An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
Important Topics for Frontend Development Interview
Topics to master
There are some topics in JavaScript to master if you want to crack any frontend interview.
- Scoping
- Hoisting
- Closures
- Callbacks
- Promises
- Async and Await
What is Scoping ?
Scoping in JavaScript determines the accessibility of variables, objects and functions.
There are three types of scopes in JavaScript
a. Block Scope
b. Function Scope
c. Global Scope
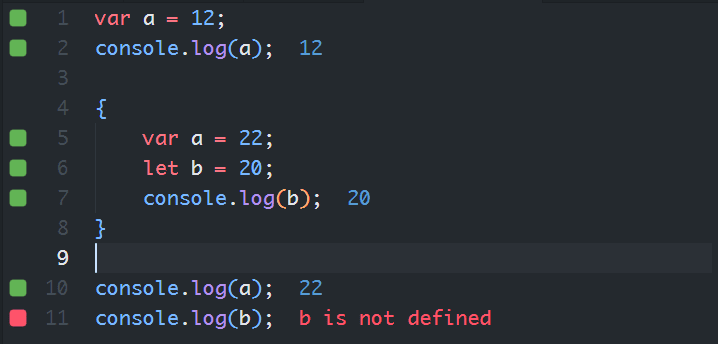
variables declared with let and const have block scope but variables declared with var doesn't have any block scope.
Function scope is when you determine a variable inside a function then you cannot access.
What is Hoisting ?
Hoisting in javascript is a behavior in which a function or variable can be used before declaration.
In terms of variables, var is hoisted and let and const does not allow hoisting.
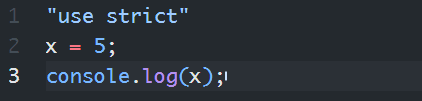
the following code will give you error.
What is Closure ?
Closure means that an inner function always has the access to outer function even after the outer function has returned.
const hello = () => { let greet = "hello & welcome"; const welcome = () => console.log(greet); return welcome;}const fun = hello();fun();// hello & welcomeWhat is a callback ?
A callback is a function which is passed as a parameter into another function which is going to be executed after completion of a task.
setTimeout(() => { console.log("hello, inside boy");}, 2000);console.log("hello outside boy");// hello outside boy// hello, inside boyWhat are promises ?
A JS promise is similar to real life promise will make it happen or we dont
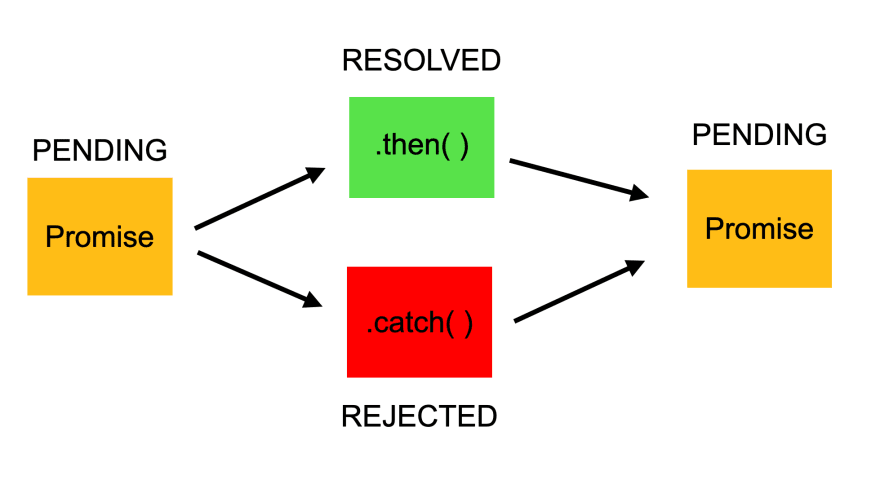
JS promise has three states :
- Pending
- Resolved
- Rejected
What is async and await
Stop and wait until something is resolved. We use the async keyword with a function to represent that the function is an asynchronous function.
async function returns a promise.
const fetchAPI = async () => { const res = await fetch('https://api.quotable.io/random'); console.log(res);}fetchAPI();Original Link: https://dev.to/vamsitupakula_/important-topics-for-frontend-development-interview-48m4
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To