An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
10 Trending projects on GitHub for web developers - 25th June 2021
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. TypeStat
Converts JavaScript to TypeScript and TypeScript to better TypeScript.
 JoshuaKGoldberg / TypeStat
JoshuaKGoldberg / TypeStat
Converts JavaScript to TypeScript and TypeScript to better TypeScript.
TypeStat
Converts JavaScript to TypeScript and TypeScript to better TypeScript.
Usage
TypeStat is a CLI utility that modifies TypeScript types in existing codeThe built-in mutators will only ever add or remove types and will never change your runtime behaviorTypeStat can:
- Convert JavaScript files to TypeScript in a single bound!
- Add TypeScript types on files freshly converted from JavaScript to TypeScript!
- Infer types to fix
--noImplicitAnyand--noImplicitThisviolations! - Annotate missing
nulls andundefineds to get you started with--strictNullChecks!
To start, the typestat command will launch an interactive guide to setting up a configuration file.
npx typestatWelcome to TypeStat! This will create a new typestat.json for you....
After, use typestat --config typestat.json to convert your files.
Configuration
To get a deeper understanding of TypeStat, read the following docs pages in order:
- Usage.md for an
2. Package Phobia
Find the cost of adding a new dependency to your project. Package Phobia reports the size of an npm package before you install it.
 styfle / packagephobia
styfle / packagephobia
Find the cost of adding a new dependency to your project
Package Phobia
- Find the cost of adding a new dependency to your project
- Save yourself time and disk space with this web app
- Detect javascript bloat over time with a chart
- Get a badge/shield for your README
- Fetch size from json API to integrate into any tool
...as seen on npm weekly and ponyfoo weekly and habr and rwpod and wolf report and the changelog and all over twitter
What is the purpose?
Package Phobia reports the size of an npm package before you install it.
This is useful for inspecting potential dependencies or devDependencies without using up precious disk space or waiting minutes for npm install. Ain't nobody got time for dat.
Results are saved so the first person might wait a bit to view package size, but everyone else gets to see the results instantly!
Demo
A good use case might be
3. DenoDB
MySQL, SQLite, MariaDB, PostgreSQL and MongoDB ORM for Deno. Simple, typed API
 eveningkid / denodb
eveningkid / denodb
MySQL, SQLite, MariaDB, PostgreSQL and MongoDB ORM for Deno
DenoDB
- Supports PostgreSQL, MySQL, MariaDB, SQLite and MongoDB
- Simple, typed API
- Deno-ready
- Read the documentation
import { DataTypes, Database, Model, PostgresConnector } from 'https://deno.land/x/denodb/mod.ts';const connection = new PostgresConnector({ host: '...', username: 'user', password: 'password', database: 'airlines',});const db = new Database(connection);class Flight extends Model { static table = 'flights'; static timestamps = true; static fields = { id: { primaryKey: true, autoIncrement: true }, departure: DataTypes.STRING, destination: DataTypes.STRING, flightDuration: DataTypes.FLOAT, }; static defaults = { flightDuration: 2.5, };}db.link([Flight]);await db.sync({ drop: true });await4. Size Limit
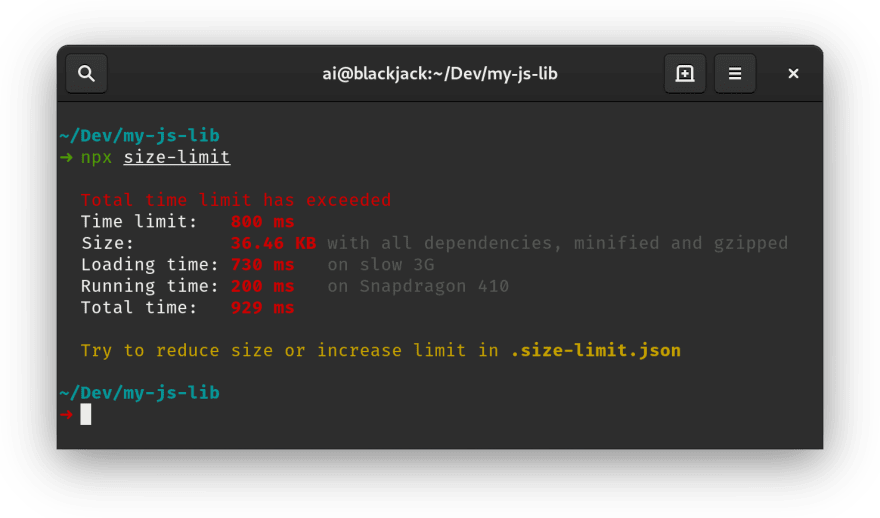
Calculate the real cost to run your JS app or lib to keep good performance. Show error in pull request if the cost exceeds the limit.
