An Interest In:
Web News this Week
- April 29, 2024
- April 28, 2024
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
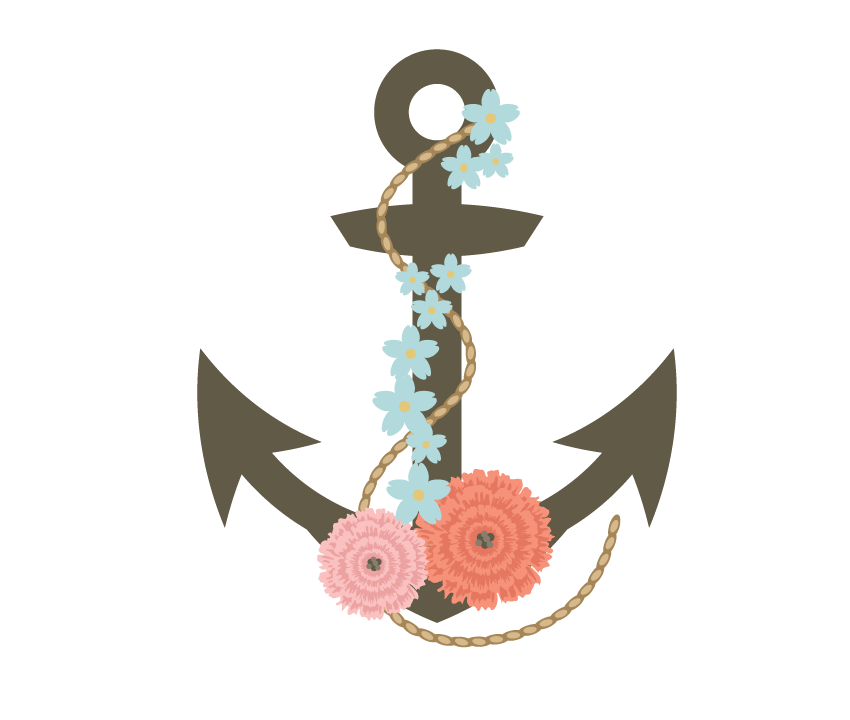
How to Create a Floral Anchor Illustration in Adobe Illustrator

In this tutorial, you'll learn to create a floral anchor illustration
in Adobe Illustrator. We will use simple forms, and you'll learn how to move
individual anchor points using the Direct Selection Tool, Warp Effects,
and Warp Tool. We will also create a special brush to draw a rope. I
hope that you will learn some useful techniques which can be used in
your future projects. But remember, your result of this tutorial can't
be sold on microstock sites.
If you're looking for decorative vectors, you can find many different elements and designs on Envato Market.
1. Draw an Anchor
Step 1
For our anchor, we will start with a rectangle. Using the Rectangle Tool
(M), draw a long vertical shape with no stroke color and the fill color
you see in the image below. This part of the anchor is called the shank.
On top of this shape, draw a small horizontal rectangle,
so that it looks something like a cross. Then apply the warp effect to
this small horizontal rectangle: go to Effect > Warp > Bulge and
apply the options you see below. Expand this shape (Object > Expand
Appearance). This part is called the stock.

Here is the Warp Options window.

Step 2
Using the Ellipse Tool (L), create a circle. Remember to hold down the
Shift key to draw an even circle. Make another copy in front (Control-C,
Control-F), and while holding the Shift and Alt keys together, make
this copy smaller (holding down the Alt key will reduce the circle to
the middle). Once you have two circles, go to the Pathfinder panel and
press the Exclude button. You will get a hole. This part is called the ring.

Step 3
On the bottom of the anchor, draw a long horizontal rectangle using the
Rectangle Tool (M). Keep it selected and go to Effect > Warp >
Arc. In the image below, you can see the options you want to enter in
the new dialogue window that will appear. Expand this shape (Object
> Expand Appearance). It's the arm.


Step 4
Take the Polygon Tool and click on your art board. In the new dialogue
window, enter 3 Sides with any Radius and press OK. We will create the crown, the pointy thing on the bottom of every anchor. Once you have
the triangle, turn it upside down and place it on the bottom of the
anchor. To give our anchor smooth lines, let's apply the warp options to
the triangle. Expand this shape (Object > Expand Appearance).


Step 5
Let’s create two more triangles using the Polygon Tool. The first one
must be the same fill color as all the shapes that we created before,
and the second one could be any color. Place them as shown in the image
below. Select both triangles and press the Minus Front button in the
Pathfinder and you will get the palm of the anchor. Apply the warp
options and then expand.


Step 6
Place the palm on the left side of the anchor. While still keeping it
selected, right-click your mouse and select Transform > Reflect. In
the new dialogue window, check Vertical and Angle 90 degrees. After
pressing OK, you will get a reflected copy of the left palm—the right
palm. Using the Right Arrow key on your keyboard, move the copy to the
right side of the anchor.

