An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Create PowerPoint Presentation Graphics in Photoshop
So, you’re about to have a public speech and need to support it with good-looking presentation slides? Today we’re going to learn how to do this by designing a PowerPoint presentation in Photoshop. The purpose of a presentation is to present information in best possible way. Before you start with the design you need to know if your presentation is meant to entertain, inform, persuade or sell. In today’s tutorial I will show you how to design a PowerPoint presentation that needs to inform (of course) and show presenters creativity and diversity. Let’s get started!
Tutorial Assets
The following assets were used during the production of this tutorial.
- Ink Scratches (Graphic River)
- Ink Scratches (Free Alternative Brush Set)
- Vector Circles Photoshop Shapes
Step 1 – Creating the Background Pattern
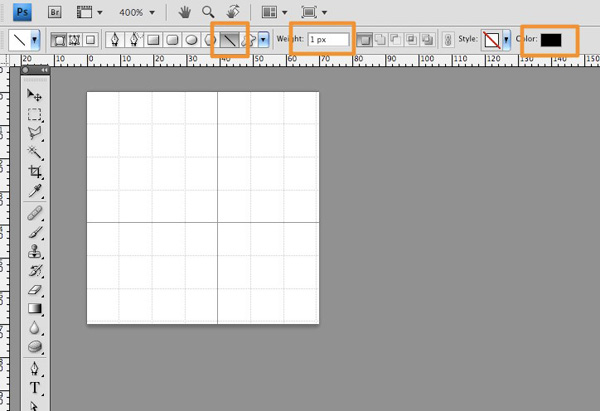
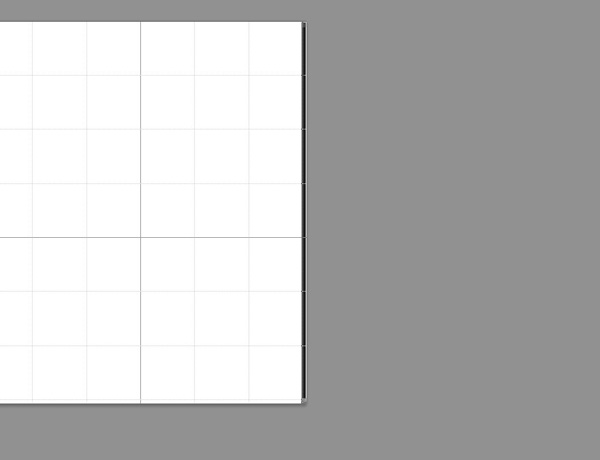
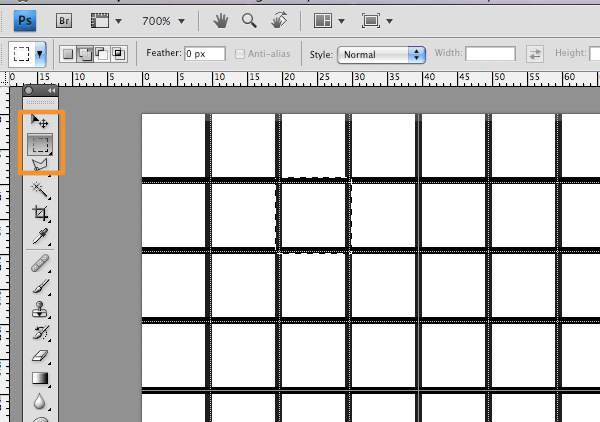
Before we start drawing on a bigger canvas we need to create some patterns for our background effect. To do this open a new document, 70×70 px, fill it with white color #ffffff. Go to View > Show > Grid, it will turn on Grid view. This will help us easily draw a perfect pattern. Now, choose the Line Tool (U) and draw a vertical 1px, black line on the far right of the document.


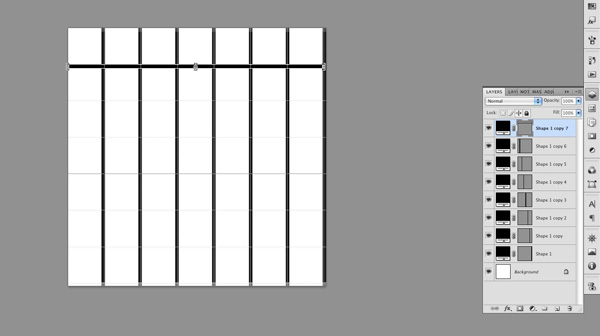
Duplicate the line and align it to the grid.

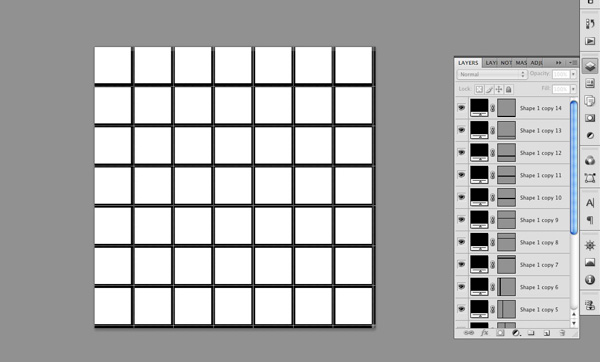
Do the same now for horizontal lines. Please note that I left out the top and left line, I didn’t fill the whole grid. This is because the pattern will be repeated and the right and bottom line of next pattern to come will fill that gap.

Create new layer. Choose Marquee Tool (M) and holding shift draw a selection that fits exactly within one unit of our document grid. Fill the layer with black color #000000 and give it 60% opacity.

