An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
How to build a portfolio section with Tailwind CSS and Flowbite
Every web developer or designer should have a portfolio section on their personal website so today I'm going to show you how you can build a simple list of websites and their clients that you've worked on using Tailwind CSS and Flowbite.
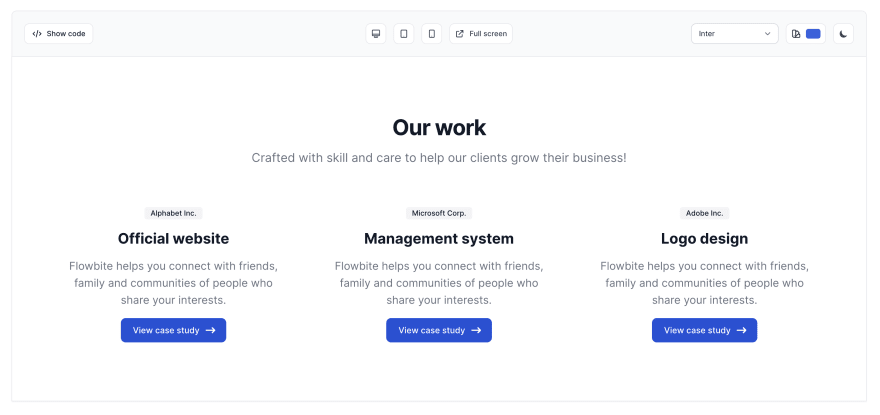
Here's a preview of the section that we'll build:
The example will be responsive on mobile devices and it also supports dark mode with Tailwind CSS:
Before we get started, let me introduce you to the technologies that you will require to code this example:
Tailwind CSS is a popular and utility-first CSS framework that you can use to quickly build user interfaces directly from your HTML using the utility classes.
Flowbite is the most popular and open-source UI component library built on top of the Tailwind CSS framework featuring interactive components such as navbars, dropdowns, modals, and more.
Without further ado - let's get started!
Tailwind CSS Portfolio
The first step that we need to do is create a basic <section> tag and set up a wrapper div element that we will use to set the maximum width of the container:
<section> <div> <!-- our content will go here --> <div></section>Next, we need to add background classes and to correctly position the content inside the wrapper div using the utility classes from Tailwind CSS:
<section class="bg-white dark:bg-gray-900"> <div class="max-w-screen-xl px-4 py-8 mx-auto lg:px-6 sm:py-16 lg:py-24"> <!-- our content will go here --> <div></section>Awesome! Now let's add a title and description for the section that we can use to let our users knows it's a list of websites that you've worked on previously:
<div class="max-w-screen-xl px-4 py-8 mx-auto lg:px-6 sm:py-16 lg:py-24"> <div class="max-w-2xl mx-auto text-center"> <h2 class="text-3xl font-extrabold leading-tight tracking-tight text-gray-900 sm:text-4xl dark:text-white"> Our work </h2> <p class="mt-4 text-base font-normal text-gray-500 sm:text-xl dark:text-gray-400"> Crafted with skill and care to help our clients grow their business! </p></div>Great job! Now let's create the actual block that we will use to introduce the name of the client, name of the project, a short description and a link to the main case study page:
<div class="grid grid-cols-1 mt-12 text-center sm:mt-16 gap-x-20 gap-y-12 sm:grid-cols-2 lg:grid-cols-3"> <div class="space-y-4"> <span class="bg-gray-100 text-gray-900 text-xs font-medium inline-flex items-center px-2.5 py-0.5 rounded dark:bg-gray-700 dark:text-gray-300"> Alphabet Inc. </span> <h3 class="text-2xl font-bold leading-tight text-gray-900 dark:text-white"> Official website </h3> <p class="text-lg font-normal text-gray-500 dark:text-gray-400"> Flowbite helps you connect with friends, family and communities of people who share your interests. </p> <a href="#" title="" class="text-white bg-primary-700 justify-center hover:bg-primary-800 inline-flex items-center focus:ring-4 focus:outline-none focus:ring-primary-300 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:bg-primary-600 dark:hover:bg-primary-700 dark:focus:ring-primary-800" role="button"> View case study <svg aria-hidden="true" class="w-5 h-5 ml-2 -mr-1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor"> <path fill-rule="evenodd" d="M12.293 5.293a1 1 0 011.414 0l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-2.293-2.293a1 1 0 010-1.414z" clip-rule="evenodd" /> </svg> </a></div>Great stuff! Now all we need to do is add some more clients and put together these examples into a single block of code:
