An Interest In:
Web News this Week
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
Changelog 0019 Library ordering, search, keyboard shortcuts, and more
Hello, API World! Were back with a new major release of HTTPie for Web&Desktop, the API testing client that youll enjoy using.
The theme of this release is developer productivity and streamlining the overall experience. Check out what we shipped in v2022.14.0
Summary
- Library ordering Reorder your items for tailored organization.
- Search in messages Find specific values in message bodies.
- Keyboard shortcuts Move at the speed of your fingers.
- Whats inside tooltips Peek at the content of the request form.
- Multi-body hints Know which body types already have data.
- Preview toggle Quickly toggle the response preview mode.
- Improved web errorsBetter web app limitation hints.
- Other improvements Fixed localhost connection error, and more.
- Teams & collaboration - Help us build the best collaborative experience.
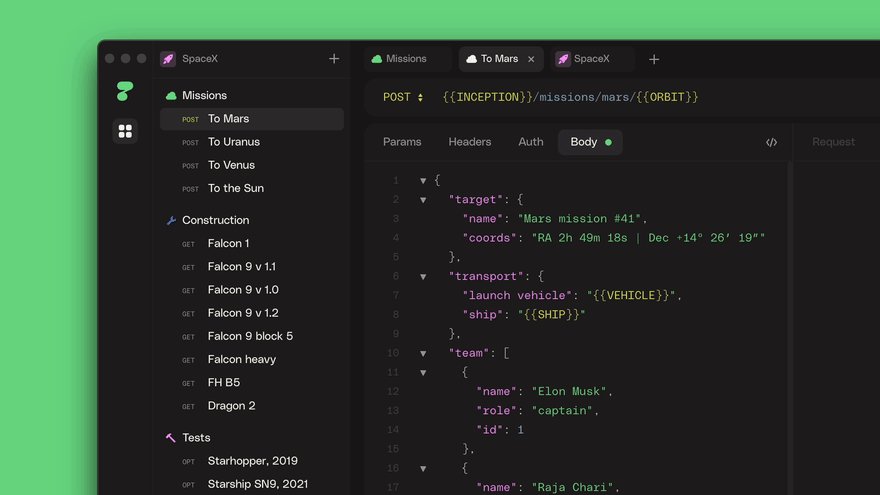
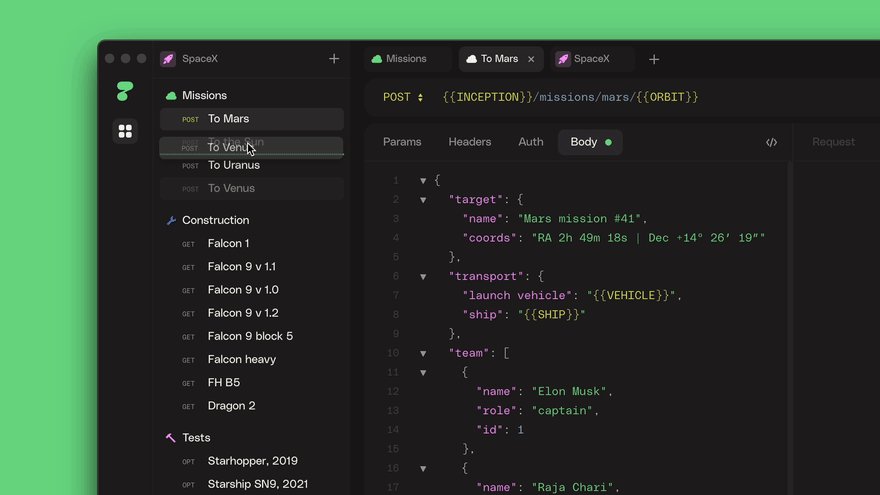
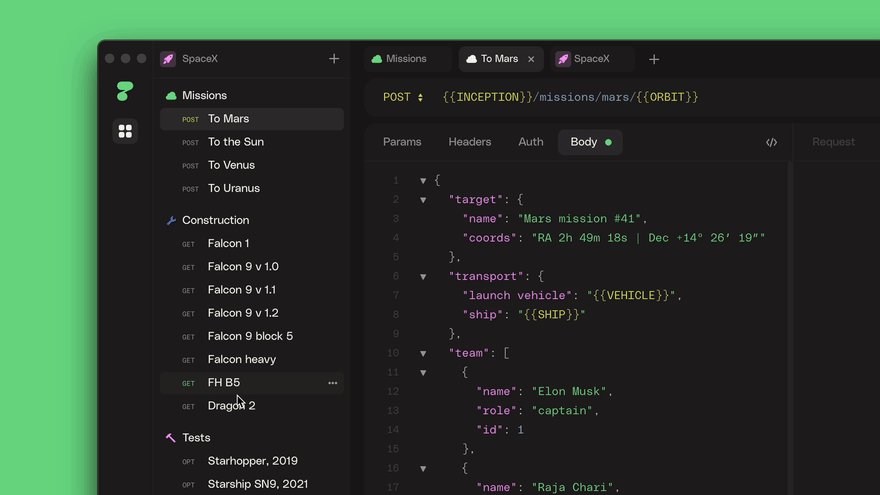
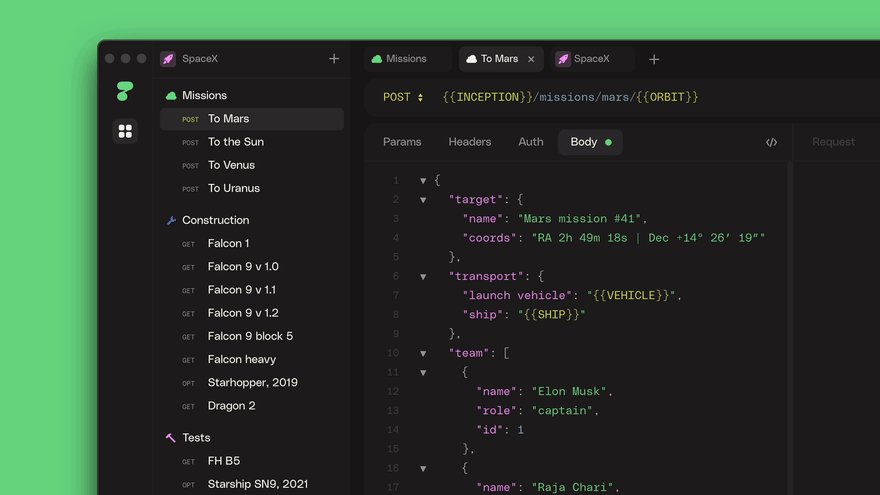
Drag & drop to reorder library items
HTTPie orders your collections and saved requests by the creation time by default. But you should fully own the organization of your library, right? Right! And now you do.
In addition to the ability to move requests between collections, you can now use drag-and-drop to reorder saved requests and collections in your library.
