An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
Atributo HTML contenteditable: o que e como debugar um site com ele
Conhea o atributo HTML contenteditable. Com ele possvel debugar um site em tempo real pelo browser, alm de criar campos de formulrio personalizados.
Voc j precisou editar o texto ou imagens de um site durante seu desenvolvimento?
Isso muito comum, geralmente eu acesso:
- A plataforma de cadastro de contedo
- Devtools
- Ou crio no cdigo mesmo
Porm existe uma maneira mais fcil de fazer isso que dentro da prpria pgina.
Essa forma torna tudo uma<input />, o que facilita muito.
Veja como ativar esse recurso e facilitar o seu debug.
O que e para que serve o contenteditable
Para te explicar o que ocontenteditablefaz, vou usar a mesma estratgias de sempre, traduzir:
- Content: contedo
- Editable: editvel
Ou seja, ele define se o contedo do elemento editvel pelo browser em tempo real.
Ento se voc atribuirtrueao valor decontenteditable, ser possvel editar at uma tagp:
<p contenteditable>Voc pode editar meu contedo</p><p contenteditable="true">Voc pode editar meu contedo</p><p contenteditable="false">Voc no pode editar meu contedo</p><p>Voc no pode editar meu contedo</p>O contedo editvel se torna um campo de rich text. Isso significa que voc pode format-lo com atalhos, como oCTRL + Bpara negrito.
Veja agora, algumas formas de ativar ocontenteditable.
Ativar contenteditable e Design Mode
Acho mais prtico ativar ocontenteditableno site todo, do que apenas em alguns elementos HTML.
A maioria das maneiras que vou mostrar acontecem atravs do console do navegador:
document.querySelectorAll('*').forEach( tag => tag.contentEditable = true);Assim voc itera por todos os elementos da DOM, e atribuitruepara o atributocontenteditable.
Porm, pegar TODOS OS ELEMENTOS da pgina parece uma usina para acender um fsforo. E .
Uma forma mais fcil usar o Design Mode, pois ele tem o mesmo efeito que o cdigo anterior:
document.designMode = 'on';E para desativar o Design Mode:
document.designMode = 'off';Eu sei que voc se acostumou com as palavras reservadastrueefalse. Porm agora preciso usaroneoff.
Caso no queira abrir o console a cada vez que precisar ativar o Design Mode, voc pode usar a barra de endereo do navegador. Basta digitar o cdigo abaixo, como se quisesse acessar outro site:
javascript:document.designMode = 'on'; void 0Se voc tentar copiar o cdigo acima e colar em seu navegador, vai perceber que algo deu errado. O navegador remove o trecho "javascript:"por segurana. Ento voc obrigado a digit-lo.
E para desativar, voc j sabe:
javascript:document.designMode = 'off'; void 0possvel deixar tudo ainda mais prtico ao criar um favorito no navegador que faz isso:
- Crie um novo favorito
- Coloque um nome descritivo como Editar/debugar site
- Coloque o cdigo
javascript:document.designMode = 'on'; void 0no campo endereo
Agora, ao clicar nesse favorito, o Design Mode j est ativo.
Como voc edita direto pelo browser, no necessrio conhecimento em HTML e CSS para fazer as alteraes.
Assim voc facilita o trabalho at das pessoas que no so desenvolvedoras. As reas comercial, marketing ou qualquer outra que cadastre contedo no site tambm se beneficiam. Pois elas podem pr-visualizar como ficar um contedo antes de fazer uma publicao, isso inclui:
- Ttulos
- Pargrafos
- Imagens
- Legendas de imagem
- Menus
Veja agora algumas formas de aproveitar o uso dessa funcionalidade.
