An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
To the VSCode Extensions I Love the Most
This certainly isn't the first time someone's made a list of their favorite VSCode extensions and it won't be the last, but these are mine! I'll start with some of my favorite JS related extensions and then we'll jump into HTML/CSS helpers.
I'm starting with the holy grail of all extensions. This one, I swear, has saved my life.
JS & Friends
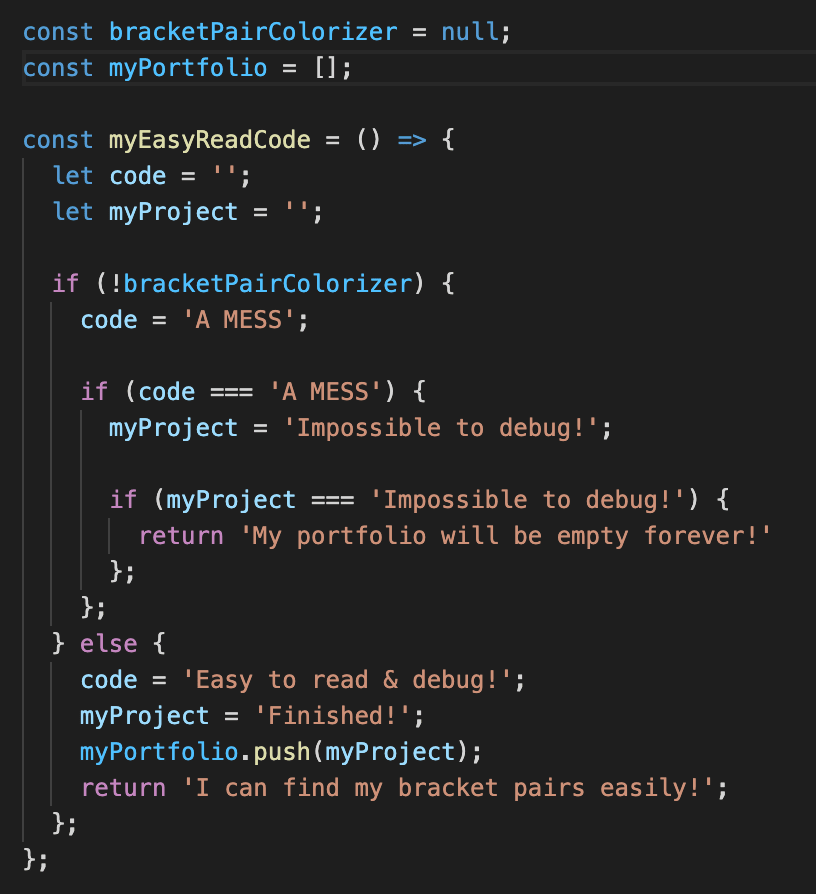
This extension does exactly what it's name says. It might not seem like anything life changing, but think about working with some deeply nested code, or a huge file.
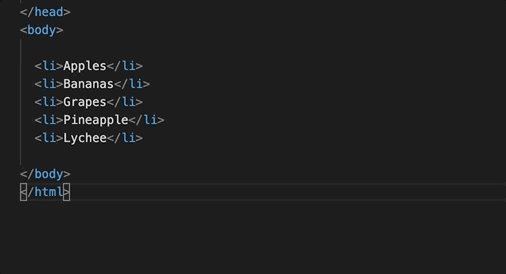
Life WITHOUT Bracket Pair Colorizer:
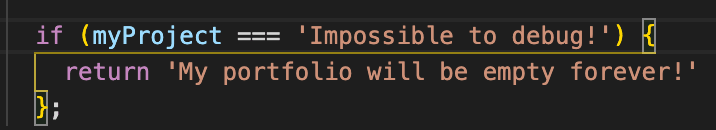
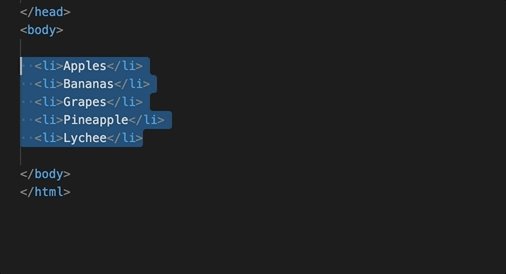
Life WITH Bracket Pair Colorizer:
Each pair of brackets, curly brackets and parentheses has its own color, which makes it very easy to identify where you might have an 'oops'.
Wow, this already seems AWESOME, but WAIT-- there's more. Moving your cursor to the inside of the first bracket draws a line (in the same color) to its partner.
Simple React Snippets / Next.js Snippets
Writing boilerplate code takes FOREVER. It's ANNOYING. Simple React Snippets and Next.js Snippets ease that boilerplate pain.
Functional Components & Hooks with Simple React Snippets
Next.js Snippets
Both of these extensions have a ton of snippets, but I don't have the time to make that many gifs!
JavaScript (ES6) Code Snippets
This one is very similar to Simple React Snippets, but applies to plain 'ole, vanilla JavaScript.
These are the ones I use most often, but there are a ton more. Notable mentions include:
stifor asetIntervalsetupthencto add.then()and.catch()to a promise.clgfor aconsole.log()
This one is small but mighty (helpful). Anytime you type ${} within a set of single or double quotes, this extension automatically converts them to backticks.
HTML & CSS
VSCode is pretty great with HTML & CSS all on its own. * You can use html:5 to get some solid HTML boilerplate.
- Typing
awill give you opening and closing link tags. - Typing
divwill give you opening and closing link tags. - VSCode auto-completes CSS attributes for you.
- The newest VSCode update allows you to edit an opening and closing tag at the same time ().
There are a few good helpers out there though!
Wrapping already written code in a new tag has been driving me insane for as long as I can remember, but now there's an answer. Highlight, ctrl + i and the nightmare is over.
Yes, yes, more snippets! What developer doesn't love writing less code?
The length of this list of snippets is rivaled only by a Game of Thrones book.
Last but not least, Live Sass Compiler! Sure, sure, you can just get this up and running in your terminal with a command or two, OR you could just click this: 
Totally up to you, but I know what I'd rather do.
That's it for my favorite extensions list (for now). Feel free to drop your favorites in the comments! I'm always looking for new gems in my extension treasure collection.
Original Link: https://dev.to/arynnboniface/to-the-vscode-extensions-i-love-the-most-pce
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To