An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
VS Code: Associate custom file extension to the known (for syntax highlight and autocomplete)
Problem overview
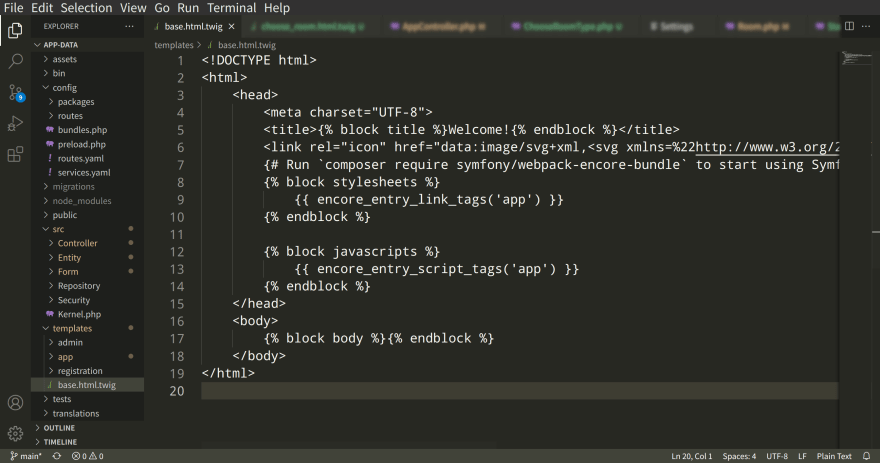
Twig (.twig) is one of PHP template engines and essence to develop Symfony projects.
VS Code understands .php and .html but doesn't .twig. Therefore, we can't benefit from syntax highlighting and autocomplete of VS Code when editing Twig template files. It's inconvenient
One way is to get some unofficial extension for Twig in their marketplace. Well, there is another and lighter way.
VS Code user settings
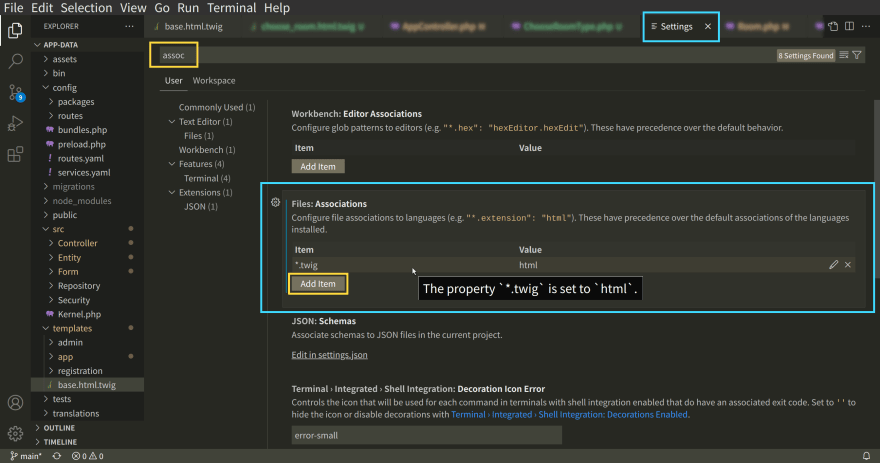
Open user settings and search with "assoc", and you will see "Files: Associations".
Click "Add Item". Then type "*.twig" for Item and "html" for "Value". Finally click "OK". That's it.
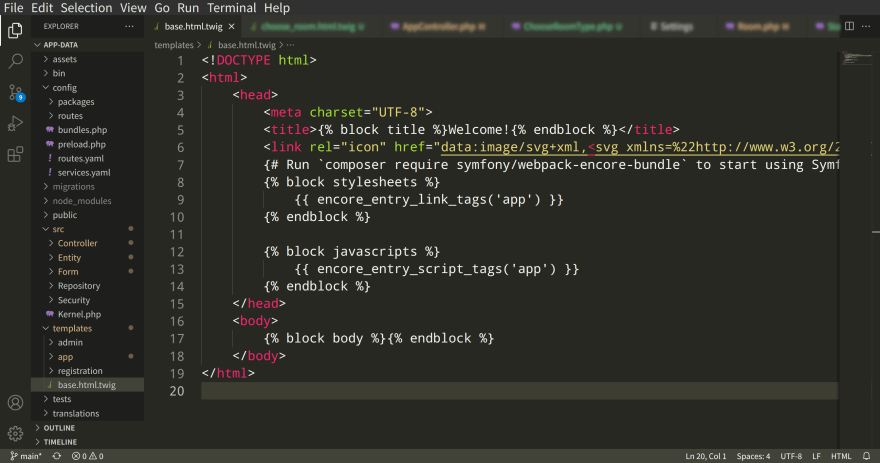
You will see syntax highlighting in .twig just like .html. Moreover, try to type some tag text, and you will see it helps with autocomplete
Besides, you can't define multiple setting items to the same file extension. If you try to set *.twig to php, you will lose the previous association aka *.twig to html. (Well, just in my opinion, it may not be good to have massive scripts in twig.)
Original Link: https://dev.to/nabbisen/vs-code-associate-custom-file-extension-to-the-known-for-syntax-highlight-and-autocomplete-3hag
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To