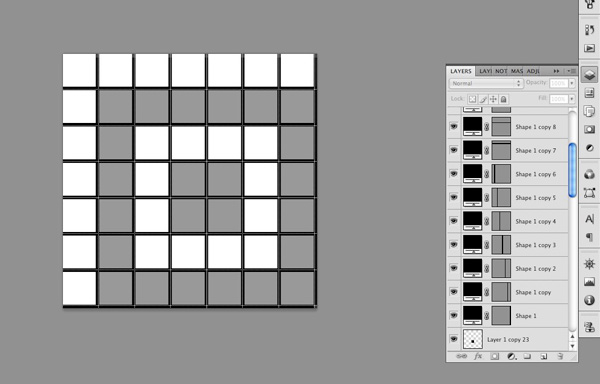
Duplicate that layer to create a patter like shown in the following image.

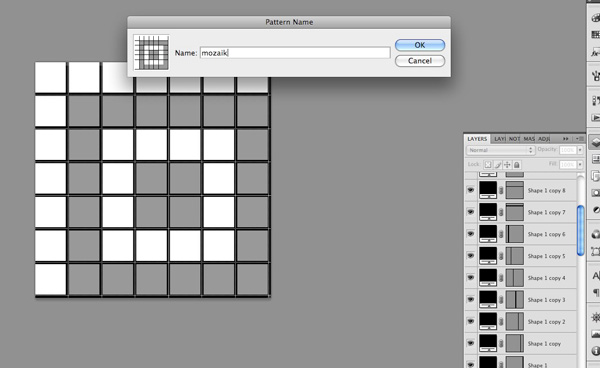
Go to Edit > Define Pattern, give it a name (I named it “mozaik”) and click OK. Close the document. It is saved now and will appear in our patter library.

Step 2 – The Big Canvas
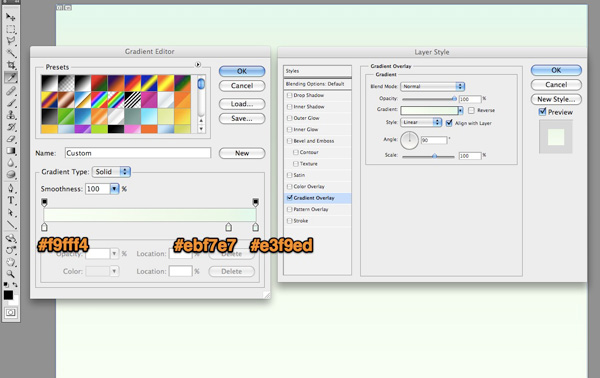
Create new 1024×768 px document and save it as background.psd. Unlock the background layer by double clicking it and clicking OK in dialog box (this removes the lock icon from the layer). Double click again on the unlocked background layer, a effects dialog box will pop up. Add gradient effect like shown in the image. Gradient colors from left to right: #f9fff4, #ebf7e7 and #e3f9ed.

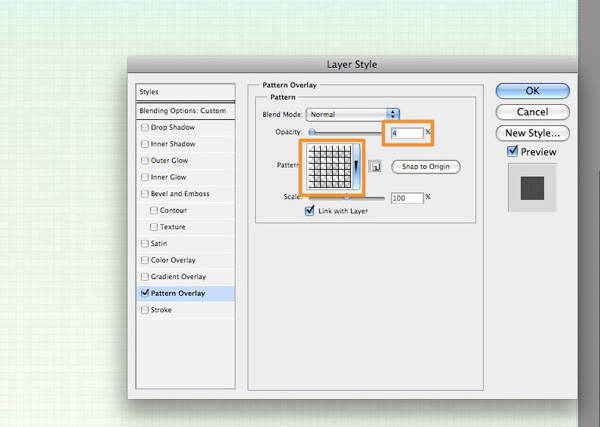
Create new layer above and fill it with white. Set blend mode to Multiply and add the pattern overlay with previously created pattern “mozaik”. In effects settings set Opacity to 4%, leave other values default.

