An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Javascript Notlar 6 - Event'ler (Events)
Merhabalar, bu yazmzda Javascript programlama dilinde "Event" ad verilen kavram ele alacaz. Hadi balayalm :)
Event Nedir?
Event, Javascript kodlarnn-komutlarnn HTML ile etkileime gemesine olanak salamaktadr. HTML tagleri ierisinde yer alr.
Event'ler eitli olaylar ile tetiklenebilir. rnek olarak bir pencere aldnda, bir butona basldnda, pencere yeniden boyutlandrldnda vs. gibi. Bu rnekler oaltlabilir.
Event Oluturma
Bu yazda buton rnei zerinden gideceim. Bu yzden ilk olarak HTML tagi olan tagini kullanarak bir buton oluturuyorum ve CSS ile butonun boyutunu belirtiyorum:
<button class="button">CLICK ME !!</button> <style> .button { height: 125px; width: 250px; font-size: 35px; } </style> Button tagi ierisinde butona tklanldnda gerekleecek bir event oluturalm:
<button class="button" onclick="tryme()">CLICK ME !!</button>Daha sonra, butona tklanldnda arlacak "tryme()"fonksiyonunu script tagleri ierisinde tanmlayalm:
<script> function tryme() { alert("Butona Tkland !!"); } </script>Tag erisinde lem Gerekletirme
Bu ilev sayesinde, eventlerde fonksiyon armadan da farkl ilemler gerekletirilebilir. Buna bir rnek olarak butona tklandnda zerinde yazan yaznn deitirilmesi rneini verelim.
lemimizi ilk olarak fonksiyon ararak gerekletirelim:
<button class="button" onclick="tryme(this)">CLICK ME !!</button> // This keyword' ile butonun ID deerini gnderiyoruz. <script> function tryme(e) { e.innerHTML = "Butona Tkland."; } </script>Butona tklamadan nce ve sonra:

Bu ilemi bir de tag ierisine yazacamz komut ile deneyelim:
<button class="button" onclick="this.innerHTML = 'Butona Tkland..'">CLICK ME !!</button>Butona tkladmzda ise aadaki sonucu alrz:
Sayfann stndeki Bir Nesnenin zerinde Deiiklik Yaplmas
lk olarak nesneye bir ID tanmlamamz gerekiyor. Ben bir paragraf nesnesi oluturup buna bir ID vereceim:
<p id="P1"> Selamlar, bu bir paragraftr.</p> // Bir paragraf oluturdum ve ID deerini "P1" olarak ayarladm. <button class="button" onclick="changeColor()">CLICK ME !!</button> // Butonun onClick Eventi ierisine bir fonksiyon tanmladm.<script>function changeColor() { var element = document.getElementById("P1"); // Sayfa zerindeki bir elementi ID deerine gre ekip "element" deikeni ierisinde tutuyorum. element.style.color = "magenta"; // "element" deikeni artk paragrafn her zelliine sahip, bylelikle rengini deitirebiliyorum.}</script>imdi ise butona tkladmzda ne olduuna bakalm:
nce:
Farkl Eventler: OnMouseOver - OnMouseOut
Bu sefer farkl event trleri deneyelim.
OnMouseOver - Fare imleci zerine geldiinde alan eventtir.
OnMouseOut - Fare imleci zerine geldikten ve stnden ayrldktan sonra alan eventtir.
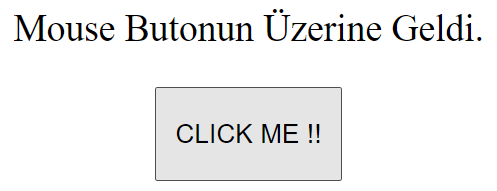
<button class="button" onmouseover="mouseover()" onmouseout="mouseout()">CLICK ME !!</button> // Gerekli eventler koyuldu.<script> // Ve fonksiyonlar yazld. function mouseover() { var element = document.getElementById("P1"); element.innerHTML = "Mouse Butonun zerine Geldi."; } function mouseout() { var element = document.getElementById("P1"); element.innerHTML = "Mouse Butonun zerinden Gitti."; } </script> Original Link: https://dev.to/toour/javascript-notlari-6-eventler-events-371c
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To