An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Angular: Binding end to end
Binding creates a live connection between view and model. Angular's change detection algorithm is responsible for keeping the view and model in sync.
Examples of Binding:
Text Interpolation: It embeds expressions into view using pair of double curly braces as {{expression}}.
Ex:
// app.component.ts (Referred as model)export class AppComponent {title = 'Data Binding'}// app.component.html (Referred as view) <h3> Welcome to {{ title }}! </h3>It shown like below:
Property Binding: It is used to set values to properties of HTML elements or Directives. It moves value in one direction from components property into target property (DOM element property). We can achieve property binding by using
[DOM-property-name]="component-property"Brackets[] : Cause Angular to evaluate the right-hand side expression.
Ex:
// app.component.tsexport class AppComponent {imgUrl = './assets/angular.svg'}// app.component.html<img width="50" height="50" alt="Angular Logo" [src]="imgUrl" />Without the brackets, Angular treats the right-hand side as a string literal and sets the property to that static value.
as
<img src="./assets/angular.svg">Both above scenarios shows image like below:
Event Binding: It lets you listen for and respond to user actions such as clicks, keystrokes and touches from view to model.
It can be written as (event-name)="template-statement".
// app.component.ts triggerEvent() { this.message = "User triggered the event by clicking on the button. It calls corresponding template statement (function in model) which displayed this message."; }<button (click)="triggerEvent()">Click Me!</button><p>{{message}}</p>(click) - event name
submit() - template statement
It displays like below:
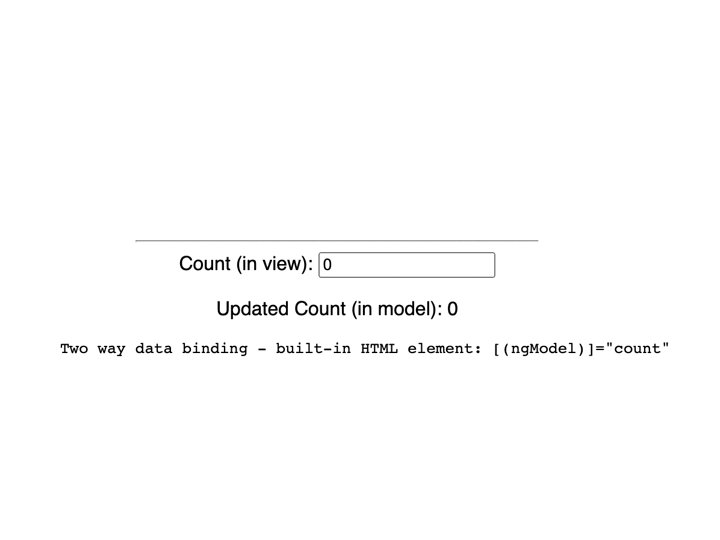
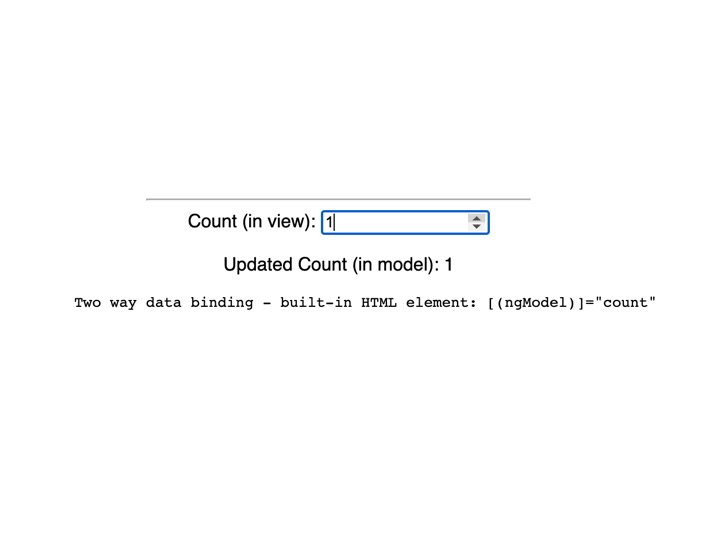
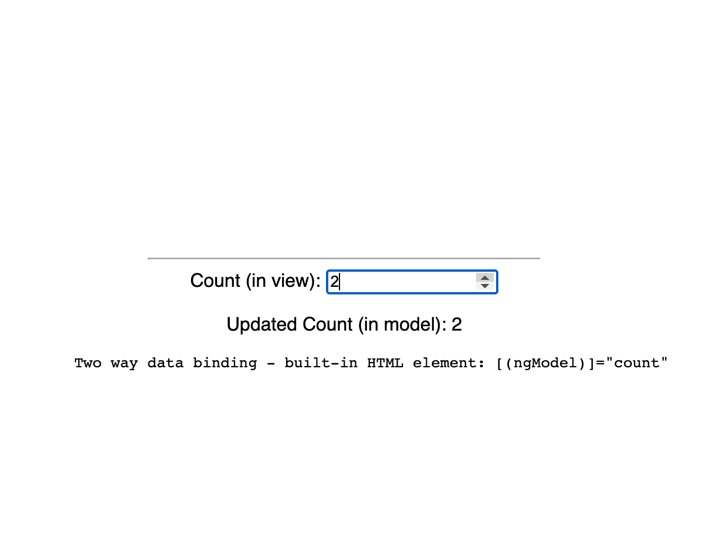
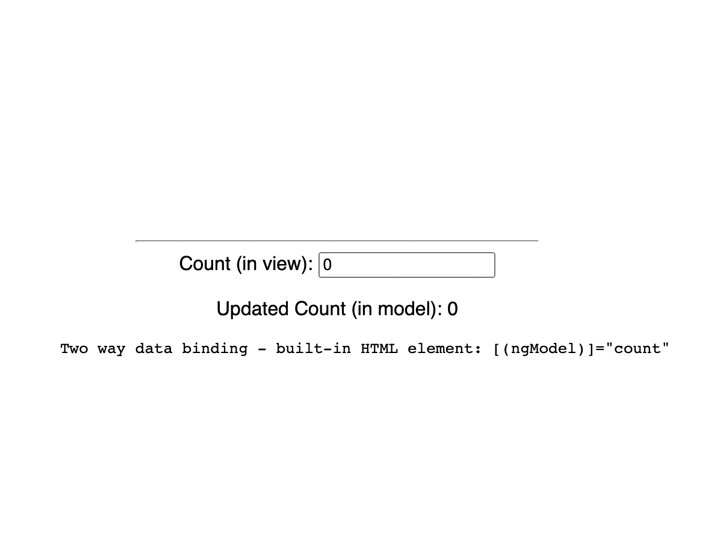
Two way binding: It is the combination of property and event binding. Two way binding listen for events and updates values simultaneously.
