An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Cordova FCM-Push Notification
Image From Pexels by Brett Jordan
Are you a cordova developer and trying to implement the FCM push notification but encounter errors, ok, I was once like you few hours ago from writing this article.
So, I'd like to drop what I learned on how to solve this problem. Because the plugin itself has some bugs in it (At the time of writing this article).
Table Of Contents
- Creating new Cordova Project
- Adding Android Platform
- Adding FCM plugin
- Creating new Firebase Project
- Editing Config.xml file
- Adding the google-services.json File
- Correcting Plugin Bugs in Files
- Running getToken Function inside Device Ready
Creating new Cordova Project
Navigate to the Folder you want to keep this project in.
cd 'C:\georgeikwegbu\usser\Documents\GitHub\_sideProjects\'Then create a new folder (directory) either from the GUI or
mkdir cordovaFcm// this creates a new folder with name cordovaFcmcd cordovaFcm// this changes the current working directory to the newly created one.Next, create a cordova app within the new directory
cordova create . // This creates a boilerplate of the cordova app within the current // project because of the period (.) we added.Adding Android Platform
Once you have created the new cordova app, the next thing to do
is to add a platform.
I currently do not own a macbook (), so my article will be based on the android platform. (I'm really sorry )cordova platform add android// this adds the android platform to the projectAdding FCM plugin
We now need to add our plugin, with this, you won't need the firebase SDK, this plugin will handle everything... well yeah .
cordova plugin add cordova-plugin-fcm// Notice, I used 'fcm' and not 'FCM', as uppercase will throw an // error.Creating new Firebase Project
ok, hope you are already familiar with Firebase, as we won't explain much about it.
- Go to firebase: https://firebase.google.com/
- Create an account if you don't have any, or go to console if you have and logged into it.
- Click on 'Add Project'
- Enter the project name, most suitable will be the actual project name.
- Accept the next slide.
- Choose or create a new account (I went with the default account).
- Create the project.
- Scroll down (on the side navigation bar, to the (at the time of writing this article) Engage section, and select the cloud messaging).
- Select the android icon, and continue.
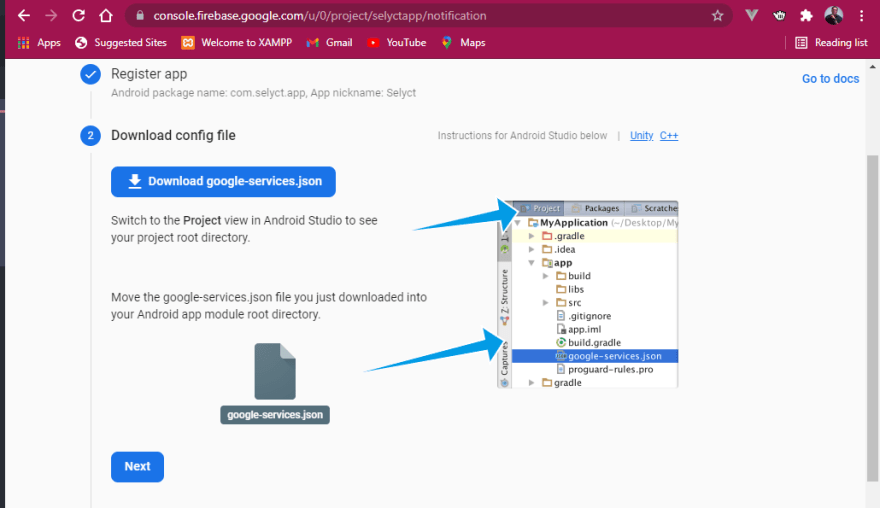
- The next slide, will ask you to enter the android package name, this name must rhyme with the ID or Package name your have in you config.xml file (If you can, read the next section about config.xml).
<widget id="com.fcmpushnotification.georgeikwegbu" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0"> It will be in reverse domain name eg. 'mrbrowny.dev.to' will be 'to.dev.mrbrowny'And the 'App nickname', will be the value you have in your 'name tag' within your config.xml file.Please leave the 'Debug signing certificate SHA-1 (optional)' empty, as it's beyond this article, then click on the 'Register app'- After clicking on the 'Register app', the accordion, will bring out your 'google-services.json' for your app, download it.
Editing Config.xml file
Nothing much to do here, as you should know what and how you wish your app to look and work. But, key things to take into considerations are:
The Package name, which is what you will provide on the firebase console.
The name of the project, which is found within the 'name' tag.
The description is left for you to decide what that will be .
Adding the google-services.json File
The google-services.json file you downloaded, is to be added to:
- The root of the cordova project
C:\georgeikwegbu\usser\Documents\GitHub\_sideProjects\cordova_fcm\- The 'platform\android\app\' of the platform
C:\georgeikwegbu\usser\Documents\GitHub\_sideProjects\cordova_fcm\platforms\android\app\Correcting Plugin Bugs in Files
The 'cordova-plugin-fcm' has a bug init (as of the time of writing this article), so we would try and resolve those now:
1. Change the following things:
firebase-core:+firebase-messaging:+//to firebase-core:16.0.3firebase-messaging:17.6.0in
C:\georgeikwegbu\usser\Documents\GitHub\_sideProjects\cordova_fcm\platforms\android\app\build.gradleand
C:\georgeikwegbu\usser\Documents\GitHub\_sideProjects\cordova_fcm\platforms\android\project.properties2. Change the following things:
// Fromvar strings = fs.readFileSync("platforms/android/res/values/strings.xml").toString();// tovar strings = fs.readFileSync("platforms/android/app/src/main/res/values/strings.xml").toString();// AND// Fromfs.writeFileSync("platforms/android/res/values/strings.xml", strings);// tofs.writeFileSync("platforms/android/app/src/main/res/values/strings.xml", strings);in
C:\georgeikwegbu\usser\Documents\GitHub\_sideProjects\cordova_fcm\plugins\cordova-plugin-fcm\scripts\fcm_config_files_process.jsOk..... we done
Running getToken Function inside Device Ready
I will be leaving the link to the github repo of the plugin itself, but all codes should be run after the device ready, so place it within the onDeviceReady function:
onDeviceReady: function() { this.receivedEvent('deviceready'); FCMPlugin.getToken(function(token) { //this is the FCM token which can be used //to send notification to specific device console.log('George here is the token', token); alert(token) prompt('', token) //FCMPlugin.onNotification( onNotificationCallback(data), successCallback(msg), errorCallback(err) ) //Here you define your application behaviour based on the notification data. FCMPlugin.onNotification(function(data) { console.log(data); //data.wasTapped == true means in Background : Notification was received on device tray and tapped by the user. //data.wasTapped == false means in foreground : Notification was received in foreground. Maybe the user needs to be notified. if (data.wasTapped) { //Notification was received on device tray and tapped by the user. alert(JSON.stringify(data)); } else { //Notification was received in foreground. Maybe the user needs to be notified. alert(JSON.stringify(data)); } }); }); },// Since you'll need the token, to try and send notification from the firebase, I used the // 'prompt()', so you could copy the token from your phone, look for a way to get it to the // firebase website Link to the cordova-plugin-fcm github
Original Link: https://dev.to/mrbrowny/cordova-fcm-push-notification-3198
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To