whose value is exactly equal to given value.
In simple words, Attribute Exactly Equals Certain Value.
<a href="https://example.org" target="_blank">Yes, I'm</a> <a href="#internal">Oops, I'm not</a>/* <a> elements with an href matching "https://example.org" */a[href="https://example.org"] { color: green;}Above example illustrate that, If a tag contain href attribute which exactly equal to the"https://example.org" value and then only which apply styles. Hope you get a idea and i wish you to do practice on code pen.
The above two type of selectors feels trouble free. Upcoming guys are not give much more trouble. But, They are little bit tricky and they expect more attention to understand their behaviour.
Type 3 - [attr~=value]
Represents elements with an attribute name of attr whose value is a whitespace-separated list of words.
Simply like Attribute Value is in Space-Separated List
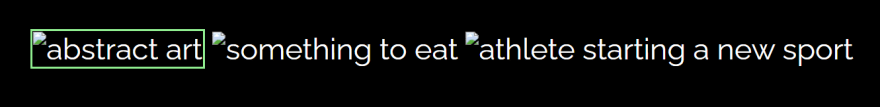
<img src="//placehold.it/150/150" alt="abstract art"> <img src="//placehold.it/150/150" alt="something to eat"> <img src="//placehold.it/150/150" alt="athlete starting a new sport">img[alt~="art"] { border: 3px solid lightgreen;}In the above example is not much funny. so, please forgive me though I promise you I will clear the concept. we select images with the word "art" in their alt attribute, which either as the only value or as a whole word in a space separated list. Hey observe that, the image with the alt text "athlete starting a new sport" is not outlined. But, The image with alt text "abstract art" is outlined. Hope make sense.
Type 4 - [attr|=value]
Represents elements with an attribute name of attr whose value can be exactly value or can begin with value immediately followed by a hyphen. If you can't get my point, that's completely fine and continue reading on downstairs. you will get a crystal clear idea through example.
Rephrase the above definition in simple words like Attribute value starts with this in a dash-separated list.
For instance,
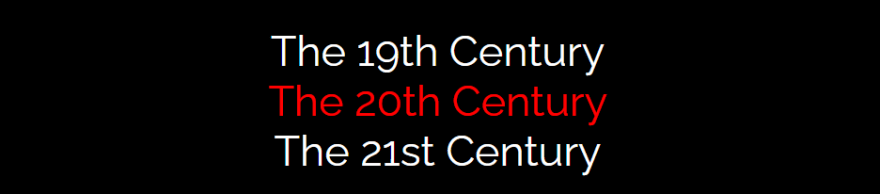
<ul> <li data-years="1800-1900">The 19th Century</li> <li data-years="1900-2000">The 20th Century</li> <li data-years="2000-2100">The 21st Century</li> </ul>/* attr|=value */li[data-years|="1900"] { color: red;}
Above example illustrate that selecting the list item with a data-years attribute that has "1900" as the only value or the first in a dash separated list. Notice that only the 2nd list item is selected. The first list item has "1900" in its data attribute value, but it's after the dash which means the selector matches a value that is either the only value or is the first in a dash-separated list of values.
Hey still with me, admire your patience in learning advanced and Congratulations since you break down the tricky concepts and remaining guys are very easy to grasp.
Type 5 - [attr^=value]
Represents elements with an attribute name of attr whose value is prefixed (preceded) by value which means attribute value starts with the selected term. To use this selector, add a caret (^) before the equals sign. Be consious , case-sensitivity matters.
Attribute Begins with Certain Value
For instance,
<img src="//placehold.it/150/184/abstract" alt="artistic pattern"> <img src="//placehold.it/150/184/food" alt="a healthy meal"> <img src="//placehold.it/150/184/sports" alt="Arthur Miller">img[alt^="art"] { /* alt attribute starts with the value "art" */ border: 3px solid #e18728;}Above example implies that we select the images with alt text that starts with "art". Notice that the image with the alt text "artistic pattern" is selected, but the image with the alt text "Arthur Miller" is not because attribute selectors are case-sensitive.
Type 6 - [attr$=value]
Represents elements with an attribute name of attr whose value is suffixed (followed) by value which means attribute value ends with the selected term. To use this selector, add a dollar sign ($) before the equals sign.
Similar to type-5. In type-5(
^) which check the match in start but in type-6($) which check the match in end
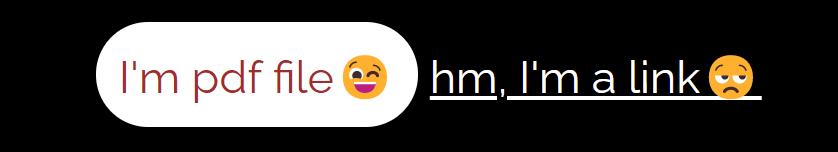
<h2>[attr$=value]</h2> <a href="example.pdf" target="_blank">I'm pdf file</a> <a href="#internal">hm, I'm a link</a>[href$="pdf"]{ background: white; color: brown; text-decoration: none; padding: .5em; border-radius: 2em; display: inline-block;}In the preceding instance, we select the link with the href that ends with "pdf" and then apply the styles.
I recommend you to practice and experiment in codepen.
Proud of your accountability, you reached the final type of attribute selector
Type 7 - [attr*=value]
Represents elements with an attribute name of attr whose value contains at least one occurrence of value within the string
It simply means value need not to be in start or end or space-seprated or dash seperated, which expect Attribute Contains Certain Value anywhere.
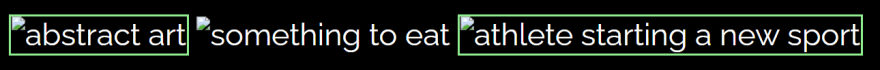
<h2>[attr*=value]</h2> <img src="//placehold.it/150/150" alt="abstract art"> <img src="//placehold.it/150/150" alt="something to eat"> <img src="//placehold.it/150/150" alt="athlete starting a new sport">/* [attr*=value] */img[alt*="art"] { border: 3px solid lightgreen;}Here we select the images with the full word or word fragment "art" in the alt text and give them an outline. Notice that the images with the alt text "abstract art" and "athlete starting a new sport" both get outlined. Hope you grasp that idea.
Such a long blog, you may feel tired. So, Take a small break and refresh your mind. I feel reward you because on your patience, Really you make a perfect road to reach your destination. I care to help you for save your time and so, I cover all the selectors in codepen(like a cheet sheet and demo with all selectors).
If you loved this blog, Then give an endearing heart which really a lot to me. I love the discussion with you, If you feel not comfortable at styling concepts or have any doubts.
Thanks for Reading!!
Preethi
- Make your CSS life easier
Original Link: https://dev.to/preethi_dev/12-types-of-advanced-css-selectors-part-2-f8m
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To