An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
SASS Syntax
In the previous post, we learned how to compile SCSS to CSS. Now we will learn how to write SCSS.
You should first know that you can write SASS stylesheets with two syntaxes.
- SCSS Syntax
- SASS Syntax
Do they differ? Yes, and the table below highlights their variants.
To make things more clear, check out this example, which is written twiceonce with SCSS syntax and once with sass syntax.
When writing SASS or SCSS, you should adhere to these two rules:
1-Style Rules.
2-at-Style Rules.
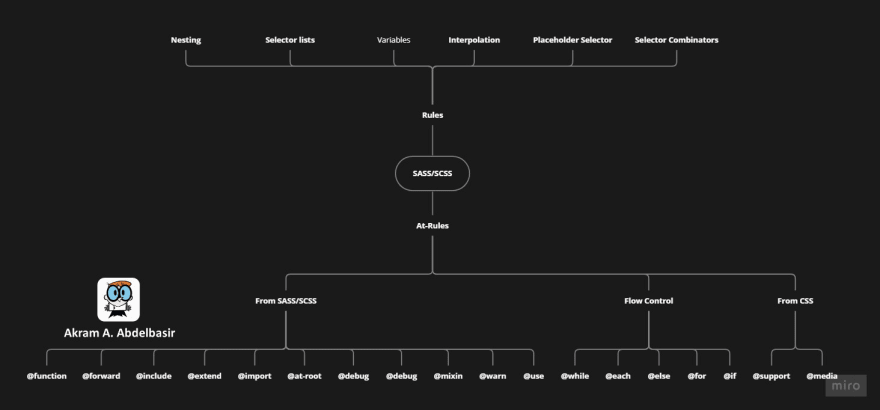
Again, you can take an overview look at these rules in the below screenshot.
Fear not, we will explain each of these rules in more detail in the following sections, but for now, let's focus on the five style principles of nesting, variables, interpolation, placeholder selectors, and selector combinators.
1. Variables
Simple Sass variables allow you to use the name rather than the actual value by assigning a value to a name that starts with the letter $.
$variableName : value;- variableName: any name that doesn't start with a number or a special character like @.
- value: any value (lists, strings, numbers, booleans, null, colors)
Example:
// We assign a variable$colorOfHeading: #616165;// then use ith3 {color: $colorOfHeading}Keep in mind that the variables:
- Can only be used as a property value and will throw an error if used as a property name.
- Is not available outside of its scope.
Example:
$propertyName: 'font-size';$propertyValue: 30px;h3{ $propertyName: $propertyValue; // not Valid font-size: $propertyValue; // Valid}Example:
$myColor: red; // in global scopeh1{$myColor: green; // in local scopecolor: $myColor; // green}p{color: $myColor; // red}The !global flag can be used to make local variables global.
Example:
$myColor: red;h1{$myColor: green !global;color: $myColor; // green}p{color: $myColor; // green}Note: A hyphen and an underscore are equivalent in Sass. $font-size is the same as $font size
Example:
$font-size: 20px;h2{font-size: $font_size; // 20px}Tip: to fully control the sizes and widths of your styles, use variables in conjunction with expressions.
Example:
$full-width: 100%.col-1 {float: left; width: $full-width / 1}.col-2 {float: left; width: $full-width / 2}.col-3 {float: left; width: $full-width / 3}Example:
$baseFont: 10px;$paragraphFontSize: 7px;h3{font-size: $baseFont + $paragraphFontSize}Because variables cannot be used as a property name, interpolation comes into the picture. In the following articles, interpolation will be covered in more detail.
Original Link: https://dev.to/ak_ram/sass-syntax-34f1
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To