April 5, 2022 03:22 pm GMT
Original Link: https://dev.to/hrb11182/sass-or-scss-for-beginners-481f
SASS or SCSS for beginners.
SCSS vs SASS -
In order to understand each and every thing you need to have the knowledge of CSS
SASS (Syntactically Awesome Style Sheets) is a pre-processor scripting language that will be compiled or interpreted into CSS. Sass Script is itself a scripting language whereas SCSS is the main syntax for the SASS which builds on top of the existing CSS syntax.
In CSS3 we call SASS as SCSS.
We are going to use VS code so install it.
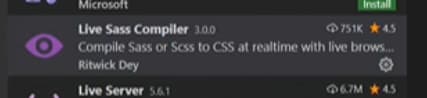
Once done install the extension shown below.
- Once you are done with the installation of that extension you will be able to see a button at the bottom of your editors screen.
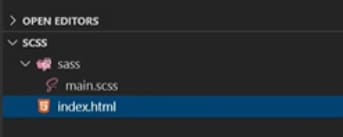
- Now lets have a look on the folder structure you need to maintain to work with the SCSS.
- Now click on that button on the bottom about which we talked earlier.
- This will compile your SCSS code to the normal CSS code because browser won't be able to understand SCSS that's why we need a compiler.
- And after compilation you folder structure will change and you get a CSS file too in your folder.
- This was the setup and some basics you need to be aware about.
Since you all are aware about CSS so let's have a look on the feature which makes it different from CSS3
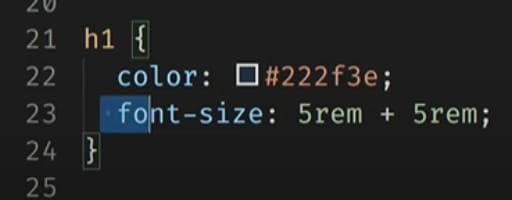
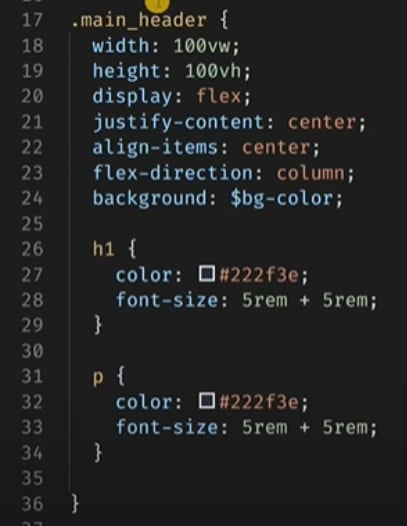
1- Use of operators -
- Here we used "+" sign to add two values so here what will happen? actually they are going to behave like "10rem".
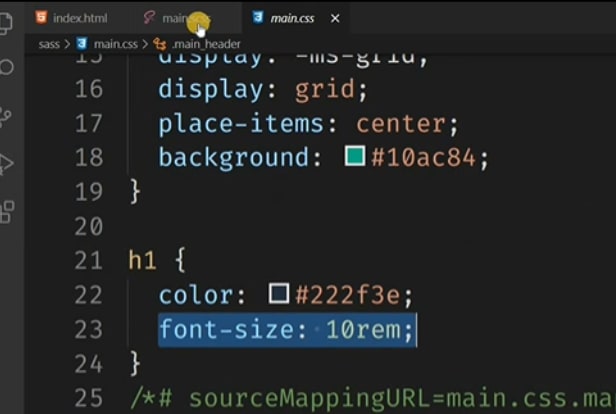
- If you visit your compiled CSS file there you will get some thing like this.
- Similarly we can use "*", "/", "-" too.
2 - SASS Variables -
- Now variables are included in CSS too.
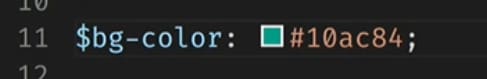
- syntax to declare a variable in SCSS.
- Dollar sign variable name and then its value.
- And it can be used like this.
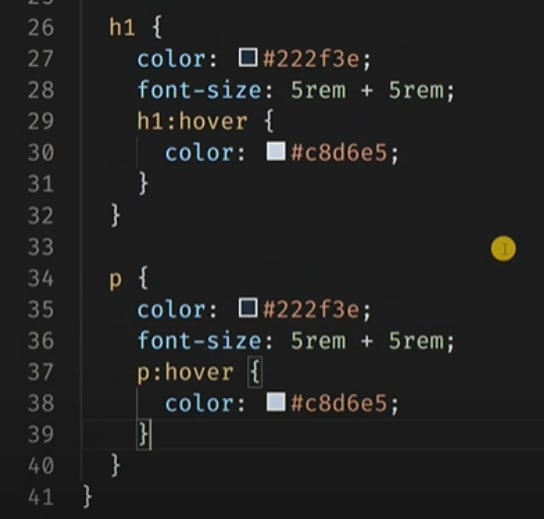
3 - Nesting -
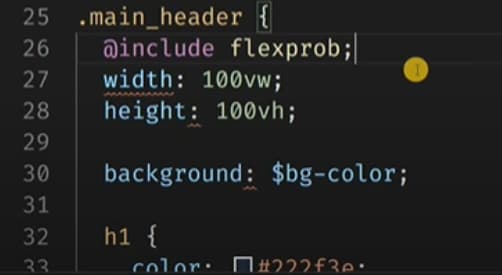
- If any component has its child then they can be styled with in their parent's syntax as shown below.
