An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
December 11, 2022 06:00 am GMT
Original Link: https://dev.to/atharvashankar/vs-code-zero-to-hero-setup-gon
Vs Code Zero to Hero setup
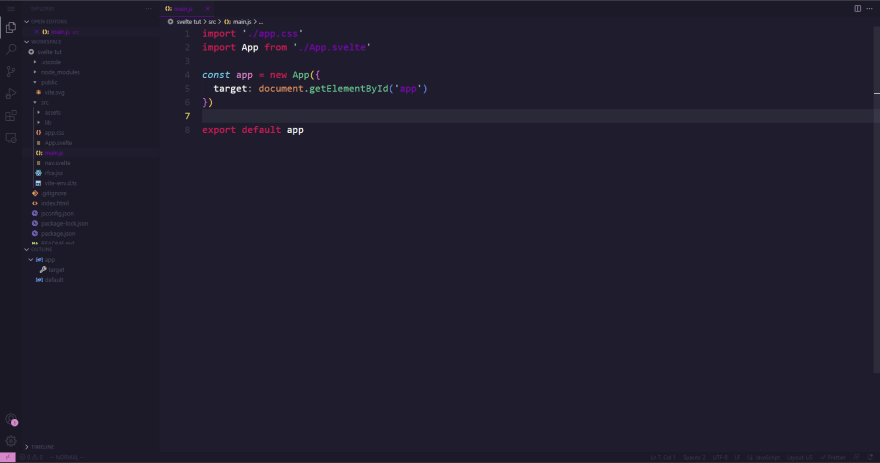
1. first of all
get Rickroll'd
The vscode is a nice editor for web dev. And the broad variety of extensions that you can use to customize Vscode code is at another tier. and the settings are bonkers. like you are just writing a little code, and you want to change a podcast but you don't want open Spotify, then just go down and click the button and boom!
2.color themes
there are soo many color themes in the vscode. like are the worst to the best and these are themes that I use (also these are sorted ranking wise worst to best).
- DraculaThis theme is one of the most popular themes for vscode. this theme looks nice, but its slightly off.
- monokai pro
this theme is the hottest theme for vs code but in the long term, you will get bored soon.
- community material this is also a very popular theme. It supports more than 6 variants. but they are all same.
- Atom one darkthis theme is the cleanest theme on the list. it is not too flat not too contrasty. but it's not cool as the last one.
- Sweet vscodethis is soo underrated theme. and this theme is the best of all. it's just
3. snippets extension
- ES7 React/Redux/GraphQL/React-Native snippets
a superb extension if you are using react, or just normal javascript.
- tabninevery powerful intelligence for programming, not just for javascript but also for python c, c++, or anything
- svelte for vs code*olny if you are using svelte
- Tailwind CSS IntelliSenseif you are using tailwindcss this is compulsory
- prettier
5.eslint
- react native toolsthis is not only for react native, it's also for react
- Vetur
- Vue Language Features
9.markdown all in one
- generals1.codesnap
2.vim
3.gitlens
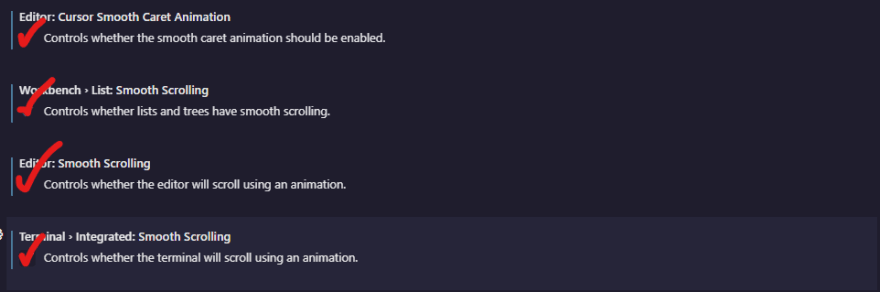
5. settings (finally!)
Final words (only for blog)
Original Link: https://dev.to/atharvashankar/vs-code-zero-to-hero-setup-gon
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To