An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
Tidy up your machine with Visual Studio Code Dev Containers
I recently discovered the Visual Studio Code - Dev Containers feature and I thought to share with you it because in my opinion, it's so cool.
I'm collaborating on an open source project in Rust and as soon as I approached the repo I thought:
"No, I don't want to install all the dependencies and mess up my environment with a thousand things..."
Developer Experience
Fortunately, the project maintainers were smart enough to configure the project to be able to contribute without much fuss.
Visual Studio Code Dev Containers
The Visual Studio Code Dev Containers extension lets you use a Docker container as a full-featured development environment. It allows you to open any folder or repository inside a container and take advantage of Visual Studio Code's full feature set.
Configuration
devcontainer.json
describes how VS Code should start the container and what to do after it connects.
// For format details, see https://aka.ms/devcontainer.json{ "name": "My devcontainer", "hostRequirements": { "cpus": 4 }, // Add the IDs of extensions you want installed when the container is created. "extensions": [ [...], [...], ], "build": { "dockerfile": "Dockerfile" }, "waitFor": "onCreateCommand", "updateContentCommand": "corepack prepare & pnpm install", "forwardPorts": [3300, 9229], "customizations": { "codespaces": { "openFiles": ["CONTRIBUTING.md"] } }, "portsAttributes": { "3300": { "label": "Serve", "onAutoForward": "openPreview" } }}Dockerfile
We can use a Dockerfile that defines the contents of the container.
FROM cimg/rust:1.65.0-nodeRUN rustup --version; \ cargo --version; \ rustc --version; \ rustup update; \ rustup target add wasm32-unknown-unknown; \ cargo install cargo-insta; \ rustup component add clippy; \ corepack enable --install-directory ~/binDocker
Obviously, you need to have Docker up and running on your machine.
VsCode Extension
To spin up the container and work inside it, you need to install the Dev Containers extension and then you can run Dev Containers: Open Folder in Container command.
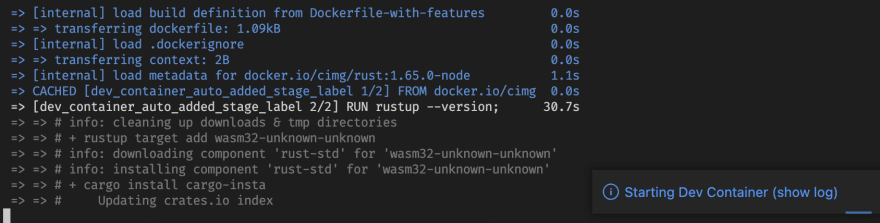
Ready to go
So far so good, after the startup, you're ready to develop inside the docker container with a fully configured environment.
I hope you enjoyed this article, don't forget to give .
Bye
Original Link: https://dev.to/this-is-learning/tidy-up-your-machine-with-visual-studio-code-dev-containers-256n
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To