Step 3 – Content Layout
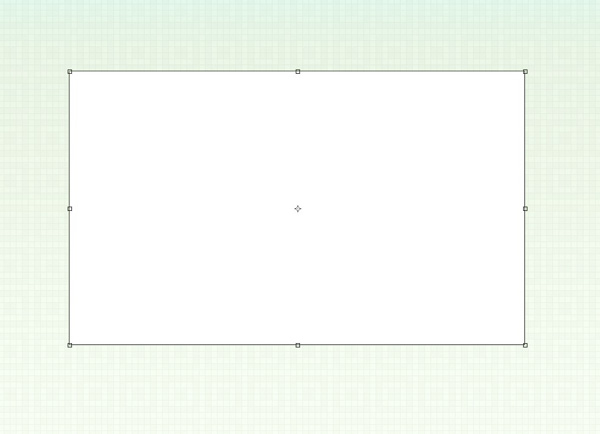
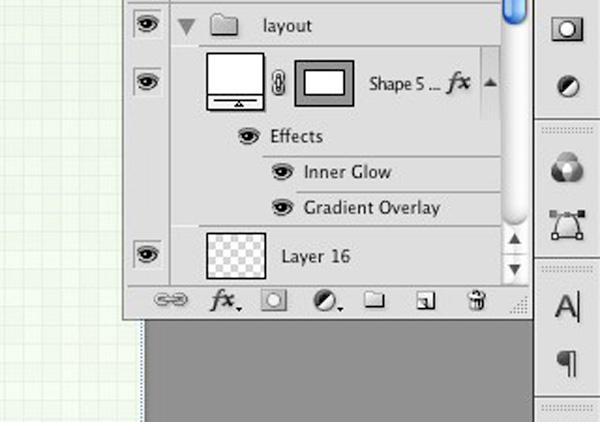
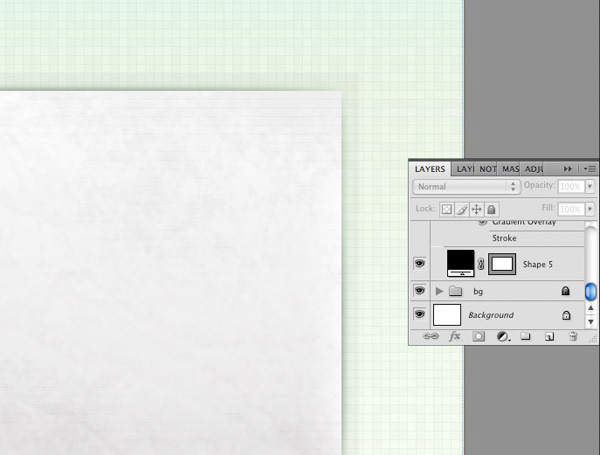
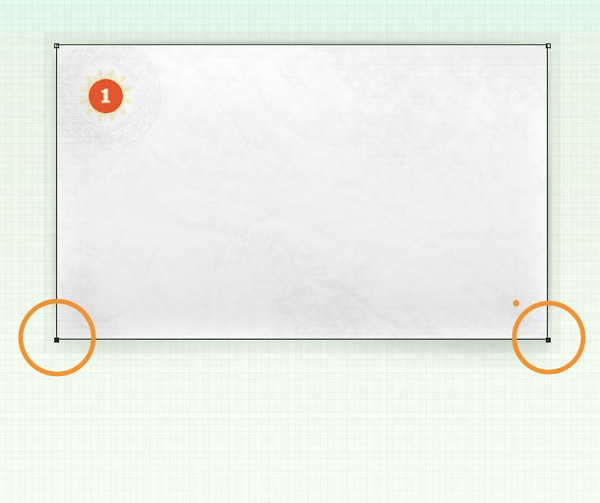
Create layer folder and name it “Layout”. Select Rectangle Shape Tool (U) and draw out a 365×747 px shape, fill color #ffffff.

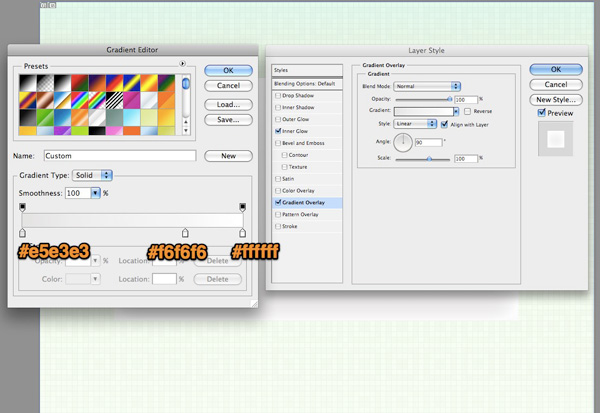
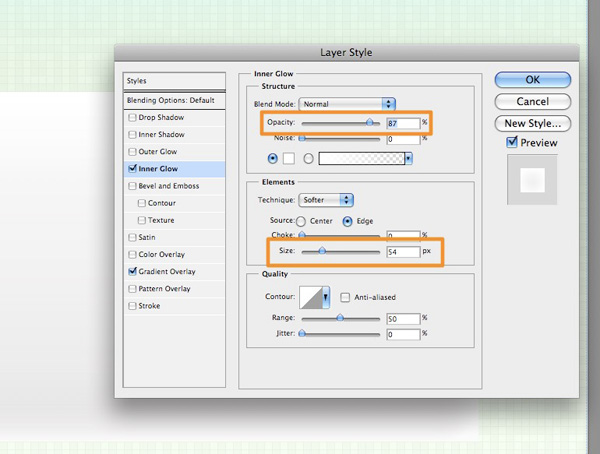
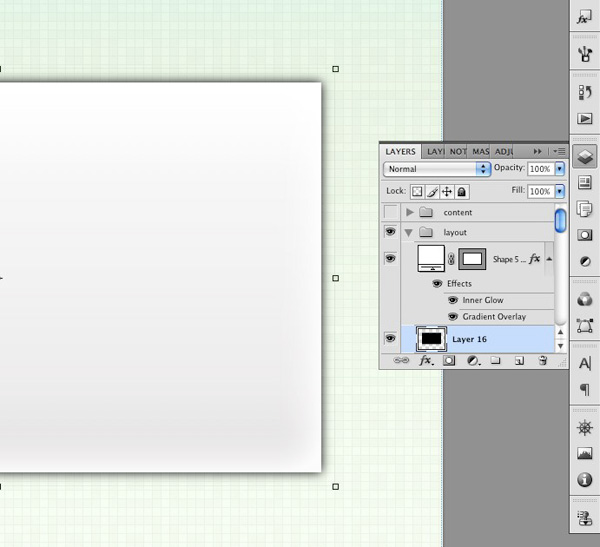
Add gradient effect like shown in the image. Gradient colors from left to right: #e5e3e3, #f6f6f6 and #ffffff. Add Inner Glow effect, color #ffffff, opacity 87% and size 54. Leave other settings default.


