An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
PUPPETEER SCREEN RECORDER CLIENT EXPRESS.JS
It's imperative to spend some time learning about the implementation and operation of screen recording and include it in your projects. The power of screen recording outweighs that of any screen capture and video editing combo.
When a web application has screen recording enabled, users are more likely to save content, look for problems with, and find solutions for, digital screens. One key benefit of screen recording it its ability to demonstrate how to complete tasks on a computer step-by-step. It can also stop, fast-forward, and rewind videos. This method enables the student, teacher, or learner to readily study the content and understand what is happening.
In this article, I will guide you on implementing this functionality in a web browser using React and puppeteer-screen-recorder.
Environment & Dependencies
- Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on a JavaScript Engine and executes JavaScript code outside a web browser. It is primarily used for non-blocking, event-driven servers, due to its single-threaded nature.
- puppeteer-screen-recorder is a puppeteer Plugin that uses the native chrome devtool protocol for capturing video frame by frame. Also supports an option to follow pages that are opened by the current page object.
Prerequisites
Knowledge of JavaScript programming.
Knowledge in Express.JS and Node.JS
A code editor such as VSCode
Getting Started
- Environment Setup:Navigate to you project directory on the command prompt
// run the following command and follow the commands to set up your environmentnpm initFinal output should look like the snippet below
Install Dependencies
- express
- nodemon
- puppeteer-screen-recorder
npm i express nodemon puppeteer-screen-recorder- Create Entry File (index.js)
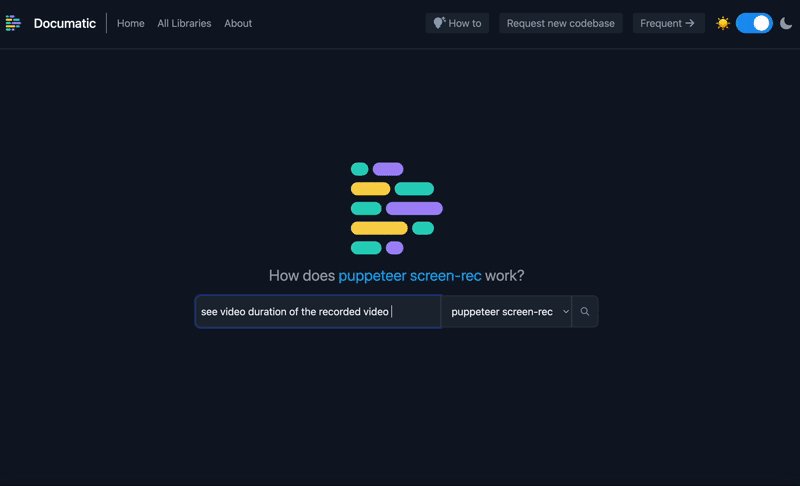
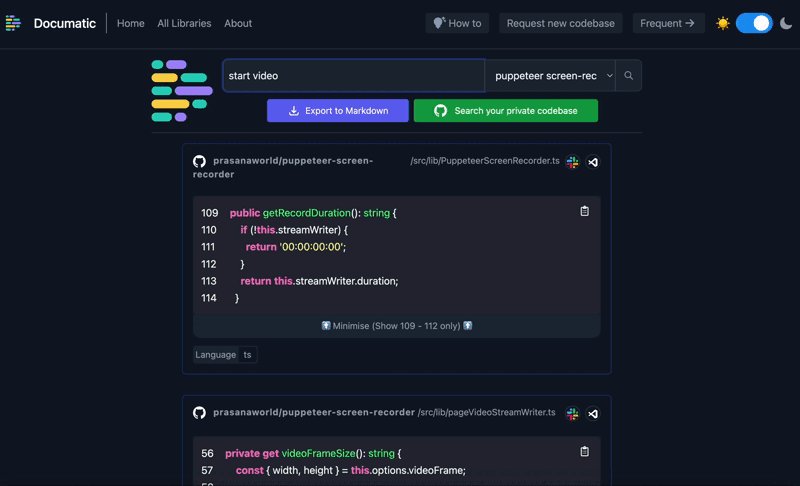
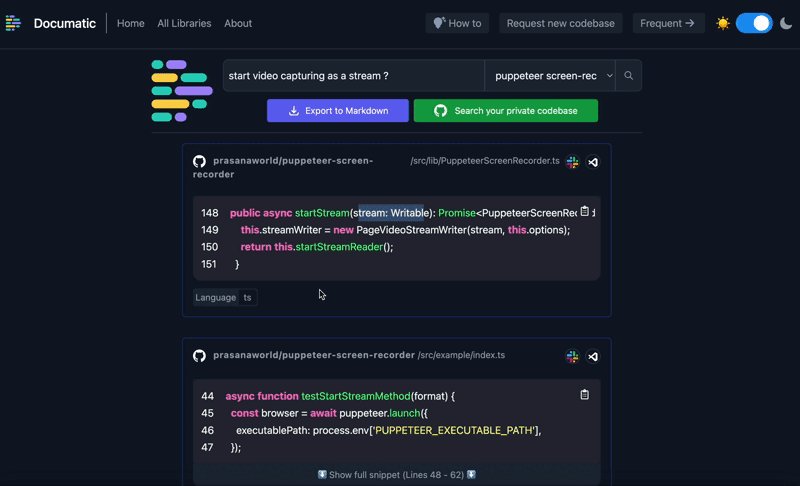
Note: To understand how to navigate the puppeteer codebase and understand how it is implemented, I used askyourcode. 
