An Interest In:
Web News this Week
- March 28, 2024
- March 27, 2024
- March 26, 2024
- March 25, 2024
- March 24, 2024
- March 23, 2024
- March 22, 2024
Figma, Conociendo la interfaz
Figma, Conociendo la interfaz
- Figma, Conociendo la interfaz
- Contenido de la entrada
- Qu es Figma?
- Por qu hacer esta entrada?
- Qu diferencia a Figma de otras herramientas de diseo?
- Introduccin Cmo diablos consigue esto?
- Cmo empezar a utilizar Figma?
- Ui del home de Figma
- Un nuevo proyecto, interfaz de Figma
- Comenzamos a trabajar en Figma
- Modificando Frames
- Alineacin
- Posicin
- Auto layout y Grid layout
- Capas o
layers - Fill, Stroke y Effects
- Export
- Final
Contenido de la entrada
En esta entrada vamos a explorar qu es Figma, por qu es tan popular y cmo empezar a utilizarlo. Tambin planeo agregar ms entradas explicando las distintas funcionalidades de Figma, como la creacin de componentes, estilos, etc. El objetivo es proporcionar una gua en captulos cortos y fciles de seguir.
Qu es Figma?
Lo primero que debes saber es: Qu es Figma? Si no has estado viviendo bajo una piedra, probablemente hayas escuchado sobre Figma, pero si necesitas una explicacin, aqu va. Figma es una herramienta de diseo de interfaces que funciona como una aplicacin web, lo que significa que no necesitas instalar nada en tu ordenador. Esta caracterstica te permite trabajar desde cualquier lugar y en cualquier plataforma, siempre y cuando tengas acceso a Internet.
No necesitas instalar nada en tu ordenador.
Por qu hacer esta entrada?
Uso Figma casi todos los das y me gustara tener una gua de referencia para consultas rpidas y para ayudar a cualquier persona que quiera comenzar a utilizar Figma.
Entrada no patrocinada que ya quisiera yo.
Qu diferencia a Figma de otras herramientas de diseo?
Figma tiene varias ventajas, pero la principal, en mi opinin, es su enfoque orientado a la programacin. Esto significa que tiene funcionalidades que acercan el diseo al flujo de trabajo de la programacin.
Introduccin Cmo diablos consigue esto?
Si tienes el perfil de diseo, la idea de "programacin" puede intimidarte un poco , pero no te preocupes, Figma est diseado para hacerlo accesible para todos.
No te asustes, no es tan complicado.
Figma est orientado al diseo de componentes, tokens, variables, etc. Esto significa que puedes crear componentes y reutilizarlos en diferentes partes de tu diseo, adems de poder crear estilos globales que se pueden modificar en un solo lugar.
Esto agiliza el trabajo y garantiza un diseo ms consistente y escalable. (Olvida la necesidad de copiar y pegar el mismo botn mil veces y tener que modificarlo en mil lugares diferentes).
Realizas un cambio y se refleja en todos los lugares.
Adems, Figma cuenta con una funcin llamada "Auto layout" que ajusta automticamente los elementos al contenido que contienen.
Los elementos se ajustan automticamente al contenido que contienen.
Tambin puedes trabajar de forma colaborativa y en tiempo real con otras personas, dejar comentarios, controlar versiones y marcar elementos como listos para pasar a desarrollo o no.
Puedes trabajar en tiempo real con otras personas.
Por ltimo, puedes preparar tus diseos para crear presentaciones interactivas sin necesidad de escribir una sola lnea de cdigo. Puedes crear prototipos, animaciones, etc., y compartirlos con cualquier persona que tenga el enlace.
Si tu perfil es de programacin, tampoco te costar adaptarte a Figma, ya que comparte muchas similitudes con los flujos de trabajo de desarrollo. Personalmente, encuentro que esta familiaridad facilita mucho el proceso de diseo.
Puede parecer abrumador al principio, pero una vez que te acostumbras a trabajar de esta manera, no querrs volver atrs. Adems, Figma se integra muy bien con otras herramientas de diseo y desarrollo, como LottieFiles y VSCode, as que no tienes que abandonar tus herramientas favoritas; puedes combinarlas perfectamente.