To put simply, data related changes affecting the model are immediately propagated to the matching views and vice versa.
Built-in HTML Element: <input id="count" type="number" [(ngModel)]="count" />Custom Element:<app-count [(size)]="size"></app-count>(or)<app-count [size]="size" (sizeChange)="size=$event"></app-count>For two way binding to work, @Output() property must follow pattern sizeChange if its @Input() property is size.
And the output is like:
Attribute Binding: It helps to set values to attributes directly. With attribute binding, we can improve accessibility, style application dynamically, and manage multiple CSS classes simultaneously.
This resembles property binding in syntax but prefixed with attr as [attr.attribute-name]="expression"
Primary use case of attribute binding is to set ARIA attributes
<button id="submit" [attr.aria-label]="actionName">{{actionName}}</button>Class or Style binding: It is to add or remove CSS classes from an element's class attribute and to set styles dynamically. This binding also follows property binding syntax.
Class binding syntax is as follows:
<p [class.red-color]="isSingle">Single Class binding</p> <p [class]="'blue-color skyblue-background'">Multi Class string binding</p> <p [class]="{ 'blue-color': isBlueColor, 'skyblue-background': isSkyblueBackground }"> Multi Class object binding </p> <p [class]="['blue-color', 'skyblue-background']"> Multi Class array binding </p>Style binding syntax is as follows:
<p [style.color]="'green'">Single Class binding</p> <p [style]="'color: green; background-color: yellow'"> Multi Style string binding </p> <p [style]="{ color: 'green', border: '1px solid red' }"> Multi Style object binding </p>Please refer to the following for best understanding of syntax and implementation.
Please do suggest any useful improvements. I am always happy to update this article.
Thanks.
My Twitter: https://twitter.com/urstrulyvishwak
Original Link: https://dev.to/urstrulyvishwak/binding-in-angular-32kd
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To