An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
How JavaScript work behind the scene
Did you ask yourself before how JavaScript code is executed?
Let's go in-depth to understand how
We all know that JavaScript is a single-threaded and non-blocking scripting language ,what is that mean ?
Single-threaded: which means that only one thing can happen at a time
Non-blocking : imagine youre running a function which takes 30 seconds during that task were waiting for 30 seconds before anything else can happen !! Of course, that doesn't happen
It means that it doesn't wait for the response of an asynchronous code
To better understand asynchronous JavaScript, lets look at the code below:
console.log("Hello 1"); setTimeout(function() { console.log("Goodbye!"); }, 3000);console.log("Hello 2 ");Think with me what is the final result ..
what happen in the above code ?
JavaScript run line by line but it is non blocking language so it will run ready functions and functions take time execute later
So with asynchronous JavaScript, the JavaScript doesnt wait for responses when executing a function, so it executes 'Hello 1' at first then 'Hello 2' and after 3 seconds it execute 'Goodbye!'
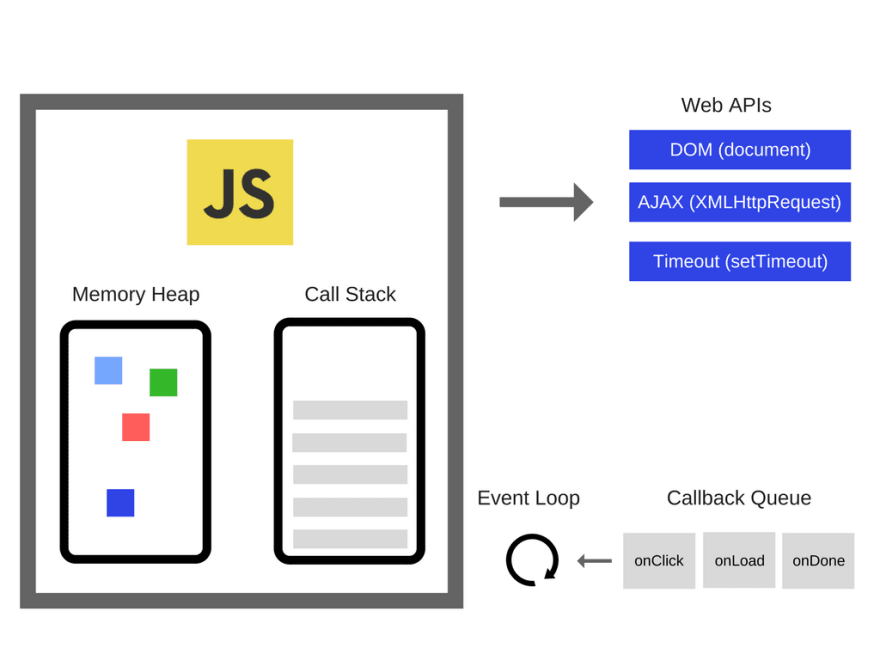
The actual JavaScript execution is really simple, but it ties to four concepts you need to understand first.
- Call stack
- Web APIs
- Callback Queue
- Event loop
Call stack :
JavaScript has only one call stack, The call stack is part of
the JS engine, When we run code we invoke a function, it gets
added to the call stack. If this function is asynchronous like
(timeout(setTimeOut),Ajax request, ..) it moves to web Apis .
This means that only one thing can be executed at a time
Web Apis :
It is a place where asynchronous functions exist till it
have finished execution, after finishing It simple gets added
to the Callback queue
Callback Queue:
When the browser is done with the time (or any other API which
it provides for JS), it doesn't transfer the codes to be
executed back to JavaScript immediately. When the browser is
done, it stores the codes in a callback queue. It is a queue
containing some functions or codes which would be called back
at a later time.