<section class="bg-white dark:bg-gray-900 antialiased"> <div class="max-w-screen-xl px-4 py-8 mx-auto lg:px-6 sm:py-16 lg:py-24"> <div class="max-w-2xl mx-auto text-center"> <h2 class="text-3xl font-extrabold leading-tight tracking-tight text-gray-900 sm:text-4xl dark:text-white"> Our work </h2> <p class="mt-4 text-base font-normal text-gray-500 sm:text-xl dark:text-gray-400"> Crafted with skill and care to help our clients grow their business! </p> </div> <div class="grid grid-cols-1 mt-12 text-center sm:mt-16 gap-x-20 gap-y-12 sm:grid-cols-2 lg:grid-cols-3"> <div class="space-y-4"> <span class="bg-gray-100 text-gray-900 text-xs font-medium inline-flex items-center px-2.5 py-0.5 rounded dark:bg-gray-700 dark:text-gray-300"> Alphabet Inc. </span> <h3 class="text-2xl font-bold leading-tight text-gray-900 dark:text-white"> Official website </h3> <p class="text-lg font-normal text-gray-500 dark:text-gray-400"> Flowbite helps you connect with friends, family and communities of people who share your interests. </p> <a href="#" title="" class="text-white bg-primary-700 justify-center hover:bg-primary-800 inline-flex items-center focus:ring-4 focus:outline-none focus:ring-primary-300 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:bg-primary-600 dark:hover:bg-primary-700 dark:focus:ring-primary-800" role="button"> View case study <svg aria-hidden="true" class="w-5 h-5 ml-2 -mr-1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor"> <path fill-rule="evenodd" d="M12.293 5.293a1 1 0 011.414 0l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-2.293-2.293a1 1 0 010-1.414z" clip-rule="evenodd" /> </svg> </a> </div> <div class="space-y-4"> <span class="bg-gray-100 text-gray-900 text-xs font-medium inline-flex items-center px-2.5 py-0.5 rounded dark:bg-gray-700 dark:text-gray-300"> Microsoft Corp. </span> <h3 class="text-2xl font-bold leading-tight text-gray-900 dark:text-white"> Management system </h3> <p class="text-lg font-normal text-gray-500 dark:text-gray-400"> Flowbite helps you connect with friends, family and communities of people who share your interests. </p> <a href="#" title="" class="text-white bg-primary-700 justify-center hover:bg-primary-800 inline-flex items-center focus:ring-4 focus:outline-none focus:ring-primary-300 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:bg-primary-600 dark:hover:bg-primary-700 dark:focus:ring-primary-800" role="button"> View case study <svg aria-hidden="true" class="w-5 h-5 ml-2 -mr-1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor"> <path fill-rule="evenodd" d="M12.293 5.293a1 1 0 011.414 0l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-2.293-2.293a1 1 0 010-1.414z" clip-rule="evenodd" /> </svg> </a> </div> <div class="space-y-4"> <span class="bg-gray-100 text-gray-900 text-xs font-medium inline-flex items-center px-2.5 py-0.5 rounded dark:bg-gray-700 dark:text-gray-300"> Adobe Inc. </span> <h3 class="text-2xl font-bold leading-tight text-gray-900 dark:text-white"> Logo design </h3> <p class="text-lg font-normal text-gray-500 dark:text-gray-400"> Flowbite helps you connect with friends, family and communities of people who share your interests. </p> <a href="#" title="" class="text-white bg-primary-700 justify-center hover:bg-primary-800 inline-flex items-center focus:ring-4 focus:outline-none focus:ring-primary-300 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:bg-primary-600 dark:hover:bg-primary-700 dark:focus:ring-primary-800" role="button"> View case study <svg aria-hidden="true" class="w-5 h-5 ml-2 -mr-1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor"> <path fill-rule="evenodd" d="M12.293 5.293a1 1 0 011.414 0l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-2.293-2.293a1 1 0 010-1.414z" clip-rule="evenodd" /> </svg> </a> </div> </div> </div></section>Make sure that you set the primary color inside your tailwind.config.js file or use something else such as text-blue-600 instead of primary to make this work.
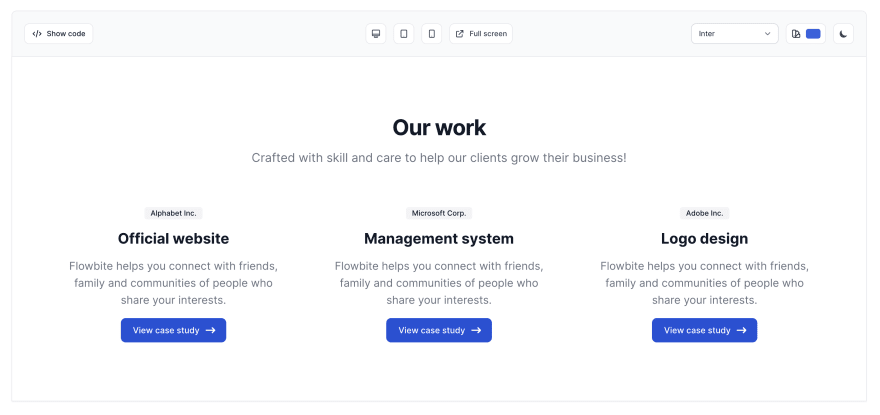
Here's the final result:
You can check more examples with images and other layout by checking out the Tailwind CSS Portolio components from the Flowbite Blocks collection.
Credits
Original Link: https://dev.to/themesberg/how-to-build-a-portfolio-section-with-tailwind-css-and-flowbite-3bh0
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To