An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Quickest way to Secure API Keys on the Frontend
We all know that API keys and connections can not be secured on the client side of an application. Hard coding API keys on the frontend is a quick and surefire way to have your API connection shutdown, API keys stolen, and have your API providers bill skyrocket. So what options are there if you do not want to maintain back end infrastructure? We will explore the recommended techniques for integrating 3rd party APIs into client side applications without having to build a backend. Then we will walk you through a step by step example of integrating a private API to create a Covid 19 tracker using KOR Connect.
Ways of integrating 3rd party APIs without backend infrastructure:
Serverless Functions as a backend proxy (AWS Lambda):
It is often recommended to use serverless functions to hide API keys for client side applications. Then the client can use this serverless function as a proxy to call the API through a new endpoint. The developer should also incorporate CORS to identify the header origin so that only the allowed domains are calling the proxy (to prevent unwanted calls to the proxy url from anywhere). This may seem secure but CORS only verifies browser calls and can be easily spoofed or can be called from outside of the browser. A malicious actor can still run up costs with a bot and have the endpoint shut down. Further issues with this technique can arise around provisioning AWS services to support the lambda functions like API gateways, roles, and permissions between cloud services, this can be very time consuming if you are not familiar with the cloud provider.
Netlify Functions (built on AWS Lambda):
Netlify Functions is a wrapper around AWS Lambdas, the main advantage to using this approach over the AWS provisioned proxy is an improved user experience and Netlify helps streamline the deployment for you. Netlify Functions remove the tasks associated with setting up an AWS account and other AWS services required to correctly integrate the API. Similar security issues persist with Netlify Functions as they do with setting up your own AWS provisioned proxy. Even with CORS setup the new Netlify endpoint can be called in unwanted ways and by unwanted agents. This leaves your API susceptible to being shut down, or having costs run up. Furthermore if you are not familiar with writing functions this could present an additional learning curve.
KOR Connect:
KOR Connect is a new way for client-side web apps to integrate APIs. KOR Connect is the quickest way to secure API Keys and connect 3rd party APIs because you do not need to build infrastructure (AWS/ other cloud providers), or code functions (AWS and Netlify Functions). KOR Connect also uses AWS Lambda to secure API keys but the similarities between KOR Connect and the other options end there. The API key is secured on KOR Connect through a one click integration then a snippet containing a new public URL is copy-pasted into the developers code. This snippet that is placed into the frontend code contains Googles Recaptcha V3 which is used as an attestation layer to confirm the origin of the endpoint call as well as block unwanted bot traffic. KOR Connect also has additional layers of security to further protect the API traffic from man-in-the-middle attacks. KOR Connect prevents endpoint calls from malicious actors with and without the browser, secures API keys, and blocks bot attacks. The public URL that is used in the code does not need to be hidden so this frees the developer from having to worry about API secrets ending up in the git repository, API secrets being exposed on the client, having to manually create wrappers around lambda functions, and worrying about unwanted endpoint calls being made. The current feature set KOR Connect is the best option for client-side web apps that want dynamic functionality but may not necessarily want user authentication. (Bonus its also free)
Now let's walk through an example using KOR Connect and Vue.js!

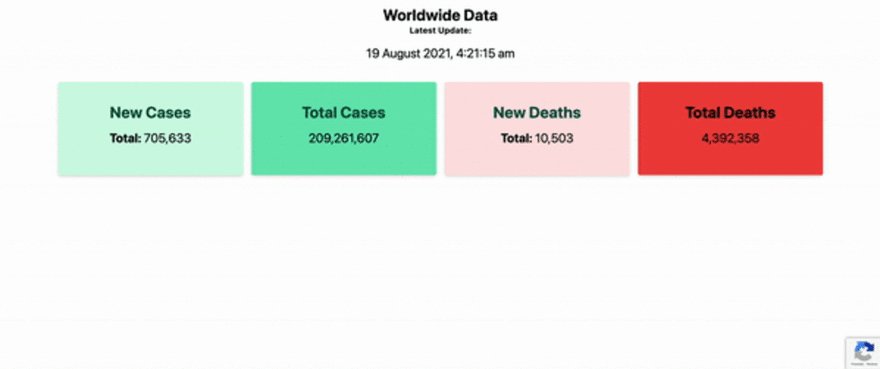
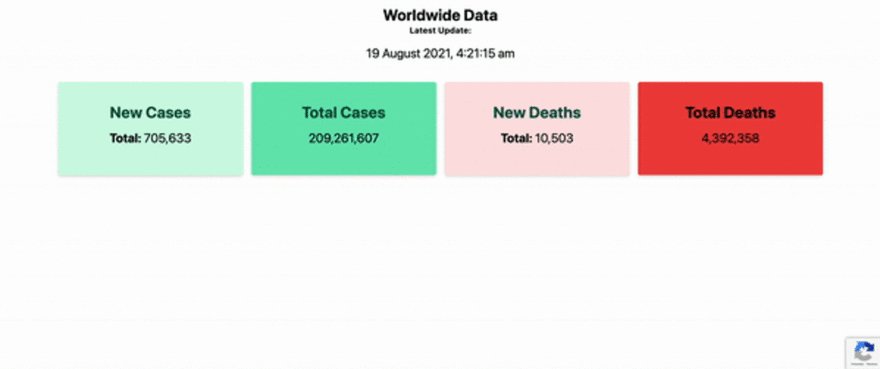
Lets create a COVID-19 tracker. In order to do this we have to pick the API that we want to use. I decided on the COVID-19 Statistics API that uses data from John Hopkins University.