Debug com contenteditable
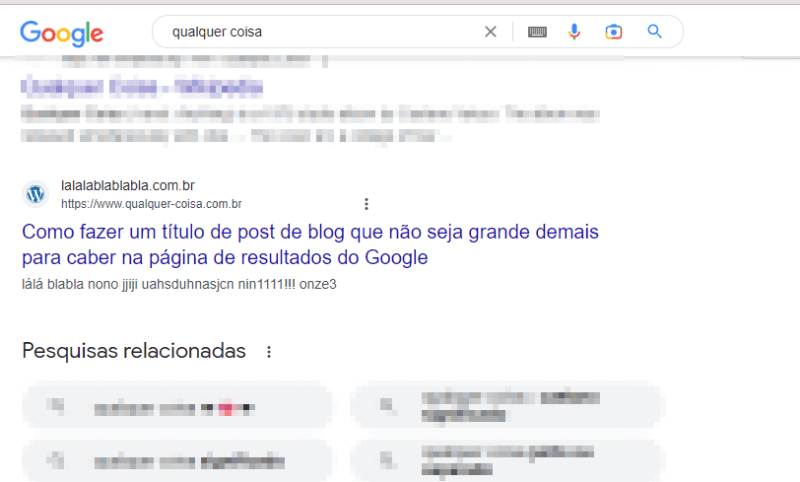
Os ttulos dos posts aqui do blog.
Sempre que vou escrever os ttulos, eu testo eles no Google antes. Se ficarem grandes demais, eu corto algumas letras.
Dessa mesma forma, voc pode testar qualquer outro texto que precise de um encaixe especfico na pgina.
Outros exemplos incluem verificar se:
- O nome de um produto se encaixa em uma pgina de compra
- Uma lista de itens de menu no transborda para fora do container
- O ttulo do seu vdeo no YouTube no vai ficar grande demais
- Editar um tweet (mas no conta para ningum que eu te disse isso)
Apesar de eu citar apenas exemplos textuais, funciona tambm com imagens.
Voc s precisa colar o contedo de uma imagem ou algo que voc tirou print.
Copiar um arquivo de imagem no funciona. Nesse caso:
- Ative o Design Mode no site
- Abra o arquivo em um editor de imagem qualquer (funciona com o Paint)
- Selecione todo o contedo com
CTRTL + AouCTRL + T - Copie com
CTRL + C - Volte no site
- Cole com
CTRL + V
Infelizmente, isso cria uma tag<img>crua, sem nenhuma estilizao.
Ento recomendo adicionarmax-width: 100%ouwidth: 100%, a depender da necessidade. A ideia no quebrar o layout.
Caso voc ainda no tenha percebido, um elemento com contedo editvel possui o estado de focus. Ento hora de se atentar a isso.
O contenteditable ativa o focus nos elementos HTML
O elemento editvel se parece muito com um<input />.
Se voc clicar nele, surge um outline para sinalizar que ele est em foco.
p { padding: 1rem; margin-bottom: 2rem;}p:focus { outline: 4px solid coral;}J escrevi anteriormente sobre o estado de focus:
- Esse post mostra uma base geral sobrefocus em HTML, CSS e Javascript
- Esse outro cita alguns motivos que fazem o focus no funcionar
- E por fim, esse fala sobrelinks e botes, e o uso do focus nesses elementos
Se voc usar o recurso docontenteditableem produo, e no apenas para debug, d ateno ao focus. Ele um recurso importantssimo para a acessibilidade de um site.
Mas como ocontenteditablepode ser til para um site em produo?
contenteditable no Notion
Voc conhece o Notion?
Veja o que acontece quando voc digita um texto:
O Notion no cria tagsinputoutextarea, e sim umadivcom o contedo editvel.
Ento o atributocontenteditablepossui vrias utilidades. Entre elas, criar campos de edio com recursos avanados dentro de formulrios, por exemplo.
Mas isso fica para outro post :)
Callback
O atributo globalcontenteditableserve para editar o contedo de qualquer tag HTML.
Voc pode ativar esse recurso:
- Diretamente nas tags HTML (
<div contenteditable="true">Contedo</div>) - Ou atravs de um comando Javascript:
document.designMode = 'on'
Use-o para debugar um site, inserir textos ou imagens de forma rpida e ver como ficar em sua verso final.
Caso use esse recurso em produo, d uma ateno ao focus de cada elemento. Esse recurso importantssimo para a acessibilidade e navegao de qualquer pessoa.
Futuramente vou falar sobre como utilizar o contenteditable para criar campos personalizados de formulrio.
Obrigado pela sua leitura :) se gostou do contedo, deixe um comentrio logo abaixo!
Original Link: https://dev.to/demenezes/atributo-html-contenteditable-o-que-e-e-como-debugar-um-site-com-ele-2o7
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To