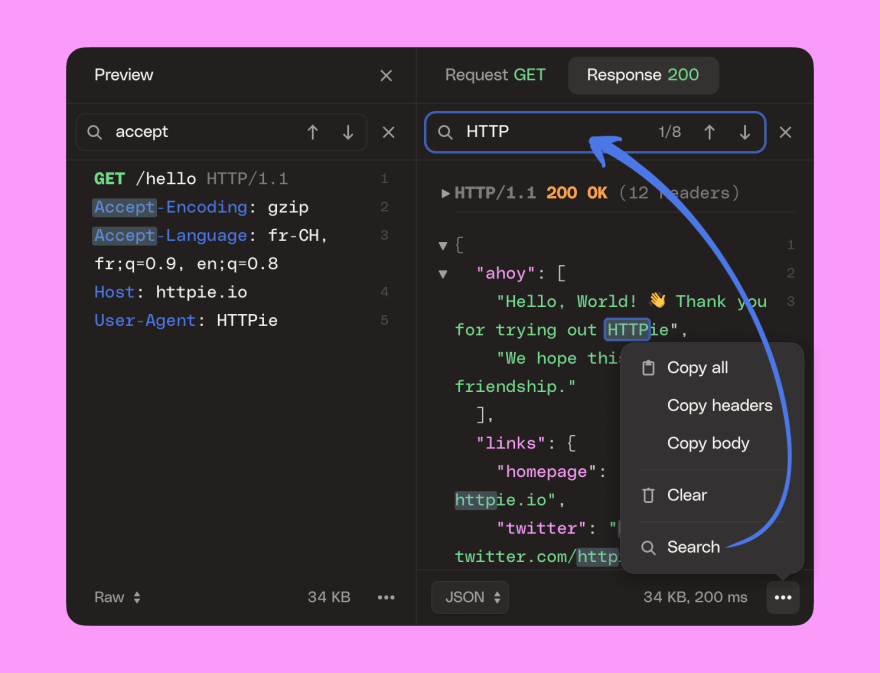
Search in any message
Navigating sizeable responses can be a burden. With the help of the newly added search, you wont feel like youre looking for a needle in a haystack.
Search is available everywhere where long content can appear: In the body editor and the preview, request, and response panels. You can activate the search field via a keyboard shortcut when the textarea is focused or use the Search item in the menu.
Coming next: RegExp search and structural filtering for various languages.
Work blazing fast with keyboard shortcuts
Even as we continue to add top-notch drag-and-drop support throughout the app, the goal for HTTPie for Web & Desktop is to become fully controllable via well-designed keyboard shortcuts.
We believe thats the most efficient way to work. And we aim for our users to be able to work blazing fast.
All components are keyboard-accessible, and you can navigate to and invoke all actions using the Tab and Enter keys.
For this release, we focused on exposing the most common actions via explicit keyboard shortcuts.
See the sections below for an overview of all the shortcuts available today. As always, well continue to improve this area, and you can look forward to more shortcuts and a K menu in upcoming releases.
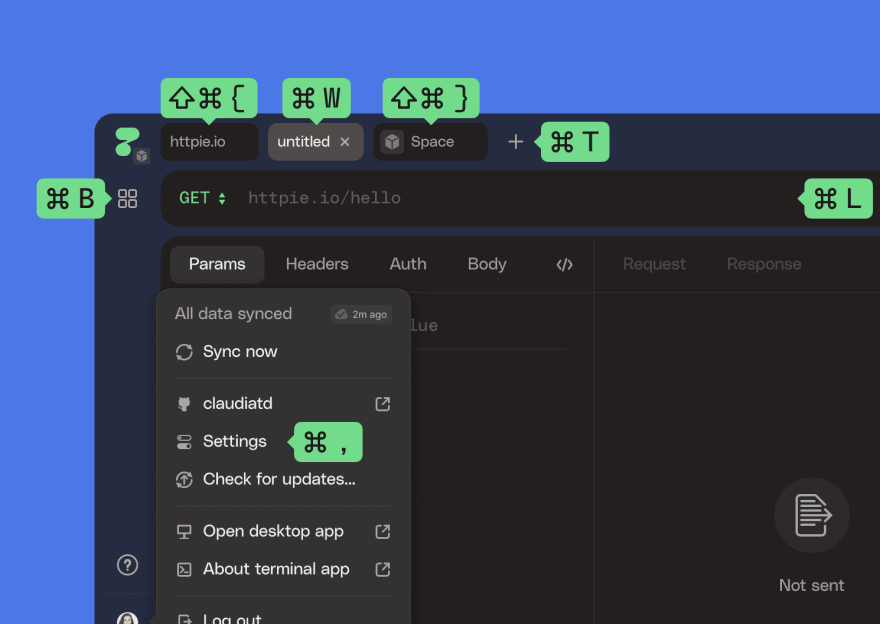
Global keyboard shortcuts
These shortcuts are available on the desktop today, and well bring a version of them to the web over time.
