An Interest In:
Web News this Week
- April 29, 2024
- April 28, 2024
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
Awesome VS Code Extensions for 2023
Introduction
VS code is one of the best code editors and IDE. I have used many code editors but nothing matches the features and simplicity of the VS Code. You can argue with simplicity but it is not too complicated when compared with other code editors. There are various features such as multiple themes, changing icons, an inbuilt terminal, and support for a large number of extensions.
VS Code extension library is enormous and no other code editor can compete with it. You can have an extension for almost everything. Sometimes, you might be spoiled with choices.
So today, from the VS Code marketplace, I am going to list down some of the awesome VS Code extensions for 2023. This extension can be of various backgrounds and can help you in improving the writing, theming, and accessibility of the VS Code.
So, lets get started.
Documatic
Navigate through your large codebases with Documatic codesearch.
A codesearch engine to solve your problem of searching code snippets through a large codebase. Find tool from VS Code is useful when you know the keyword but it is not a proper codesearch tool. Documatic on the other hand does not completely rely on keywords as it also tries to find patterns in the codebase.
You can ask a variety of questions ranging from the basic functionality related to the database. It will provide you with the code snippets which is more relevant to your query.
Connecting your codebase to Documatic is quite easy. First, you need to connect your codebase to their dashboard. They support GitHub, BitBucket, and GitLab. After connecting and installing documatic to VS Code, you can search through the codebase by clicking on Ctrl + K.
CSS Peak
Allow peeking to CSS ID and class strings as definitions from HTML files to respective CSS. Allows peek and goto definition.
Quickly peak to the CSS of any selector through CSS Peak. This will help you in saving a lot of time when jumping from HTML to CSS file. This will directly provide you with the CSS code and a link to get to the CSS properties with a click.
You can look for the CSS without opening CSS files. It is easy to use, you just need to hover over the selector. It will provide you with a code for the selector in a tiny box over the selector. You should press Ctrl + hover while hovering over the selector. CSS selectors such as classes, IDs, and HTML tags are having support.
It can work in HTML and JSX files.
PolaCode
Polaroid for your code
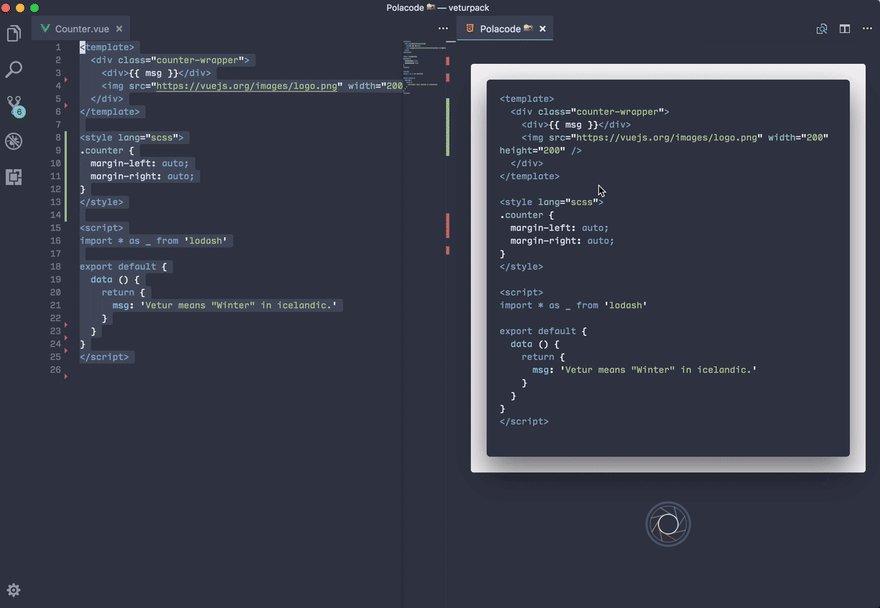
Create beautiful snaps of your code directly from your code editor. Rather than using another tool, you can use this extension for a quick snap to send to others or attach to any documents. You can press Ctrl + Shift + P to open the command palette. From there search PolaCode and hit Enter. It will open Open the PolaCode windows adjacent to your code. window.
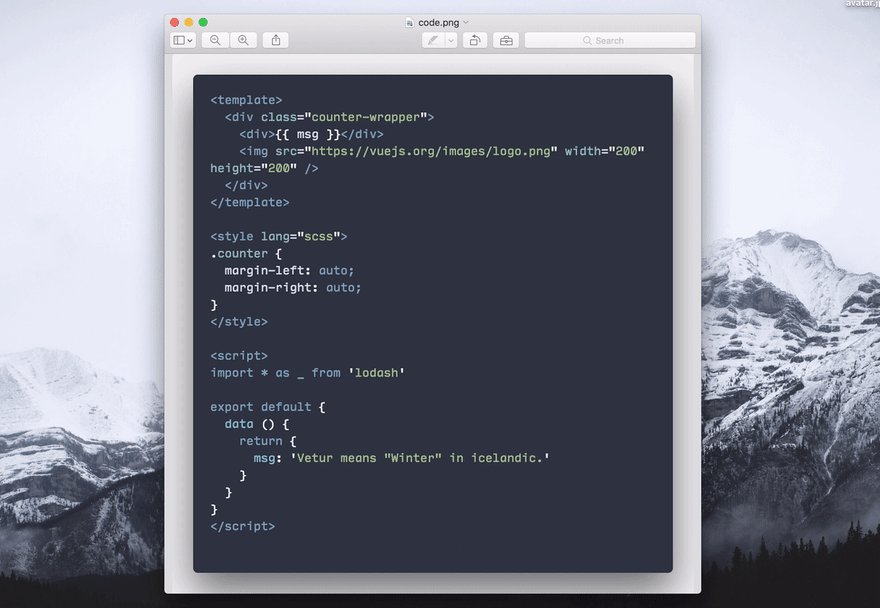
The code is well highlighted with the correct programming language. The extension uses your current theme of the code and programming language for highlighting purposes. You can also resize the snippets container by dragging the lower-right corner. You can also change control of the appearance of the image from the preference for this extension.