Step 4 – Shadow
Create new layer underneath the rectangle shape layer.

Hold Command/Ctrl + Click the shape layer to create a selection from it. While the newly created empty layer is selected, fill it with black #000000. Go to Filter > Blur > Gaussian Blur and enter 6px radius.

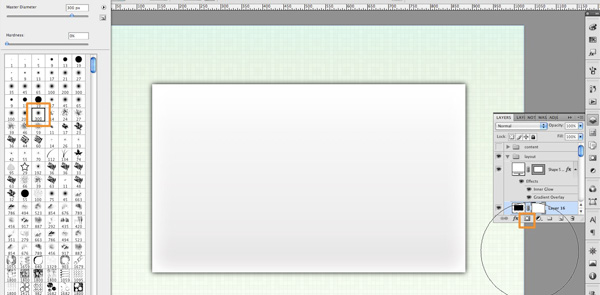
Add Layer Mask by clicking the small mask icon at the bottom of the layer palette. Choose a 300px soft brush and set background color to black #000000.

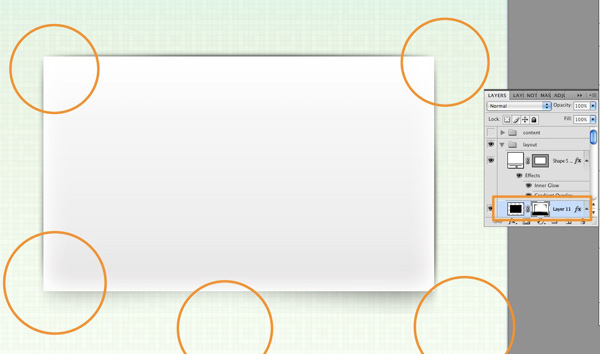
Now, gently brush the parts of the shadow you want to mask (hide), doing this we’ll create a nice shadow effect.

Step 5 – Dotted Lines Pattern
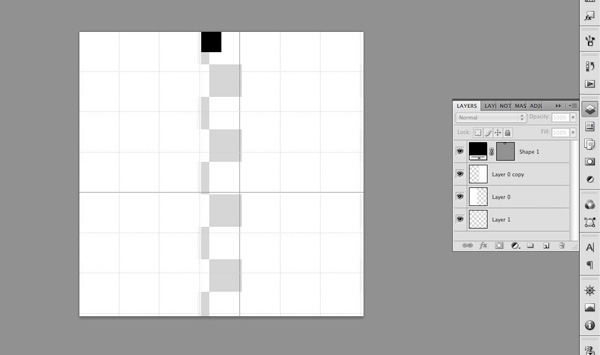
We want to give the content layout a bit more of a real paper look so we need some horizontal paper lines. In order to add them we need to create the pattern first. Create new document 70×70 px, just like we did with our first pattern. Turn on Grid view and draw out two (2) white (#ffffff) rectangles on both sides. Leave the center of the document empty (transparent) size of one grid unit. Draw a black rectangle size of half the grid unit like shown in the image.

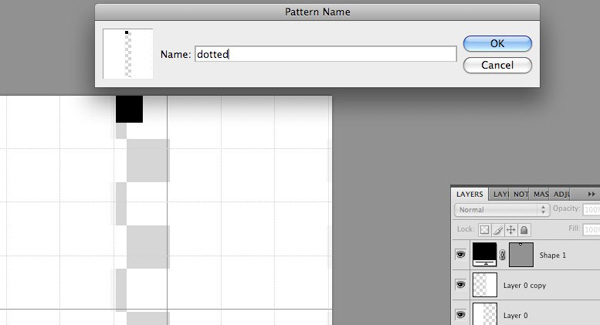
Go to Edit > Define Pattern, give it a name (dotted) and save it. Close the document.

Step 6 – Paper Effect
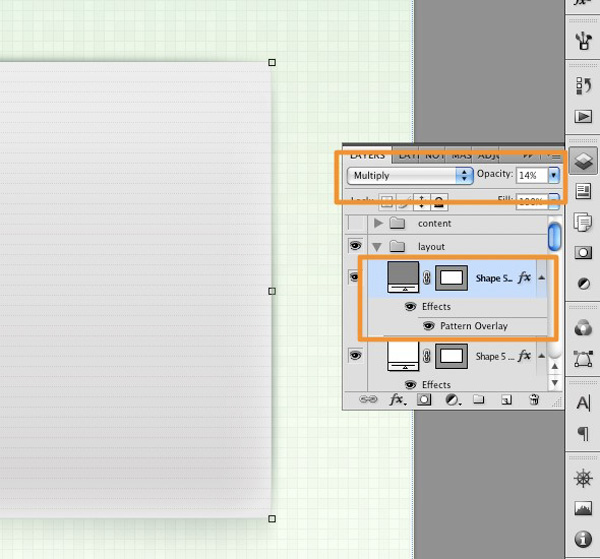
Now we can apply this pattern to our content layout. Copy rectangle shape layer, remove the effects and change color to #838383. Add Pattern overlay effect and choose the dotted pattern we created in previous step. Change layer Blend mode to Multiply and set opacity to 14%.

