An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
How to load a hash fragment to an anchor name in react (especially in first loading)
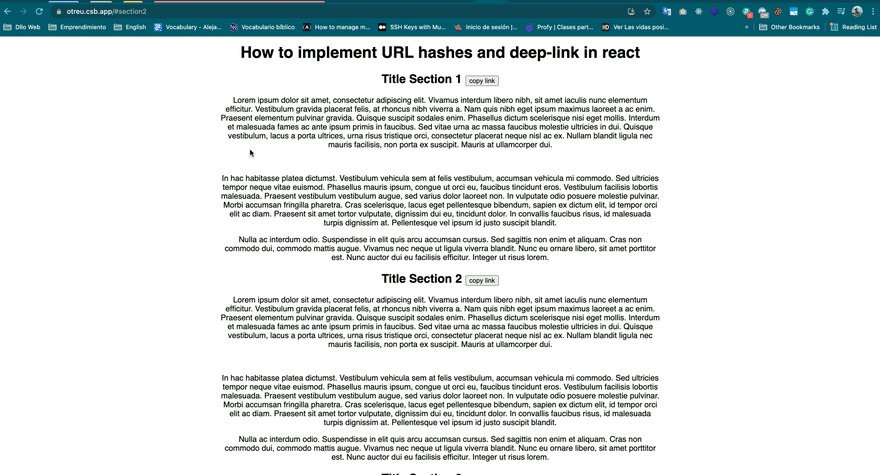
How to implement URL hashes and scroll down to anchor name in react in the initial loading?
A hash fragment in the URL (i.e. www.mypage.com/article#fragment) to the anchor name is the value of either the name or id attribute when used in the context of anchors.
According to w3.org, it must observe two rules, Uniqueness: is said must be unique within a document, and String matching: Comparisons between fragment identifiers and anchor names must be done by exact (case-sensitive) match.
The id attribute may be used to create an anchor at the start tag of any element.
This example illustrates the use of the id attribute to position an anchor in an H2 element.
...later in the document<H2 id="section2">Section Two</H2>...In a simple HTML document it works on the loading perfectly since all the DOM are rendered on the browser, but normally in the first loading page in react we have just one div
...<div id="root"></div>...And if you try to access a section via #hash fragment (i.e. www.mypage.com/article#fragment) do not scroll to the desired section.
This behavior occurs for several reasons, one reason is because the anchor name offset is executed after the page loads the first DOM, and react does not yet inject the virtual DOM into the real DOM. Another reason is because the offset occurs before fetching the page content from an external API and has not yet loaded the components into the page (or using a skeleton load).
The solution to this problem is to make a manual process of the scroll obtaining the hash of the URL through the window.location and the eventListener 'hashchange' in case we want to keep the same behavior once the whole page has been loaded from the React components. Let's see the following hook that implements all this:
import { useEffect } from "react";export function useHashFragment(offset = 0, trigger = true) { useEffect(() => { const scrollToHashElement = () => { const { hash } = window.location; const elementToScroll = document.getElementById(hash?.replace("#", "")); if (!elementToScroll) return; window.scrollTo({ top: elementToScroll.offsetTop - offset, behavior: "smooth" }); }; if (!trigger) return; scrollToHashElement(); window.addEventListener("hashchange", () => scrollToHashElement()); return window.removeEventListener("hashchange", () => scrollToHashElement() ); }, [trigger]);}The first param offset if we have a sticky menu on the top of the page, the second one is a trigger to determine when to execute the scroll down to the #hash fragment.
Without Images
If the document doesn't have any image that have to fetch for external link, you can use it like this:
import { useHashFragment } from "./hooks/useHashFragment";import "./styles.css";export default function App() { const sectionArrary = [1, 2, 3, 4, 5]; useHashFragment(); const handleOnClick = (hash: string) => { navigator.clipboard .writeText(`${window.location.origin}${window.location.pathname}#${hash}`) .then(() => { alert( `Link: ${window.location.origin}${window.location.pathname}#${hash}` ); }); }; return ( <div className="App"> <h1>How to implement URL hashes and deep-link in react</h1> {sectionArrary.map((item) => ( <section id={`section${item}`}> <h2> Title Section {item}{" "} <button onClick={() => handleOnClick(`section${item}`)}> copy link </button> </h2> <p> Lorem ipsum ... </p> </section> ))} </div> );}Addional the handleOnClick catch the #hash-fragment from window.location of the anchor name/id defined in <section id="section3"> with the navigation.clipboard.writeText promise:
const handleOnClick = (hash: string) => { navigator.clipboard .writeText(`${window.location.origin}${window.location.pathname}#${hash}`) .then(() => { alert( `Link: ${window.location.origin}${window.location.pathname}#${hash}` ); }); };Here you can check the example.
With Images
One thing that can happen if we have <img/> tags with an external link, when scrolling to the named anchor before all the images are loaded, is that the scrolling fails because the size of the document is modified by the loaded images.
You can complement it with another hook about loading images and fix this problem.
If you like the article follow me in:
Original Link: https://dev.to/alejomartinez8/how-to-load-a-hash-fragment-to-an-anchor-name-in-react-especially-in-first-loading-g3i
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To