An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
Attempted to deploy Next.js app with Docker to Heroku
Last week, I was able to deploy a simple Express server to Heroku with Docker after struggling for an almost entire day. And this time, I wanted to try the same deployment method, Container Registry & Runtime (Docker Deploys) for a Next.js app.
For the sake of simplicity, I used create-next-app command to create a sample Next.js app and used the generated code as is. Here is the source code just in case.
Here are steps I took after I built the app.
1. Add Dockerfile (and .dockerignore)
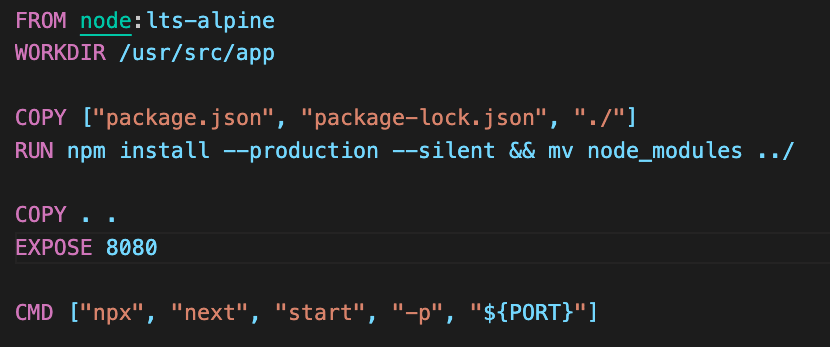
This is from my Dockerfile:
Nothing special but I needed to do little research on the last line. Since Heroku doesn't allow us to publish a particular port, I had to make my Next.js app listen to the environment variable PORT to which Heroku assigns a random port number.
2. Create a Heroku app on Heroku
I made an app "docker-test-with-nextjs" through Heroku GUI.
3. Log in Heroku on terminal
by the following commands: heroku loginheroku container:login
4. Add a remote to my local repository
My heroku app name is "docker-test-with-nextjs", so I typedheroku git:remote -a docker-test-with-nextjs
5. Build, push and release an image
Build an image and push to Heroku:heroku container:push web
Release the image:heroku container:release web
6. Wait for seconds and the app is deployed
At last, I could see the app on Heroku
Overall, I was able to complete the deployment much quicker than I thought. This was a good experiment and now I can move on deployment of a real Next.js app.
Original Link: https://dev.to/lulkafe/attempted-to-deploy-nextjs-app-with-docker-to-heroku-1fga
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To