An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
6 Awesome CSS Layout Generators
Hi everyone
Today I wanted to share with you 6 awesome CSS layout generators/tools that will help you in rapid prototyping and front-end development of CSS layouts for your projects. I hope you will find it useful and bookmark it so that you can refer to it easily in future.
Let's start!
1. Interactive CSS Grid Generator By Layoutit
Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with this interactive CSS Grid Generator.
Link: https://grid.layoutit.com/
Here is a simple layout created using the code generated from this site and also adding some custom CSS:
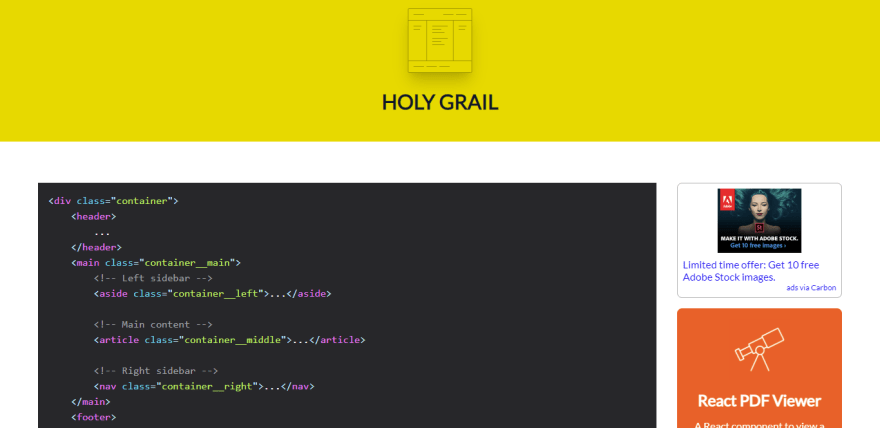
2. CSS Layout
Popular Layouts & patterns made with CSS. Zero Dependencies. No Frameworks. No CSS Hacks. Real Use Cases. Good Practices. You can select a pattern and it has all the code related to that pattern which we can copy-paste in our projects.
Link: https://csslayout.io/
Here is a simple layout created using the code present on the site for the most common Holy Grail Pattern:
3. Griddy
Easily create CSS Grid layouts by setting the number of columns and rows using various units. We can also set column and row gap and see the generated code at the bottom which we can copy-paste in our projects. It doesn't support adding grid-template-areas or grid-area like the Layoutit site, but still it's a very helpful tool.
Link: https://griddy.io/
Here is a simple layout created using the CSS code generated from this site and also adding some custom CSS:
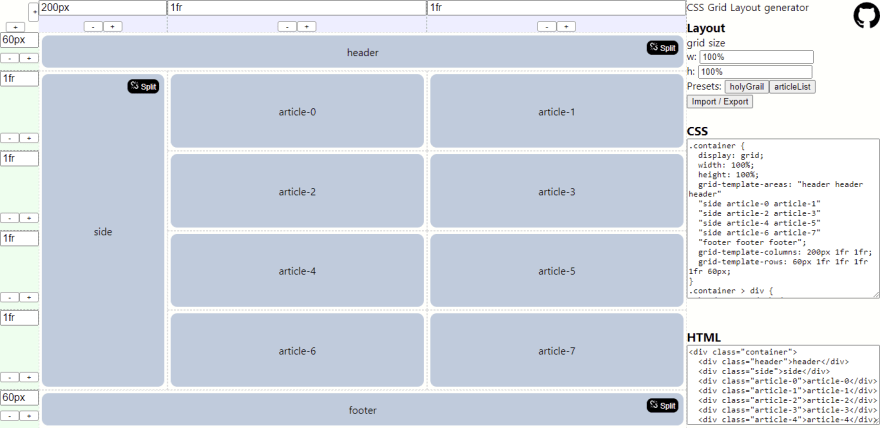
4. CSS Grid Layout generator by Masaya Kazama
This layout generator has two awesome presets: Holy Grail & Article List, which we can modify visually based on our requirements and all of the HTML & CSS code is generated for us. It also supports grid areas, which is super cool.
Link: https://vue-grid-generator.netlify.app/
Here is a simple demo using the code from this site:
5. CSS Grid Generator by Sarah Drasner
A small tool for everyone. You can designate rows, columns, gaps, and units, and then drag to create child divs to make dynamic layouts with ease!
Link: https://cssgrid-generator.netlify.app/
Here is a simple demo using the code from this site:
6. Bootstrap 4 Interface Builder | LayoutIt
Another awesome site by LayoutIt helps us to quickly drag-and-drop Bootstrap 4 Grid system, base CSS elements, components, etc., and build web layouts with this interactive Bootstrap 4 Interface Builder.
Link: https://www.layoutit.com/build
I hope these layout generators/tools will help you to create awesome layouts rapidly and increase your front-end development productivity.
Is there any other site which you like to use for this purpose? Please add them in the comments below. It would help a lot.
If you liked this article, be sure to it.
Happy Coding!
Original Link: https://dev.to/palashmon/6-awesome-css-layout-generators-pbc
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To