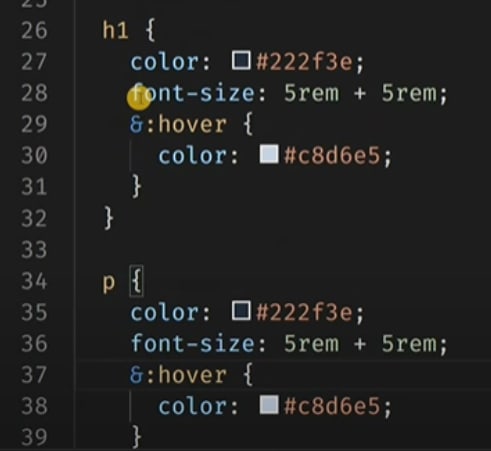
- We can take it a step further.
or
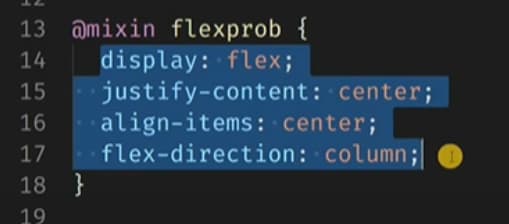
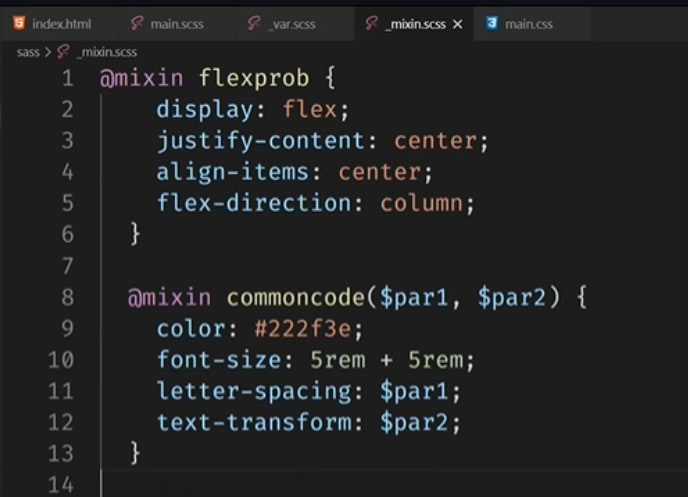
4 - Mixin -
- Suppose you know that there is a property of CSS you gonna use for lots of time in this case mixin helps you.
- First defined and then used that property.
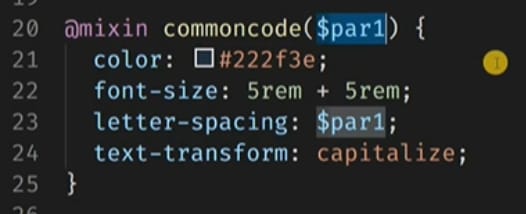
5 - Parameters -
- Now suppose we created mixin of some common styles but there values need to be different in different places then we can pass a parameter in the mixin as shown below.
- Now whenever we use we just need to pass a parameter.
- Order of parameter matters the order in which parameters are defined there values too need to be passed in same order.
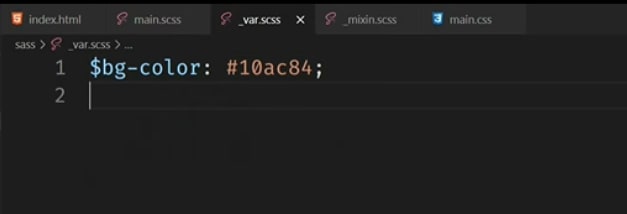
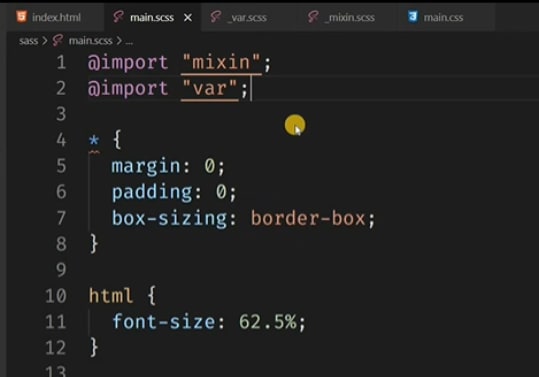
6 - SCSS Partials-
- It means that instead of writing all the styles in one page we can use different pages too for example we can use different pages for mixins, variables and we can call them when required.
- Partials names should start from underscore so that compiler don't compile them.
- Now let's see that how we can get that partial files in our main CSS files.
- At the top of your "main.scss" file import them.( we don't need to include the file extension and underscore here ).
Original Link: https://dev.to/hrb11182/sass-or-scss-for-beginners-481f
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To