If you already have a KOR Connect account you can sign in here or you can create a new account.
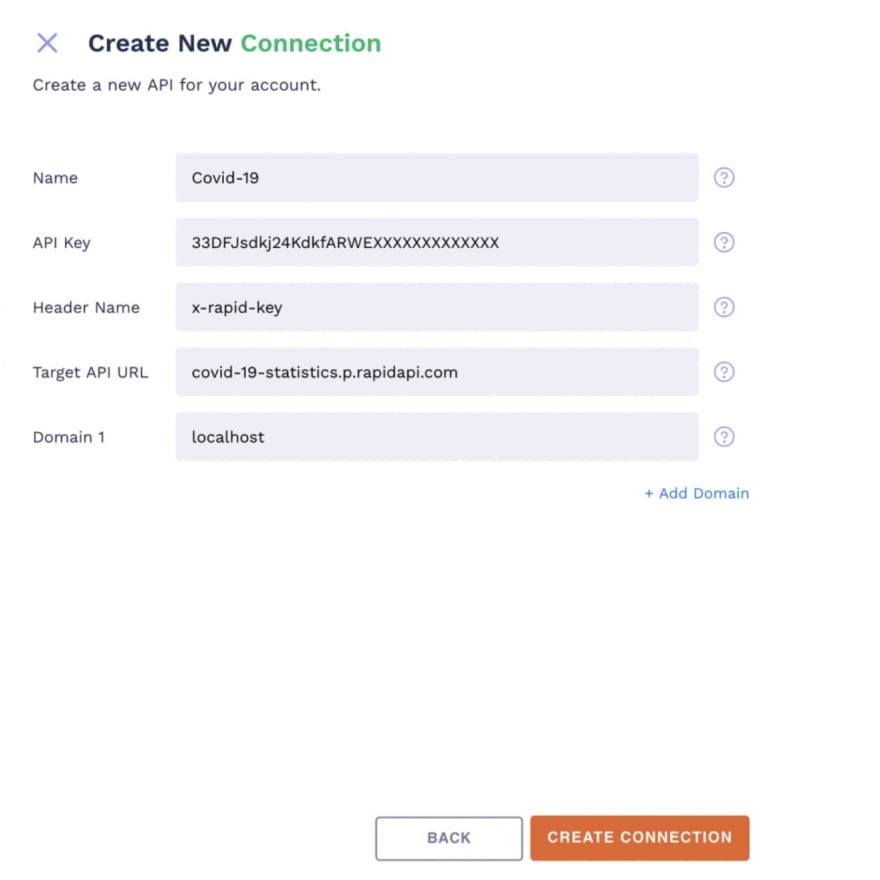
Lets start by creating an API connection on KOR Connect by clicking on the + Connect API button:
The connection details were all copied directly from RapidAPI. More information regarding the API connection module here.
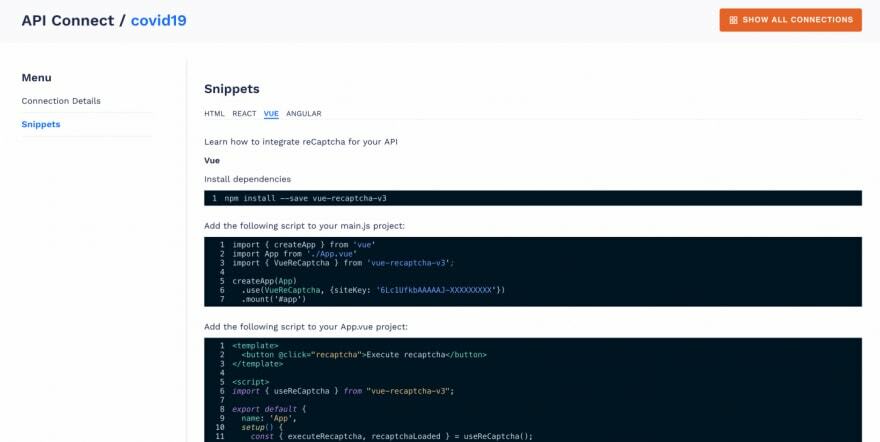
Done! After making the connection go to the code snippets to see how you will consume the API in the frontend. In my case I wanted to use Vue.js so I went to the Vue.js snippets section and retrieved the information I needed for this framework.
If you want, here is a great video tutorial by Traversy Media walking you through building the site on Vue.js. (Here is the code for his COVID-19 tracker).
Note: In the tutorial he uses a public API, we will use KOR Connect to easily integrate the private API into our site.
Lets take a look at how KOR Connect provides the snippet:
This is how to integrated the snippet into your project:
Note: the KOR Connect URL is modified with the paths I received from RapidAPI. For example, to get the total Covid cases I need to add this to my base URL:
All the paths available in the API you are using can be appended to the KOR Connect base URL (secure URL).
Now, all of the API calls are made to the public URL that KOR Connect provides. KOR Connect will act as a proxy to authenticate as well as send the API information. Furthermore, thanks to reCaptcha V3 (which is implemented automatically) and additional layers of security, several malicious attack vectors are blocked which enhances KOR Connects security.
Original Link: https://dev.to/korconnect/quickest-way-to-secure-api-keys-on-the-frontend-1jcp
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To