This will save you a lot of time looking for code snippets and implementation online.
import ErrorHandler from "./middlewares/Errorhandler.js";import { PuppeteerScreenRecorder } from "puppeteer-screen-recorder";import express from "express";import puppeteer from "puppeteer";// init appconst APP = express();APP.use(express.json());// RoutesAPP.post("/record-screen", async (req, res, next) => { try { const { url } = req.body; const fileName = url.replace(/[:/]/g, "_"); // replace : and / with _ to avoid errors const browser = await puppeteer.launch(); const page = await browser.newPage(); const recorder = new PuppeteerScreenRecorder(page); await recorder.start(`./videos/${fileName}.mp4`); // start recording await page.goto("https://qbentil.com"); await recorder.stop(); await browser.close(); res.status(200).json({ success: true, message: "Video recorded successfully", file: `./videos/${fileName}.mp4`, }); } catch (err) { next(err); }});// ERROR HANDLER MIDDLEWAREAPP.use(ErrorHandler);// Start serverAPP.listen(5000, () => { console.log(`Server started on port ${5000} `);});NB: to use ES6 synthax import dependencies, set type: 'module' in the package.json file.
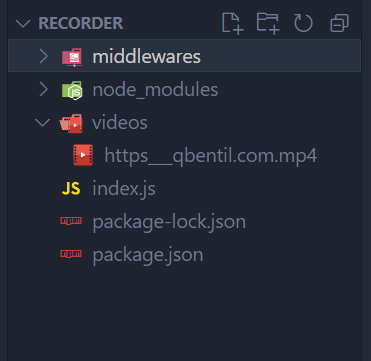
Final Project Structure:
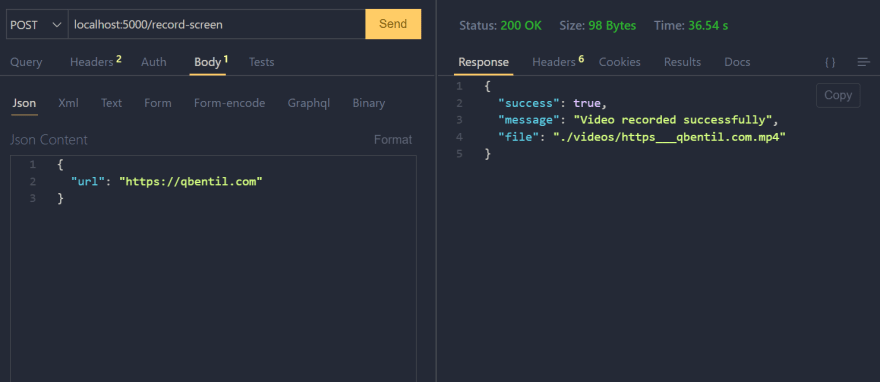
Test you Server with Any API testing Tool/Client. In my case, I use Thunder Client extension in vscode.
Testing
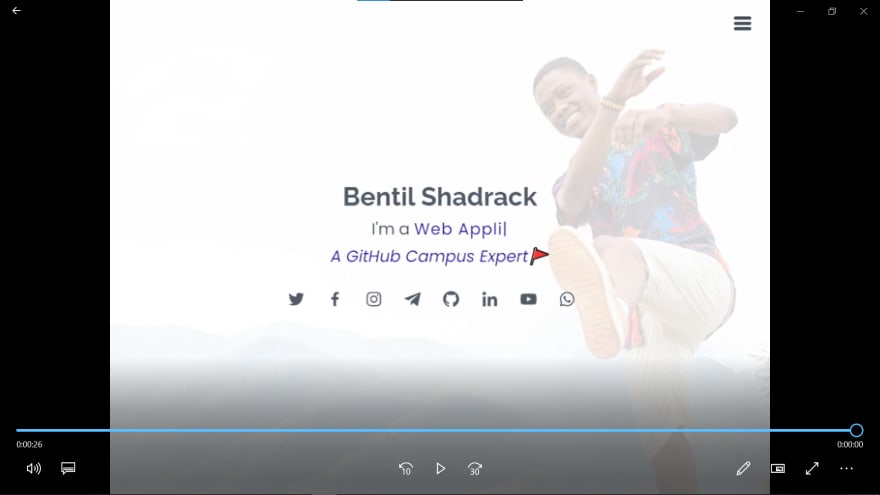
Screenshot of Recorder Video
In this article, We only learnt how to setup an API client to record sites when called.
You can use askyourcode to explore the package codebase puppeteer-screen-recorder for more configurations to the recorded video such as Video size, duration, Resolution and many more.
I recommend my error handling article for how I implemented the error handling middlerware.
Bentil here
If you find this content helpful, Please Like, comment and share
Original Link: https://dev.to/qbentil/puppeteer-screen-recorder-client-expressjs-5259
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To