Se integra muy bien con otras herramientas de diseo y desarrollo.
Cmo empezar a utilizar Figma?
Voy a asumir que ya te has registrado en la plataforma de Figma. Si no lo has hecho, a qu ests esperando? Dirgete a
Figma.com y regstrate.
Prefiero comenzar desde un espacio de trabajo nuevo, aunque la primera pantalla puede resultar un poco intimidante. Por lo tanto, vamos a crear un nuevo espacio de trabajo.
Vamos a crear un nuevo espacio de trabajo.
Vers algo como esto:
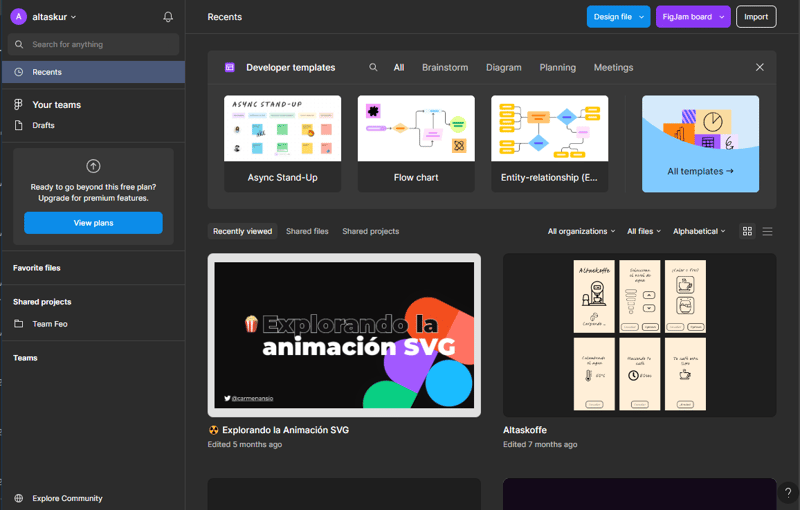
Ui del home de Figma
Podemos identificar tres secciones principales:
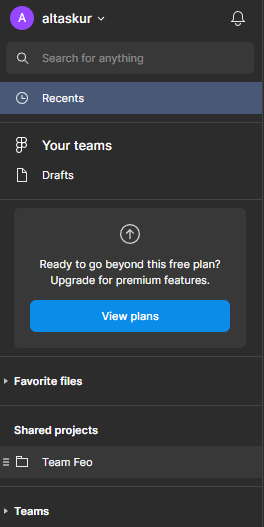
Barra de navegacin izquierda: Aqu encontrars tu perfil, tus espacios de trabajo, espacios favoritos, proyectos compartidos y grupos de trabajo.
En este momento, nos interesa principalmente la seccin "Drafts", donde se guardan los proyectos que an no has compartido con nadie.
Empezaremos a trabajar en un borrador.
Es como la unidad mnima, as que no te preocupes por la palabra "borrador"
Barra de navegacin superior: Aqu encontrars botones para crear un nuevo proyecto, crear un nuevo Jamboard, importar un archivo y acceder a proyectos recientes.
No nos enfocaremos en Jamboard ni en la importacin de archivos en esta entrada, as que nos centraremos en la creacin de un nuevo proyecto. Si quieres que cubra estos temas en otra entrada, djame saber en los comentarios.
Espacio de trabajo: Aqu vers todos tus proyectos, podrs filtrarlos, buscarlos, etc. En este momento, estar vaco, pero vamos a cambiar eso. Dirgete a la esquina superior derecha y haz clic en "Desing new file", luego selecciona "Drafts".