Event loop:
has one simple job, it checks if the main stack is empty, and
when it is empty, it checks the Callback Queue. If there are
codes in the queue to be executed, they are transferred one by
one to the call stack. After the code is executed, it leaves
the stack and the next one in the queue comes up until the
queue is empty
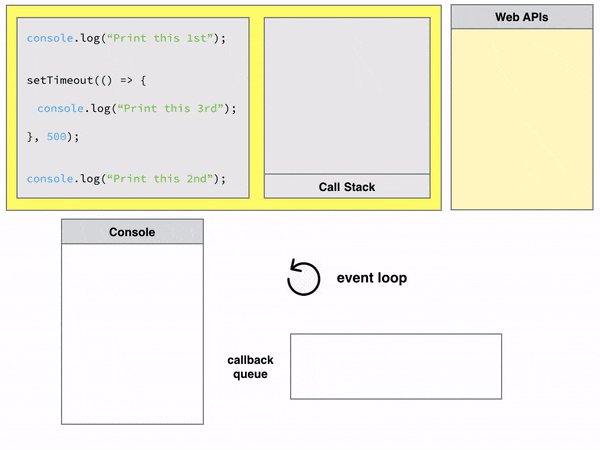
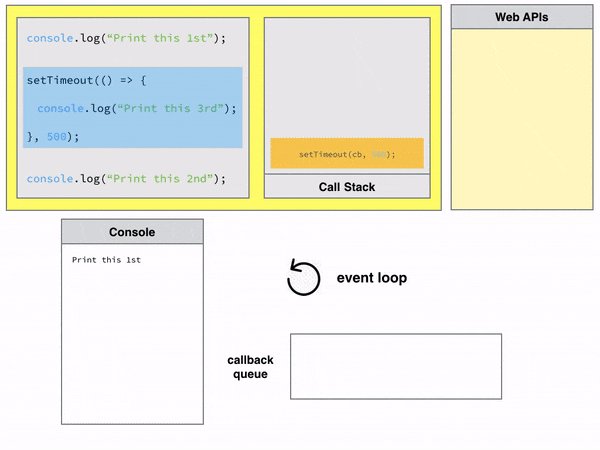
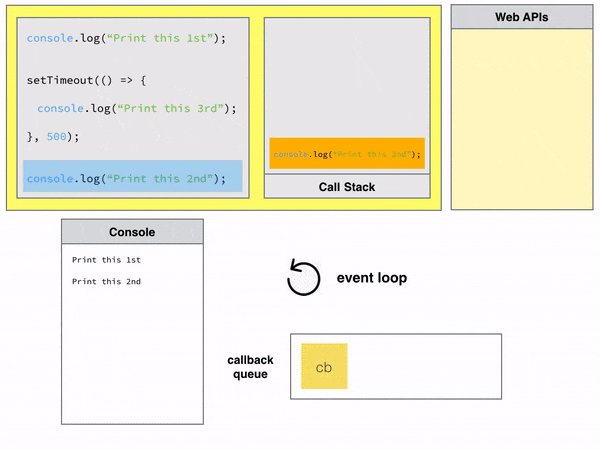
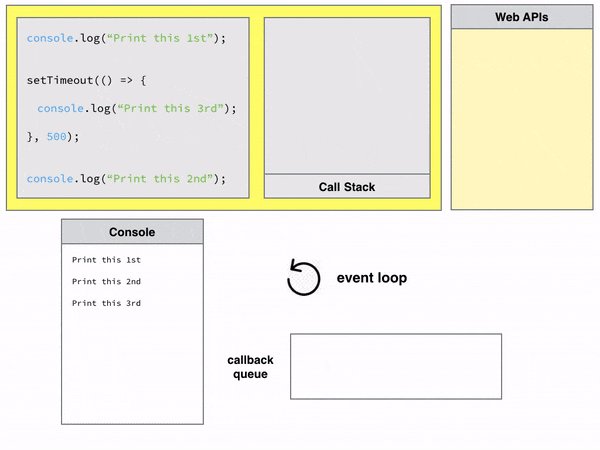
above gif explain the idea
we can see that the first function is pushed to the call stack
and Hi is immediately executed in the console, then asynchronous
function (setTimeOut) transfer from call stack to web apis till
it finish execution then move to callback queue , when call stack
is empty event loop transfer asynchronous function to stack to
execute .
Conclusion
we learned who synchronous and asynchronous code is execute
behind the scene , and we know what is the meaning of call
stack, web apis, callback queue and event loop .
Original Link: https://dev.to/esraaismail/how-javascript-work-behind-the-scene-3on3
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To