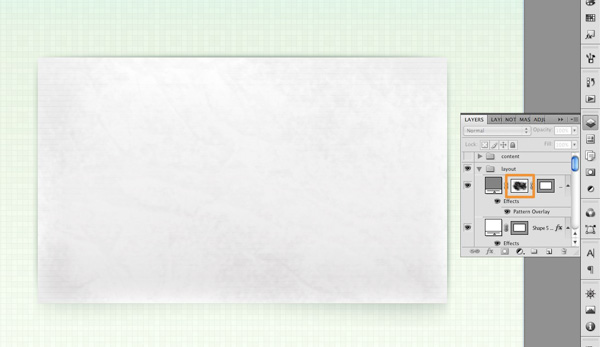
I wanted to give it a bit worn look so I masked the horizontal lines with a grunge brush. To do this first go to Graphic River and grab some cool grunge brushes. Click the small mask icon at the bottom of the layer palette, select one of the grunge brushes (any will do), set background color to black #000000 and slightly mask the center of the content layout (lines) keeping the lines visible at the edges.

To make it pop out more, I added a semitransparent black border. Do this by duplicating the base shape layer and move it underneath it. Expand the shape by 20px on each side, remove all effects from it, set background color to black and opacity 3%. Done!

Step 7 – Creating the Ribbon
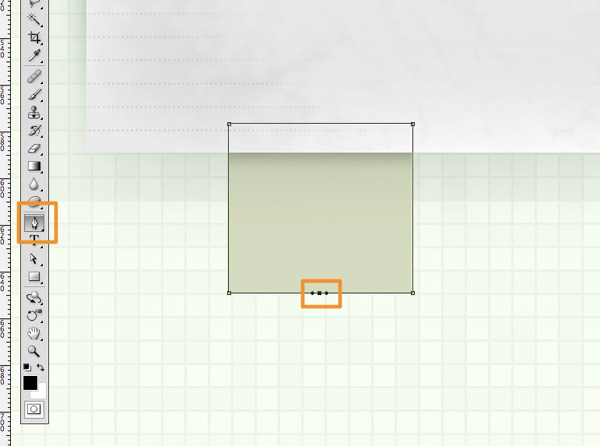
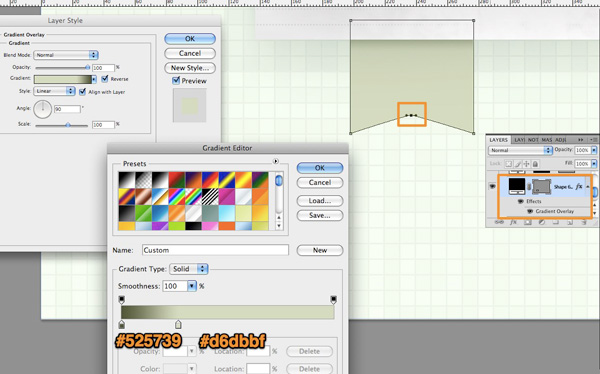
Create new layer folder under the content layout (layout folder) and using Rectangle Shape Tool (U) draw a 78×72 px rectangle. Place it so that it is hidden about 10px underneath the content layout. Fill it with gradient overlay as shown in the image with colors from left to right: #525739 (location 0%) and #d6dbbf (location 27%).
Switch to Direct Selection Tool (A) and select the path. Now change to Pen Tool (P) and add an anchor point in the bottom middle part of the path as shown in the image. Adjust the handles so they’re close to each other.

With this anchor selected hold Shift and using arrow up key nudge the point one time (10px).

Create new layer above. Select Custom Shape Tool and choose the one shown in the image.

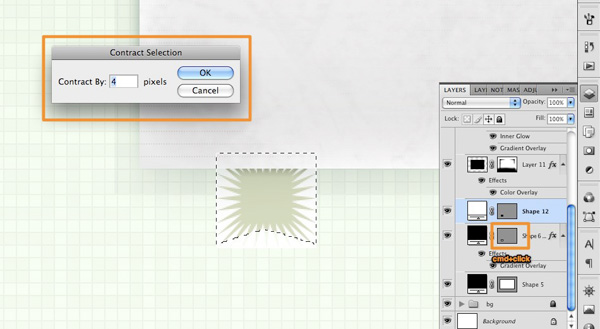
Command/Ctrl + click the ribbon shape layer underneath, go to Select > Modify > Contract and enter value of 4px. This will contract the selection by 4 px creating a nice border around.

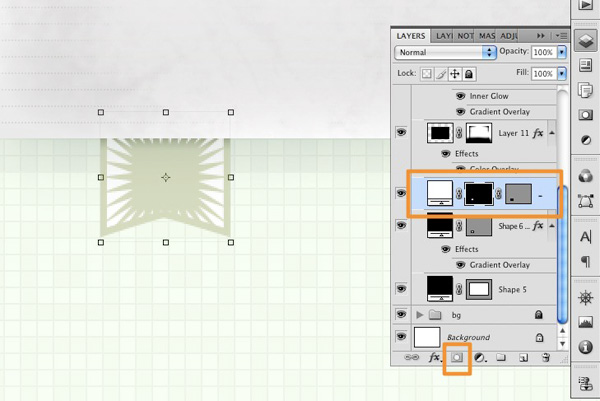
While selection is active, click the star shape layer (select it) and click the Mask icon at the bottom of the layer palette. This will automatically mask the star shape by the marquee selection we contracted earlier.