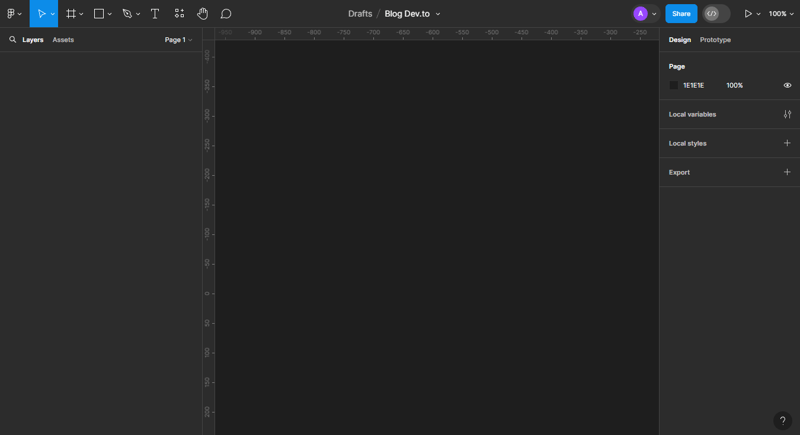
Un nuevo proyecto, interfaz de Figma
Ahora vers algo cmo esto:
Puede que veas algo ligeramente diferente, ya que tengo una configuracin personalizada, pero no te preocupes, lo iremos explorando poco a poco.
Lo importante es que te familiarices con tres conceptos:
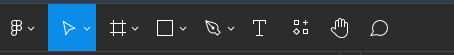
- Barra de herramientas superior: Aqu encontrars el men de Figma, las herramientas de diseo, la opcin de compartir y la opcin de presentar.
- Barra de herramientas izquierda: Aqu encontrars una lista de los elementos de tu diseo, como frames, componentes, etc. Me gusta llamarlo el panel de HTML, porque es como si estuvieras viendo el cdigo HTML de tu diseo.
- rea de trabajo: Aqu es donde vers tu diseo y donde trabajars.
- Barra de herramientas derecha: Aqu encontrars opciones de diseo, como colores, estilos, etc. Me gusta llamarlo el panel de CSS, porque es como si estuvieras viendo el cdigo CSS de tu diseo.
Comenzamos a trabajar en Figma
Ahora que conoces la interfaz de Figma, vamos a empezar a trabajar en un diseo, veremos los diferentes elementos, los posicionaremos y les daremos estilos.
La unidad mnima de trabajo en Figma es el Frame. Un frame es un contenedor que puede ser un elemento de diseo por s solo y puede contener otros elementos, como otros frames, componentes, textos, etc.
Para crear un frame, vamos a la barra de herramientas superior y hacemos clic en el botn "Frame", que tiene el icono de una almohadilla o hashtag (#).
Vers que la interfaz cambia, especialmente en la barra de herramientas derecha, donde vers las opciones para este elemento que an no hemos creado, pero ya estamos viendo sus opciones.
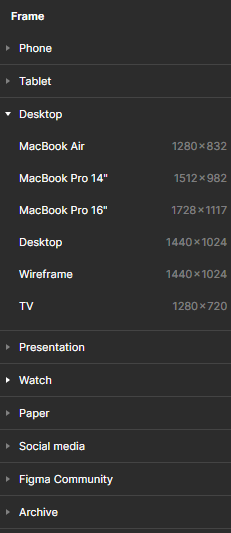
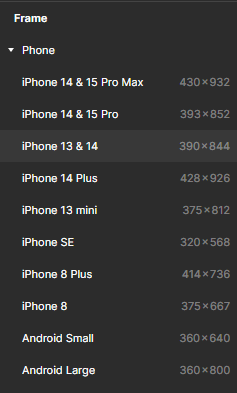
Una de las caractersticas que ms me gusta de Figma son los tamaos predefinidos que puedes utilizar, adaptados a diferentes plataformas, fsicas y digitales, adems de poder crear tus propios tamaos.
Elige el tamao que ms te convenga. Personalmente, seleccionar el tamao "iPhone 13 & 14" dentro de la categora "Phone", ya que ser ms fcil hacer una captura de pantalla y compartirlo.
Esto es muy importante, y aunque no lo utilizars ahora, es til familiarizarse con los atajos de teclado, especialmente para elementos como el Frame que utilizars con frecuencia.
