An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Register application with Appwrite
Overview of My Submission
Built a registration application with the help Appwrite API where the users can register and after registering their details will be posted to the Appwrite database.
Checkout my application here:
Submission Category:
Web2 Wizards
Link to Code
Register App
Register app is a simple application where the users can register with their first name , last name and email and after clicking the submit button , the user details will be stored in Appwrite database.
Link: https://register-app-megha.netlify.app/
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
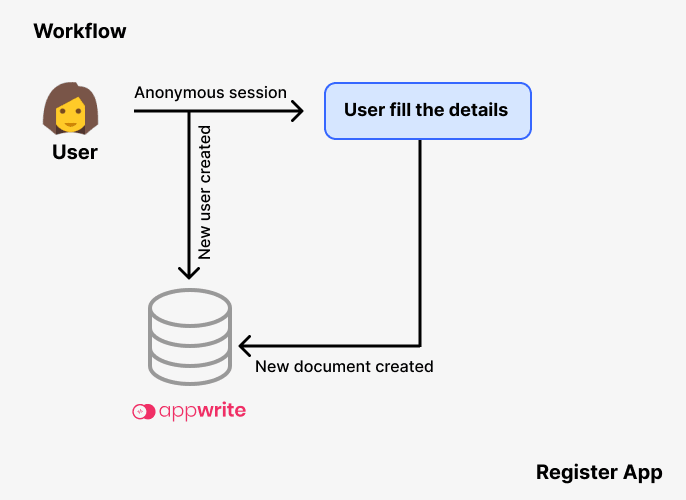
Workflow
 This project is built during the Appwrite Hackathon on Dev
This project is built during the Appwrite Hackathon on Dev
Additional Resources / Info
Frontend : ReactJs
Backend : Appwrite
Workflow of application
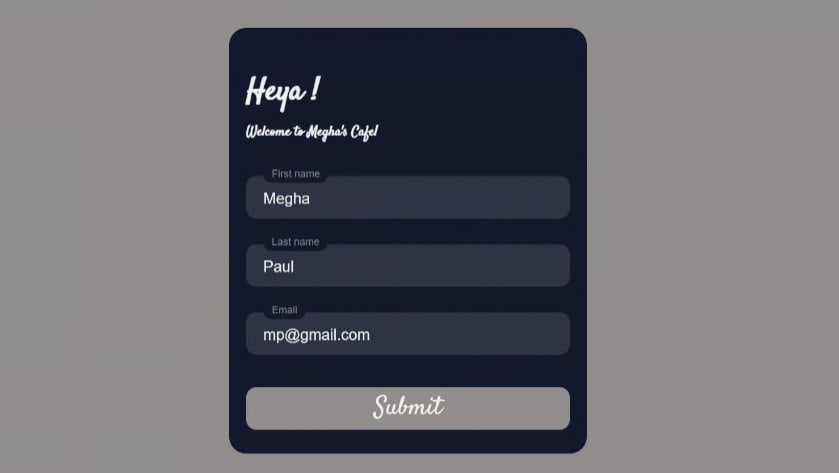
Screenshot of application

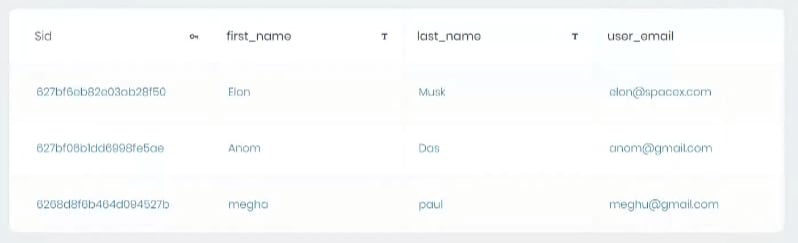
The user details are being stored in the Appwrite database in the following way 
This project is built during the Appwrite Hackathon on Dev
Original Link: https://dev.to/megh2507/register-application-with-appwrite-55bi
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To