| Action | macOS | Windows&Linux |
|---|---|---|
| New tab (draft) | T | T |
| Close tab | W | W |
| Next tab | {'}'} | |
| Previous tab | {'{'} | |
| Nth tab | 18 | 18 |
| Last tab | 9 | 9 |
| Toggle library | B S | B |
| Open settings | , | , |
Request keyboard shortcuts
You can use these shortcuts when a request tab is open.
| Action | macOS | Windows&Linux |
|---|---|---|
| Focus URL | L | L |
| Send request |
Search keyboard shortcuts
These shortcuts are available in the body editor and the preview, request, and response panels when the textarea or search field has focus.
| Action | macOS | Windows&Linux |
|---|---|---|
| Open search | F | F |
| Next occurrence | G | G |
| Previous occurrence | G | G |
| Nextoccurrence (inside search box) | ||
| Previousoccurrence (inside search box) |
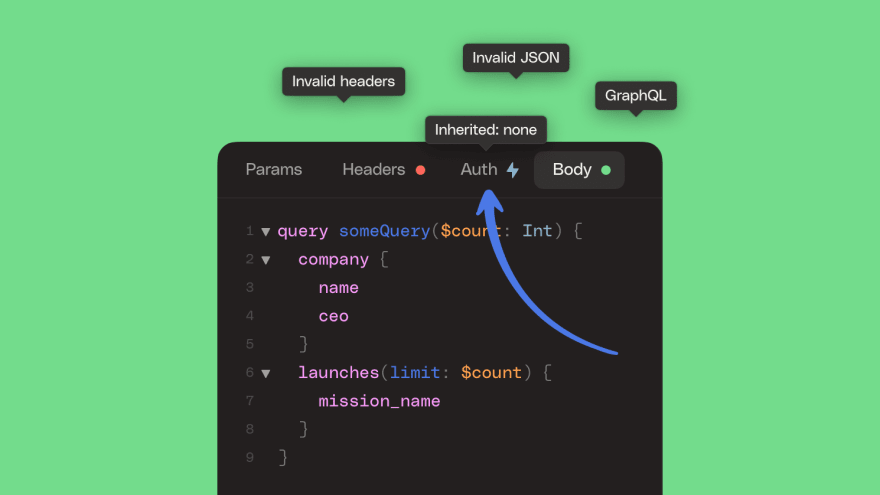
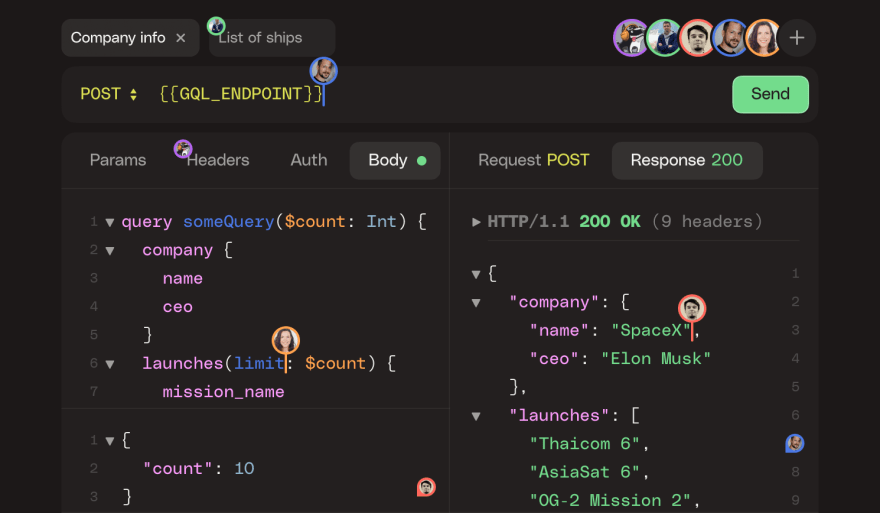
Peek at request content with tooltips
The request creation form is organized into tabs, and we hint to you about whats inside them and whether they contain any errors through icons next to the title. From now on, you can also peek at the content of each tab without having to activate it with the newly added tooltips.