La tecla F es el atajo de teclado para crear un Frame.
Si deseas conocer ms atajos de teclado, puedes encontrarlos en el icono de interrogacin (?) en la esquina inferior derecha de la interfaz.
Modificando Frames
Ahora que ya tienes un Frame, vamos a ver cmo modificarlo, es decir, cmo cambiarle el tamao, la posicin, etc.
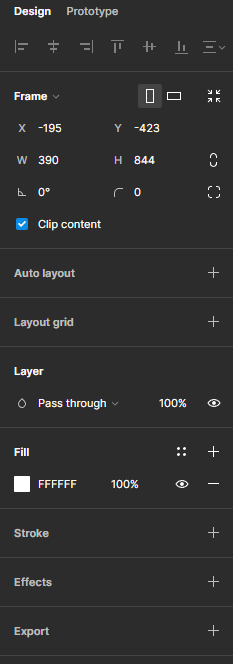
- Barra de Herramientas derecha | barra de propiedades

Vamos a analizar esta barra por secciones:
Alineacin
La primera seccin es la de alineacin. Aqu puedes alinear el elemento con respecto a los dems, de manera similar a como lo haras en un procesador de textos o en una herramienta de edicin de imgenes.
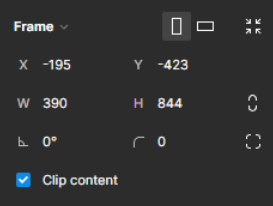
Posicin
La segunda seccin nos permite posicionar el elemento, cambiar sus anchos, rotarlo y aplicar un borde. Explicar los elementos de izquierda a derecha y de arriba hacia abajo.
Los primeros elementos son los de posicin segn los ejes de coordenadas X e Y, es decir, la posicin horizontal y vertical respectivamente.
Adems de poder cambiar el tamao del elemento, tanto de ancho como de alto, con Width (W) y Height (H) en ingls, respectivamente.
Por ltimo, tenemos la opcin de rotar el elemento y aplicar un efecto de redondeo a las esquinas.
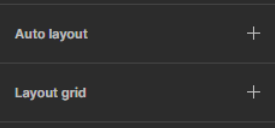
Auto layout y Grid layout
Estas dos opciones son sper interesantes ya que te permiten alinear automticamente los elementos. Las veremos en prximas entradas, pero por ahora no te preocupes por ellas.
Capas o layers
Si ests familiarizado con programas de diseo como Photoshop, Illustrator, Sketch, etc., ya sabrs a qu me refiero con capas. Si en cambio vienes de un perfil de programacin, esto lo podrs entender como el mtodo de fusin de elementos z-index y backdrop-filter en CSS.
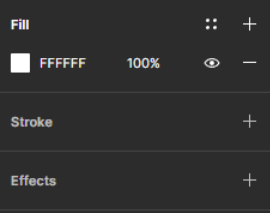
Fill, Stroke y Effects
Relleno, Borde y efectos. Aqu podrs cambiar el color de relleno, el color del borde y aadir efectos como sombras, desenfoques, etc.
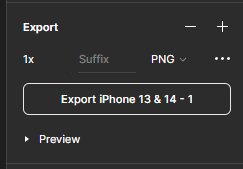
Export
Por ltimo, la opcin de exportar. Aqu podrs exportar el elemento como imagen, SVG, PDF, etc. Esto es muy til y bsico para poder compartir tus diseos con otras personas y aadirlos al proyecto de desarrollo.
Final
Con esta entrada hemos visto qu es Figma, nos hemos familiarizado con la interfaz y hemos creado nuestro primer Frame. Adems, hemos visto cmo modificarlo y las diferentes opciones de diseo disponibles.
En la prxima entrada profundizaremos en cada opcin y exploraremos los distintos resultados, adems de ver auto layout.
Si te ha gustado la entrada, no dudes en compartirla. Y si tienes alguna duda, sugerencia o peticin, djala en los comentarios.
Original Link: https://dev.to/altaskur/figma-conociendo-la-interfaz-1ijn
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To