An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
April 11, 2022 05:47 pm GMT
Original Link: https://dev.to/shamgurav96/how-to-change-caret-color-using-css--4la6
How to change caret color using CSS ???
You might be wondering what is caret and why I need to change the color of caret ???
caret is blinking cursor in any text input field , visible marker where the next character typed will be inserted. This is sometimes referred to as the text input cursor. By default, it is black, but its color can be altered with this property.
Sometimes you want to change the color of caret to match the theme of website or make it visible and noticeable in dark themes of websites. At these times You can change the color of caret using caret-color property in CSS.
Code-
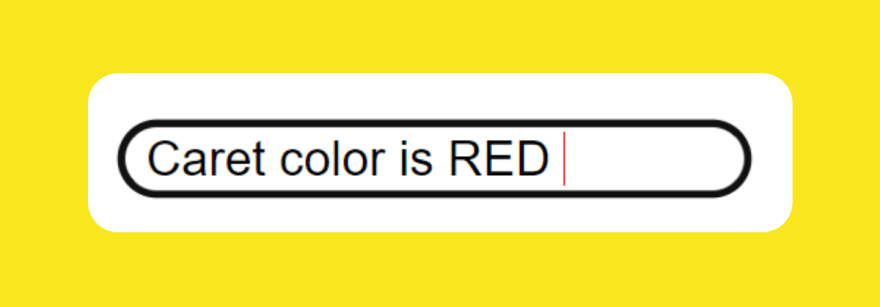
input { caret-color: red;}Result -
Resources -
Original Link: https://dev.to/shamgurav96/how-to-change-caret-color-using-css--4la6
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To