And as for the icons, can you spot a difference? You got it! The bolt icon is blue as opposed the yellow if a request inherits auth from a collection that doesnt specify any.
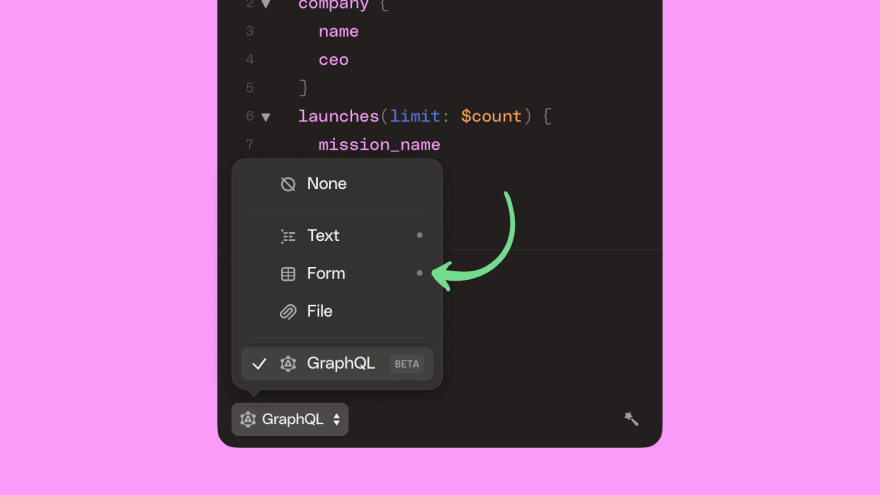
Know which body types already have data
When building a request, you can specify multiple body types and quickly toggle between them. This feature comes in handy when a specific API endpoint accepts both JSON and form data, for example.
To make this feature more transparent, we now show you an indicator in the switcher for each body type that has some data specified.
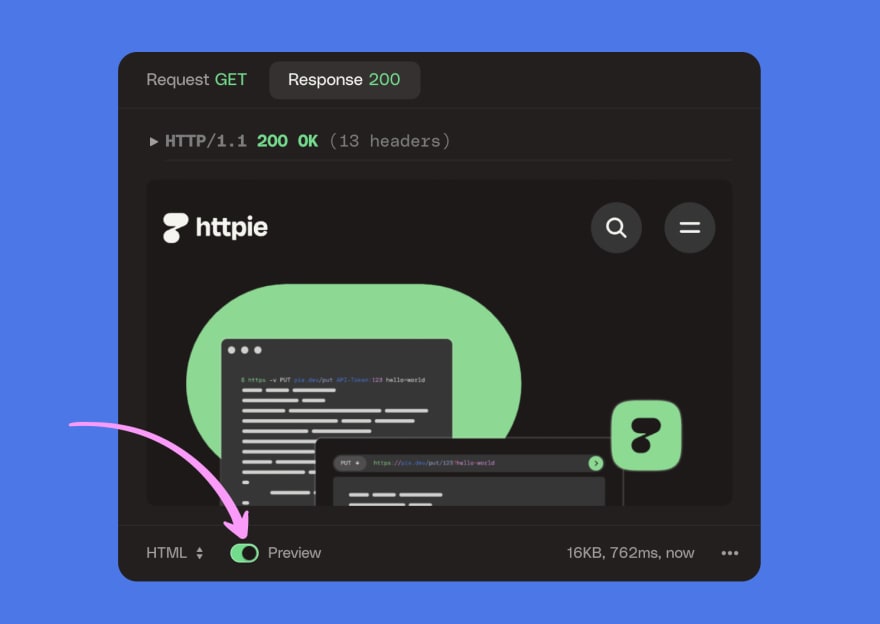
Quickly toggle response preview
When the server sends back a response type for which theres a human-friendly preview mode, such as HTML, we render the response to make it easier to digest.