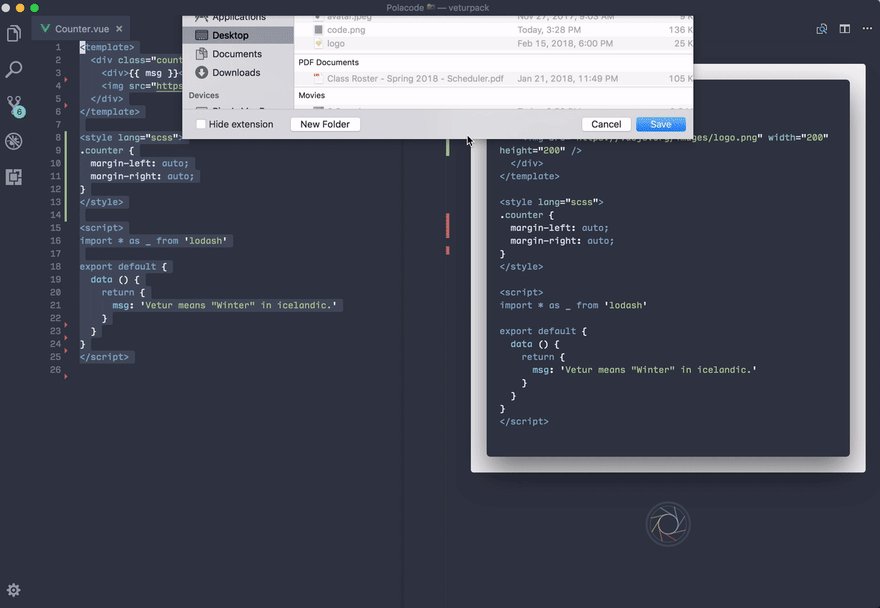
Overall, this is a good extension for creating beautiful code snaps quickly. The image is exported by clicking the PolaCode logo. The image exported is in png format.
Code Time
Code Time is an open source plugin that provides programming metrics right in Visual Studio Code.
Code Time is an awesome extension to measure your coding metrics. You can track the coding time and session that you spend coding on VS Code. This provides metrics such as coding time, current active code time, and graphs to represent your coding time with comparing to global active coding time.
It can track how much time you spend working on each file or project. It can also integrate with popular project management tools such as Jira and Trello. You can learn more metrics on their website regarding your coding time.
You can improve your productivity by giving proper time to each project. This can help you identify patterns in your work, and make adjustments to improve your productivity.
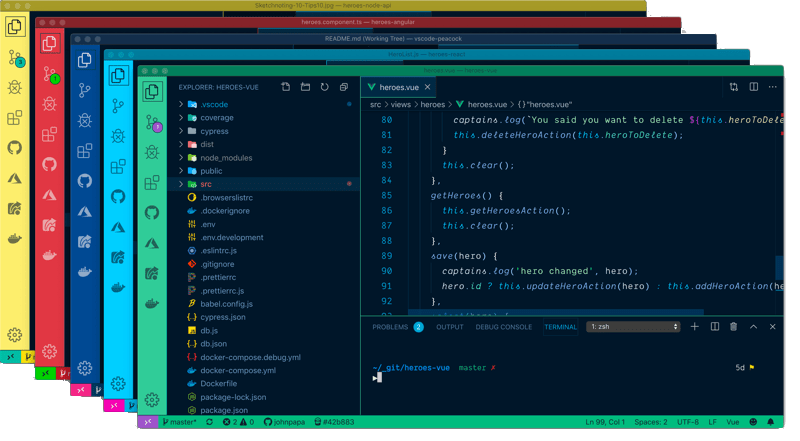
Peacock
Subtly change the workspace color of your workspace. Ideal when you have multiple VS Code instances and you want to quickly identify which is which.
This is an interesting extension to assign unique colors to the workspace as per the project. It can also automatically assign colors to the workspace based on the project and the file type of the project.
It can help you differentiate the project and also add some customization to change your view and thoughts regarding the project. You can also share this customization with other developers.
It is a very useful extension for developers who want to customize the look and feel of their workspace.
Connect with Me
Conclusion
Whether you're looking for tools to improve your productivity, enhance your debugging capabilities, or customize your workspace, there is sure to be a VS Code extension that meets your needs. With the above extension, you can improve your productivity in a variety of domains.
I recommend you try all the above extensions to find out what fits you best. I hope this article has helped you in finding some awesome VS Code extensions. Thanks for reading the article.
Original Link: https://dev.to/surajondev/awesome-vs-code-extensions-for-2023-2i1b
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To