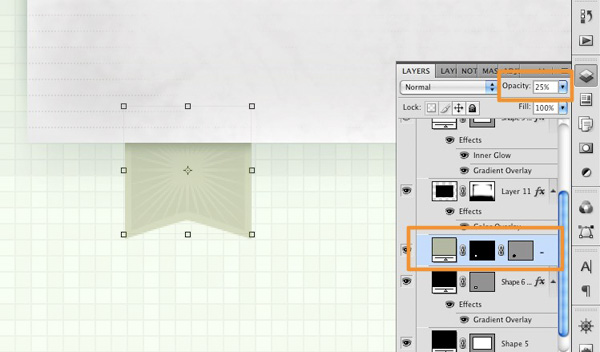
Change the color of masked star shape to #b2b7a1 and set opacity to 25%.

Step 8 – Slide Counter
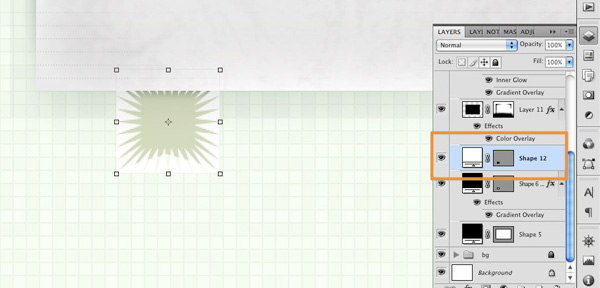
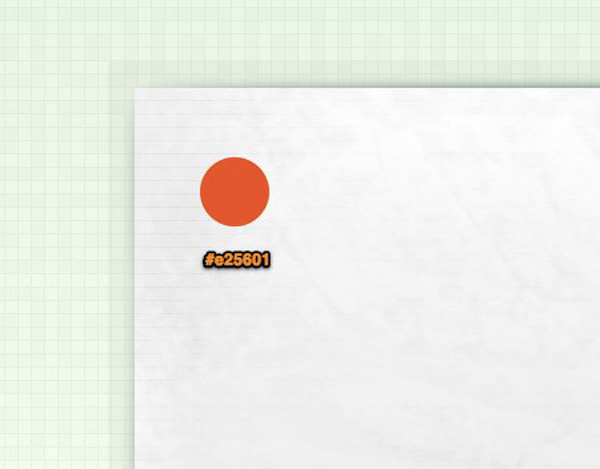
Create new layer above the content layout and using Ellipse Tool draw a small 52×52 px circle. Fill it with #e25601.

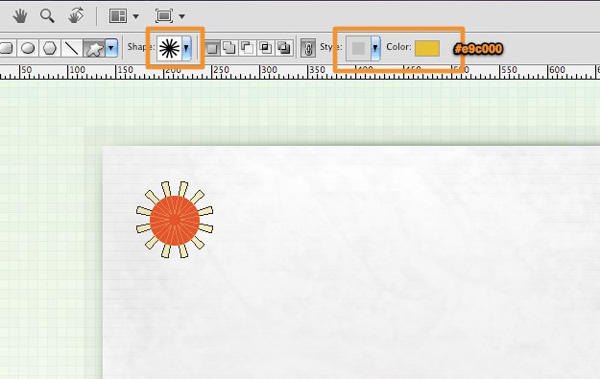
Create another layer and place it under the red circle. Select Custom Shape Tool and choose the star burst shape like shown in the image. Fill it with #e9c000. Holding Shift key draw the shape from center of the red circle. Set layer opacity to 20%.

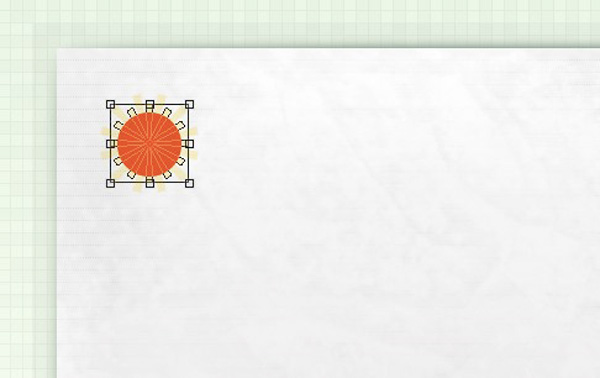
Copy the star burst shape layer and place it under the original star burst shape. Using the Transform Tool hold Shift key, rotate and scale the shape so it is placed like shown in the image.

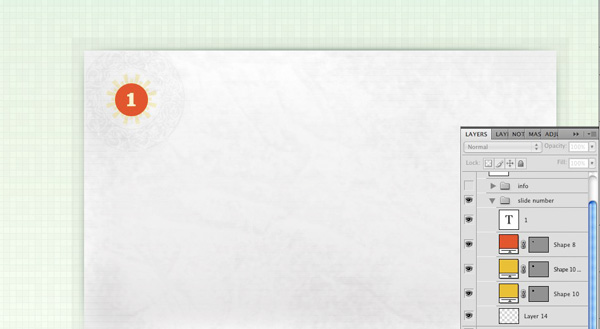
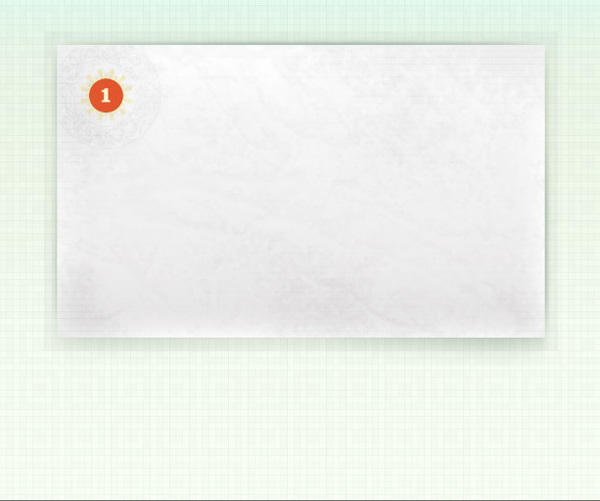
I spiced it up just a tiny bit more by adding a circular mandala shape (using custom Photoshop Brush) underneath the layers and lowering the opacity to 40%, but you can skip this step, it will still look great!