We have simplified the response body type selector, and now the preview mode is exposed as a toggle. Its currently available for HTML responses, and more preview types will come soon.
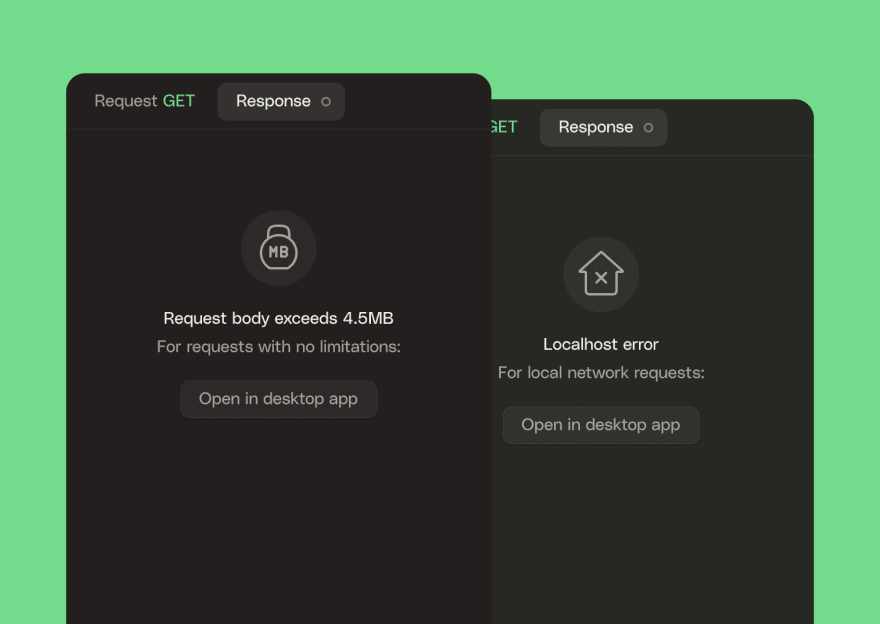
Improved web app limitation hints
HTTPie for Web has several technical limitations that dont exist in the Desktop version. Even though our main priority here is to gradually eliminate the differences, we now gracefully handle more scenarios with improved error screens.
When you encounter a web limitation, well offer you to switch to the desktop app.
Other improvements and bug fixes
- No more connections refused for localhost requests: HTTPie now prefers IPv6 for localhost connections if available. This change makes HTTPie for Desktop work consistently with HTTPie for Terminal and Google Chrome, for example.
- To help new users to create their first environment, we now show a label in the button until they create one.
- The environment color selector is now more compact.
- The GraphQL editors were adjusted to better fit small screens.
- There are new icons in the messages menus making them consistent with the rest.
- Variable values now handle whitespace values more robustly.
Help wanted: teams and collaboration
Like with delicious pies, we believe the magic of HTTPie can be best experienced when shared with others.
Weve been heads down working on a multiplayer mode for a while now. Teams and collaboration are some of the most exciting and requested features on our roadmap. We cant wait to see what shape theyll take and all the opportunities they unlock for our users.
If youre as excited as we are, or the opposite, wed love to talk to you! We want to ensure were building the right thing, and your help would be greatly appreciated & swag-rewarded!
As a start, you can help us by completing a quick survey. Then, if youre up for it, wed be delighted to interview you over Zoom.
Get in touch, and help shape the best collaborative API experience!
Happy API testing, and see you again soon!
- Thoughts? Questions? Shoot us an email at [email protected].
- You can also help us improve by completing a quick survey.
- Follow @httpie and join our Discord community to stay up to date.
- Were looking for new colleagues in engineering and design roles.
Original Link: https://dev.to/pie/changelog-0019-library-ordering-search-keyboard-shortcuts-and-more-3pod
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To