 ai / size-limit
ai / size-limit
Calculate the real cost to run your JS app or lib to keep good performance. Show error in pull request if the cost exceeds the limit.
Size Limit 
Size Limit is a performance budget tool for JavaScript. It checks every commiton CI, calculatesthe real cost ofyour JS for end-users and throws an errorif the cost exceeds thelimit.
- ES modules and tree-shaking support.
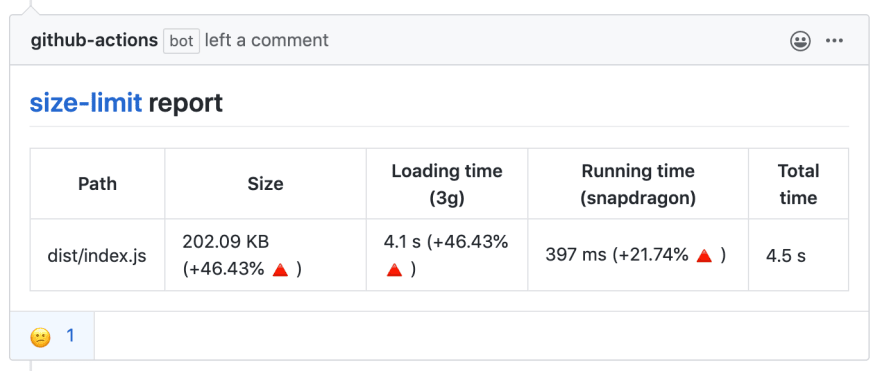
- Add Size Limit to Travis CI, Circle CI, GitHub Actionsor another CI system to know if a pull request adds amassivedependency.
- Modular to fit different use cases: big JS applicationsthat use their own bundler orsmallnpmlibrarieswithmany files.
- Can calculate the time it would take a browserto download and execute your JS. Timeisamuchmoreaccurateandunderstandable metric compared to the size in bytes.
- Calculations include all dependencies and polyfillsused in your JS.
With GitHub action Size Limit will post bundle size changes as a commentin pull request discussion.
With --why, Size Limit
5. Holmes
Fast and easy searching inside a page. Holmes filters a list of elements based on the value of a input in just ~2KB.
Fast and easy searching inside a page.
Holmes filters a list of elements based on the value of a input in just ~2KB.
Installation
You can install Holmes with either npm or bower under the package name holmes.js. For npm that looks like this:
$ yarn add holmes.js # or via npmAfter which you can add it in your page with i.e. webpack, rollup, browserify or loading the module in a different script tag.
You have to make sure that you have a css rule for the class .hidden that hides elements however you want. One option is to have this:
.hidden { display: none}but this could be any css you want.
Usage
When should I use it?
You should use Holmes when
- you have a limited amount of items
- you don't need typo-tolerance
- you only want to add a really small library
6. react-headroom
Hide your header until you need it.
 KyleAMathews / react-headroom
KyleAMathews / react-headroom
Hide your header until you need it
react-headroom
Hide your header until you need it.
Demo
http://kyleamathews.github.io/react-headroom
Install
npm install react-headroom
Usage
A simple example, see the docs sitefor more examples and documentation.
<Headroom> <h1>You can put anything you'd like inside the Headroom Component</h1></Headroom>7. React Interview Questions & Answers
List of top 500 ReactJS Interview Questions & Answers.
 sudheerj / reactjs-interview-questions
sudheerj / reactjs-interview-questions
List of top 500 ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!!
React Interview Questions & Answers
Click if you like the project. Pull Request are highly appreciated. Follow me @SudheerJonna for technical updates.
- This React course is good if youre struggling to learn React beyond the basics
- This coding interview bootcamp is helpful if youre serious about getting hired as a developer
Note: This repository is specific to ReactJS. Please check Javascript Interview questions for core javascript questions.