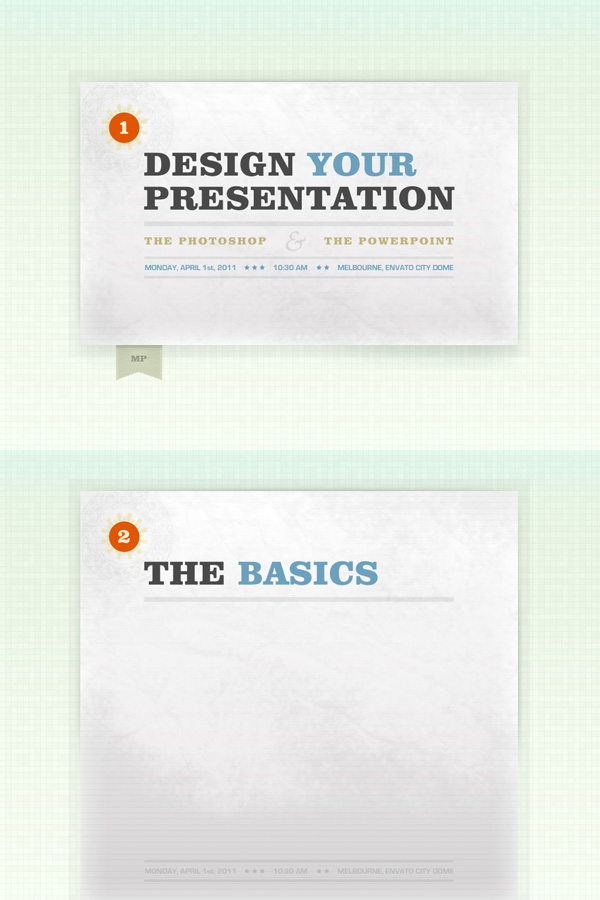
Finally, add your content and you’re done with the first slide design! I’ve chosen to crate welcome screen text directly in Photoshop instead of inserting it in PowerPoint because I use custom fonts and graphics.
Step 9 – Inner Page
After creating the welcome screen we’re now going to create a generic background that’ll be used for all other slides of our presentation. Copy the background.psd and rename it to inner.psd. Delete the ribbon layer folder and all content, leaving just the content layout. Nudge all remaining graphics 50px from document top.

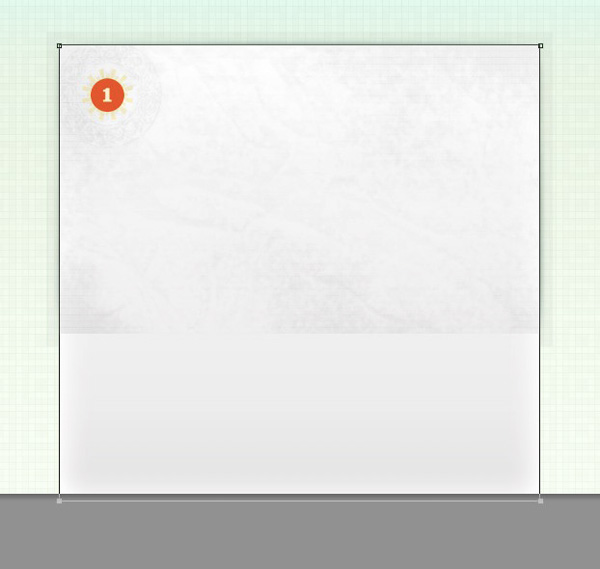
First select the base rectangle shape (the one with the gradient effect), choose Direct Selection Tool (A) and select two bottom anchor points of that shape. Holding Shift, press arrow down to expand the rectangle till it overspills the document boundaries.

Do the same with horizontal lines shape…

Finally repeat the step with the semitransparent border. Optionally you could scale or redraw the shadow too.

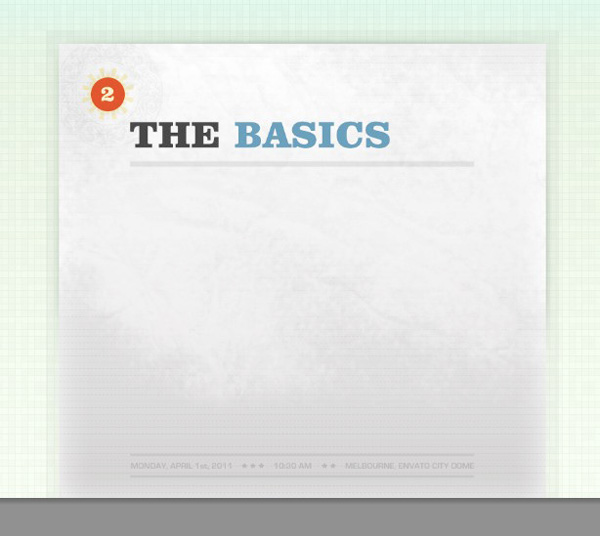
Change the slide number inside the red circle, add title and footer. That’s it!