2. Create a Special Brush for the Rope
Step 1
Now that we have the basic anchor shape, let’s create a special brush for the rope.
Using
the Ellipse Tool (L), draw a small ellipse and rotate it to the left.
Holding down the Shift and Alt keys together, slightly move this ellipse
to the right. You just created a copy of it. Press Control-D many times
to repeat your last movement, until you have a long line of ellipses.
Select
all the ellipses and make a copy of them behind (Control-C, Control-B).
Delete the fill color from the copies that you have made and set the
stroke color to what you see below. Keep it selected, as we want to turn
the stroke of these copies into fills. For that you need to go to Object
> Expand and press OK in the new dialogue window. Our rope is done.

Step 2
Select the whole rope and drag it to the Brushes panel. Once a new
window pops up, check New Art Brush, OK. Then a new window will appear
immediately called Art Brush Options. Again, press OK and our new brush
is ready to be used.

Try to draw a few lines using the new brush, selecting it from the
Brushes panel. Make sure to delete the fill color, and choose any stroke
color.

Step 3
Using our new brush, draw a rope over the anchor.

3. Create Pink Flowers
Step 1
It’s floral time! Delete the stroke color and set the fill color. Draw
two circles, a smaller one inside a bigger one. Double-click on the Warp Tool
(Shift-R). In the new window, enter the options you see below. Your
Global Brush Dimensions (Width and Height) can be different than
mine—choose what best fits your flower.
Select just one circle and start moving the Warp Tool (Shift-R) from the
center of the circle out. Move this tool close to the boundaries of
the circle. After that, select the second circle and again move the Warp
Tool (Shift-R) over its boundaries from the center of the circle out. Check out the image below to see the sample movements that I used
with the Warp Tool.


Step 2
Select the two warped circles and make two copies of them in front
(Control-C, Control-F). Make the two new warped circles smaller. You can
add more effects on the new petals using the Warp Tool (Shift-R) again.
Just don’t forget to select each circle before you warp them.

Step 3
Add a few dark gray circles in the middle of the flower.

Step 4
Place the pink flower on the anchor.
Now, let’s see how we can change the color of this flower so that we get another flower.
Go
ahead and make a copy of the previous flower, and we’ll change the color. Go
to Edit > Edit Colors > Recolor Artwork. In the new dialogue
window, press the Edit button, and then press the tiny button that looks
like a chain, Link harmony colors (located at the bottom right), and
then simply drag the color handles to your choice of color. Enjoy how
the color changes on your flower!

4. Creating the Blue Flowers
Step 1
Take the Star Tool and draw a blue star. Go toEffect > Distort &
Transform > Pucker & Bloat and setthe slider to30%.Place a
yellow circle inside, and we have a blue flower!

Step 2
Copy-paste them all over the anchor—position them in any way you like.

5. Create the Leaf
Step 1
Go ahead and create a blue ellipse—this will be our leaf. Keep this
shape selected, and then take the Convert Anchor Point Tool (Shift-C)
and click on the top anchor point—you will get a sharp corner.
Next, use
the Direct Selection Tool (A) to select the left and right anchor
points, and move them down. Rotate it to the right. Right-click the
mouse, and select Transform > Reflect. In the new dialogue window, check
Vertical and Angle 90 degrees. After pressing OK, you will get a
reflected copy of it. Place them as shown in the image and you’ll get a
leaf shape.

Step 2
Using the Arc Tool, draw three stems. But first, check the Round Cap
button and adjust the stroke Weight on the Stroke panel. Place the leaf
you created before and then add two more.

Step 3
Place the leaves on the anchor. You can add as many leaves as you want.

6. Create the Berries
Step 1
On to the berries. Start with no fill color, just the stroke color. Hit
the Arc Tool again and draw a few stems, this time for the branch of the
berries. Add a few circles (no stroke color, gray fill color) which
will represent the berries.

Step 2
Place them on the anchor.

7. Create the Background and Place All the Elements on It
Step 1
Let’s draw a large square by using the Rectangle Tool (M). Click on your art board and enter the Width and Height at 850 px.

Step 2
Draw a circle in the middle.

Step 3
Place the anchor with the flowers on the background.

Step 4
To finish off the design, create a few small white circles.

Step 5
On the Transparency panel, make their transparency Soft Light. Yay! We just completed the illustration of the floral anchor!

Awesome Work!
You did a fantastic job! Thank you for your patience. You just created a floral anchor illustration in Adobe Illustrator, using simple forms. You learned how to move individual anchor points using the Direct Selection Tool, and used Warp Effects and Warp Tool a lot. You created a special brush to easily draw a rope. I hope you can apply the techniques that you learned from this tutorial on your future projects!

Original Link:
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design