Downloading PDF/Epub formats
You can download the PDF and Epub version of this repository from the latest run on the actions tab.
Table of Contents
8. Intro.js
Lightweight, user-friendly onboarding tour library
Intro.js
Lightweight, user-friendly onboarding tour library
Where to get
You can obtain your local copy of Intro.js from:
1) This github repository, using git clone https://github.com/usablica/intro.js.git
2) Using bower bower install intro.js --save
3) Using npm npm install intro.js --save
4) Download it from CDN (1, 2)
How to use
Intro.js can be added to your site in three simple steps:
1) Include intro.js and introjs.css (or the minified version for production) in your page. Use introjs-rtl.min.css for Right-to-Left language support.
CDN hosted files are available at jsDelivr (click Show More) & cdnjs.
2) Add data-intro and data-step to your HTML elements. To add hints you should use data-hint attribute.
For example:
<a href='http://google.com/' data-intro='Hello step one!'></a>See all attributes here.
3) Call this JavaScript function:
introJs().start();9. clipboard.js
Modern copy to clipboard. No Flash. Just 3kb gzipped.
 zenorocha / clipboard.js
zenorocha / clipboard.js
Modern copy to clipboard. No Flash. Just 3kb gzipped
clipboard.js
Modern copy to clipboard. No Flash. Just 3kb gzipped.
Why
Copying text to the clipboard shouldn't be hard. It shouldn't require dozens of steps to configure or hundreds of KBs to load. But most of all, it shouldn't depend on Flash or any bloated framework.
That's why clipboard.js exists.
Install
You can get it on npm.
npm install clipboard --saveOr if you're not into package management, just download a ZIP file.
Setup
First, include the script located on the dist folder or load it from a third-party CDN provider.
<script src="dist/clipboard.min.js"></script>Now, you need to instantiate it by passing a DOM selector, HTML element, or list of HTML elements.
new ClipboardJS('.btn');Internally, we need to fetch all elements that matches with your selector and attach event listeners for each one. But guess
10. next-sitemap
Sitemap generator for next.js. Generate sitemap(s) and robots.txt for all static/pre-rendered/dynamic/server-side pages.
 iamvishnusankar / next-sitemap
iamvishnusankar / next-sitemap
Sitemap generator for next.js. Generate sitemap(s) and robots.txt for all static/pre-rendered/dynamic/server-side pages.
next-sitemap
Sitemap generator for next.js. Generate sitemap(s) and robots.txt for all static/pre-rendered/dynamic/server-side pages.
Table of contents
- Getting started
- Splitting large sitemap into multiple files
- Configuration Options
- Custom transformation function
- Full configuration example
- Generating dynamic/server-side sitemaps
Getting started
Installation
yarn add next-sitemap -DCreate config file
next-sitemap requires a basic config file (next-sitemap.js) under your project root
next-sitemapnow loads environment variables from.envfiles by default.
module.exports = { siteUrl: process.env.SITE_URL || 'https://example.com', generateRobotsTxt: true, // (optional) // ...other options}Building sitemaps
Add next-sitemap as your postbuild script
{ "build": "next build" "postbuild": "next-sitemap"}Having next-sitemap command & next-sitemap.js file may result in file opening instead of building sitemaps in windows machines. Please read more about the issue
Stargazing
Top risers over last 7 days
- Slides +1,056 stars
- JavaScript Algorithms +908 stars
- Algorithm Visualizer +884 stars
- Coding Interview University +864 stars
- Tailwindcss +791 stars
Top growth(%) over last 7 days
- Slides +41%
- Nano Stores +34%
- React Virtual Cool +27%
- Million +17%
- Flicking +17%
Top risers over last 30 days
- Coding Interview University +11,825 stars
- Public APIs +7,051 stars
- Free Programming Books +5,253 stars
- Slidev +4,050 stars
- JavaScript Algorithms +3,029 stars
Top growth(%) over last 30 days
- Fig +74%
- Vuestic UI +59%
- Plaiceholder +50%
- Flicking +41%
- Slidev +39%
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.
Original Link: https://dev.to/iainfreestone/10-trending-projects-on-github-for-web-developers-25th-june-2021-4lfk
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To