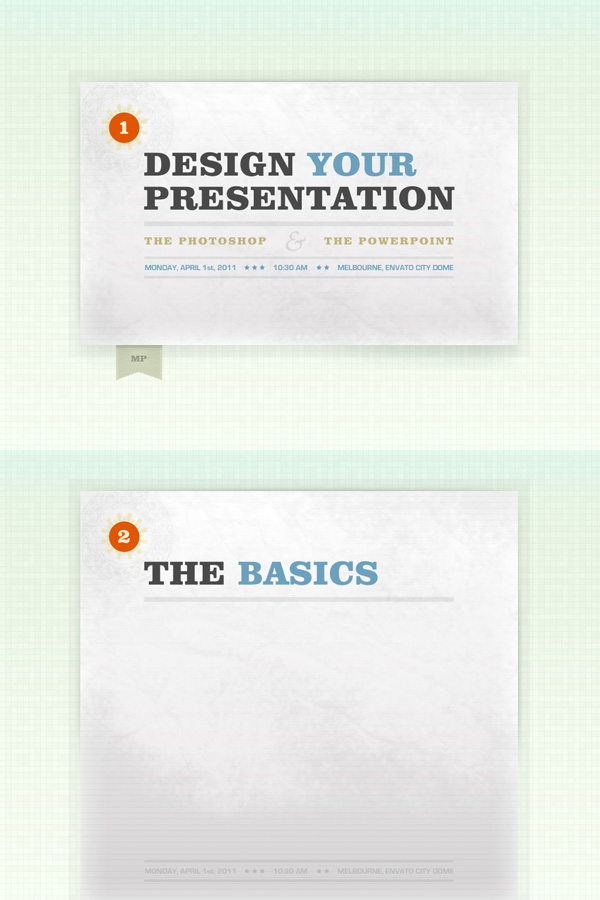
Final Image

Step 10 – The PowerPoint
We created the design, now we need to make a real presentation out of it. Export PSD designs to high quality jpeg using the Save for Web option in Photoshop. Name files accordingly and place them in your presentation folder. Fire up PowerPoint and click File > New presentation.
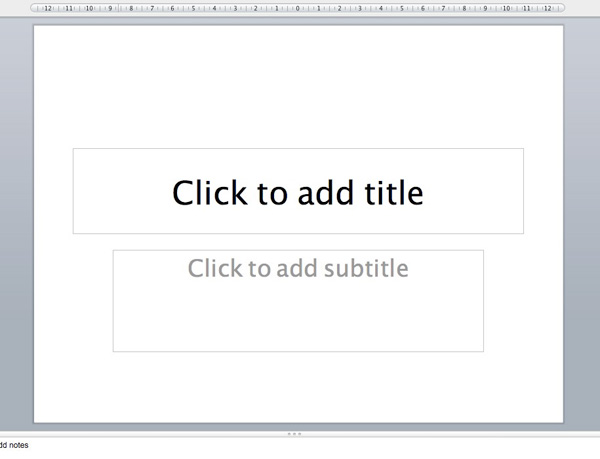
By default PowerPoint adds a title and text field to newly created slide. Go ahead select and delete them because you’re not going to need them.

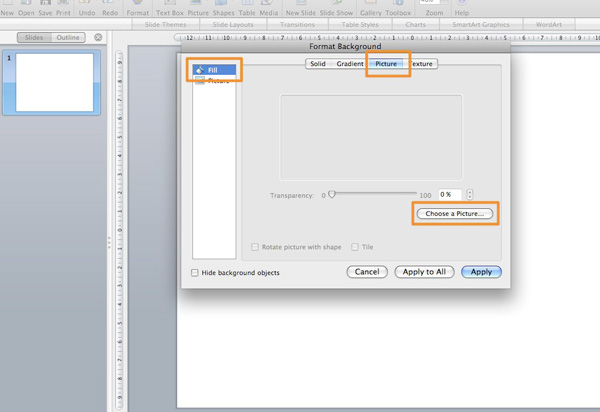
Right click the slide thumb preview in sidebar and click Format background, a popup screen will be shown. Select Fill from the popup sidebar, select Picture from popup top menu and choose the previously exported background image for welcome slide.
You can copy the first slide or create new one, repeat the step above for inner page (slide) and choose the second background image.

Conclusion
And you’re done. Well… almost done, because now you need to create the rest of your slides and prepare for the speech! I hope you learned a trick or two how to create custom designed PowerPoint presentation and I wish you all the best with your public speaking. See you next time!

PowerPoint Templates on Graphic River
Check out some of these fantastic templates available on our sister site Graphic River.
Armonio PowerPoint Template | $20 | by EAMejia
Contemporary PowerPoint Template | $15 | by Femo
Simply Premium PowerPoint Template | $15 | by Kilik
BIGIdea PowerPoint Presentation | $20 | by EAMejia
Fast Motion Presentation Template | $20 | by Vladedimovski
SharpDesign PowerPoint Template | $20 | by Mikestraser
Modern Agency Presentation | $20 | by EAMejia
Clouds Keynote Template | $15 | by Segen
Fresh Creative “Chalkboard” Presentation | $15 | by Jorne
Original Link: http://feedproxy.google.com/~r/psdtuts/~3/ujGNJe1Se6g/
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design