Common Android Views Cheat Sheet
Here I am providing the list of some common android View cheatsheet used for building UI that we see on our devices
- It helps you with -
- Know Code Syntax for each View
- I have provided a Link referring to Android documentation for each view
- A note on each View describing briefly about it
1. TextView
Shows text
<TextView android:id="@+id/title_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_photos" android:textAppearance="?android:textAppearanceLarge" android:textColor="#4689C8" android:textStyle="bold" />2. ImageView
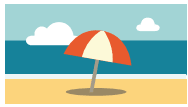
Shows Image
<ImageView android:id="@+id/photo_image_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:src="@drawable/beach" />3. Button
Use for user interaction do some specific task on Click
<Button android:id="@+id/next_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/next" />4. View
Plain rectangle (can be used as a divider)
<View android:layout_width="match_parent" android:layout_height="100dp" android:background="#4E4B4F" />5. EditText
Text field that you can use to take user input
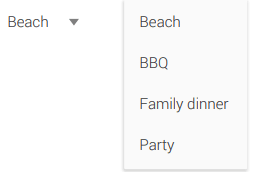
<EditText android:id="@+id/album_description_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/album_description" android:inputType="textMultiLine" />6. Spinner
Click on it to show a list of dropdown options
<Spinner android:id="@+id/sort_by_spinner" android:layout_width="match_parent" android:layout_height="wrap_content" />7. CheckBox
Checkbox with text label used to check or uncheck some option
<CheckBox android:id="@+id/notify_me_checkbox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/notify_me" android:textAppearance="?android:textAppearanceMedium" />8. RadioButton
Radio button (where you can select one out of a group of
radio buttons)
<RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:id="@+id/yes_radio_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/yes" android:textAppearance="?android:textAppearanceMedium" /> <RadioButton android:id="@+id/no_radio_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/no" android:textAppearance="?android:textAppearanceMedium" /></RadioGroup>9. RatingBar
Star rating
<RatingBar android:id="@+id/rating_bar" style="?android:attr/ratingBarStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="5" android:rating="2.5" android:stepSize="0.5" />10. Switch
On / off switch that you can drag right or left (or just tap to toggle the state)
<Switch android:id="@+id/backup_photos_switch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/auto_backup_photos" android:textAppearance="?android:textAppearanceSmall" />11. SeekBar
Displays progress and allows you
to drag the handle anywhere in
the bar (i.e. for music or video
player)
<SeekBar android:id="@+id/seek_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="20" />12. SearchView
A search field that you can type
a query into
<SearchView android:id="@+id/search_viewr" android:layout_width="match_parent" android:layout_height="wrap_content" android:iconifiedByDefault="false" android:queryHint="@string/search_photos" />13. ProgressBar
Loading spinner
<ProgressBar android:id="@+id/loading_spinner" style="@style/Widget.AppCompat.ProgressBar" android:layout_width="wrap_content" android:layout_height="wrap_content" />14. ProgressBar
Horizontal loading indicator
<ProgressBarandroid:id="@+id/progress_bar" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:indeterminate="false" android:max="100" android:progress="40"/>ProgressBarThat's all for today!
References:
I referred from here because I found this valuable and reliable, as it's from Google and uses it in there courses provided by them
This article will help you directly use the gist, from here
If you liked it, plz do share
Also if you got any questions or suggestions feel free to comment down below.
If you are thinking of starting an Android Development you can check this blog,

What to Learn to get started with Android App Development?
ROHIT KUMAR Jul 12 6 min read
Thank You!
Original Link: https://dev.to/rohitk570/common-android-views-cheat-sheet-2np2
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To