An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
Javascript 1O1 series : introduction
What is javascript ?
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive (e.g., having complex animations, clickable buttons, popup menus, etc.). according to MDN
javascript is the most popular programming language in the world, and its a dynamic language for building UI (user interfaces ) as well as make web apps and websites interactive, and its code executed by the browser, of course there is Node.js which is run-time environment runs on the server side (or out of the browser, which means you can build mobile or desktop application with javascript, amazing right ? )
Why you need to learn Javascript ?
- essential for web development
- easy to learn
- javascript developer are well-paid
- Its the most popular programming languageOK now we have the reasons to learn Javascript, lets talk about this series topics structure, and there are three main parts.Programming languages essentials :Here well talk about programming languages fundamentals using javascript and its syntax, well cover topics like variables and constants, conditional statements if and switch, loops and data types etc.DOM and BOM, What in the world are those ? :
The Document Object Model (DOM) defines a standard for accessing documents. The Browser Object Model (BOM) allows JavaScript to talk to the browser. In the HTML DOM, the Element object represents an HTML element, like P, DIV, A, TABLE, or any other HTML element. By https://en.wikiversity.org/
in this part well talk about DOM manipulation and how javascript really work to make HTML elements interactive, make animation, add functionality to static web sites and more.
intermediate to advanced level topics in javascript :
here where you are no longer a beginner,nor an expert.
youll find here a lot of topics that level up your skills in this language, such as oop, functional programming, events, error handling, testing, asynchronous programming and promises and much more topics will be explained in-depth later
How to start :
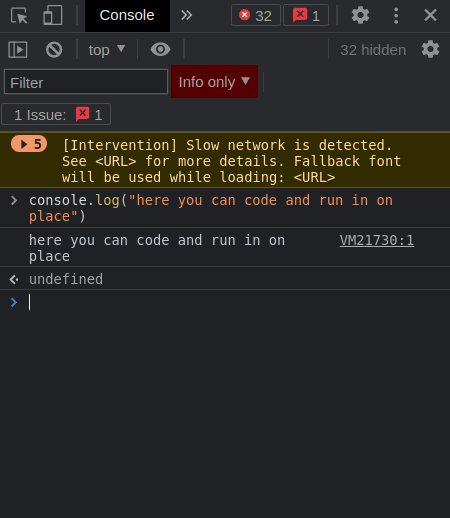
javascript code executed by the browser, that means you dont need to setup weird things to run your code, in fact you can write and run your code on the browser itself!
to open console in chrome browser, right-click the element and select Inspect.
or Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel.

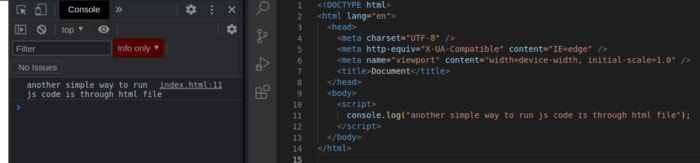
another simple way to run javascript code is through html file since both of languages will be executed by the browser, then you go to console and see your javascript code output.
How to get the most out of this course :
I recommend follow the course lessons in ordered way, if you are a beginner. And if you just want to level up your skills or want to learn certain topics, feel free to jump to whatever topic you want learn about, ill make sure every lesson has nothing to do with other lessons, which means no need to read through bunch of topics you already know just to understand one lesson.
feel free to ask any question about javascript or about this series and ill be happy to hear your feedback to improve this content.
find me on twitter, github and my portfolio
Original Link: https://dev.to/osam1010/javascript-1o1-series-introduction-3eja
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To