An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
Javascript session storage - beginner's guide
In the last article we talked about local storage (see the link above), what is it and how can we use it. Today we'll talk about session storage. It is similar to local storage and it can be used for the same things but there are a few differences between these two: the biggest is that, unlike the data found in the local storage which never expires, the one in the session storage gets cleared when the page session ends. Another difference is that it is tab specific, even for pages sharing the same domain (opening multiple pages with the same URL will create a new session storage for each tab).
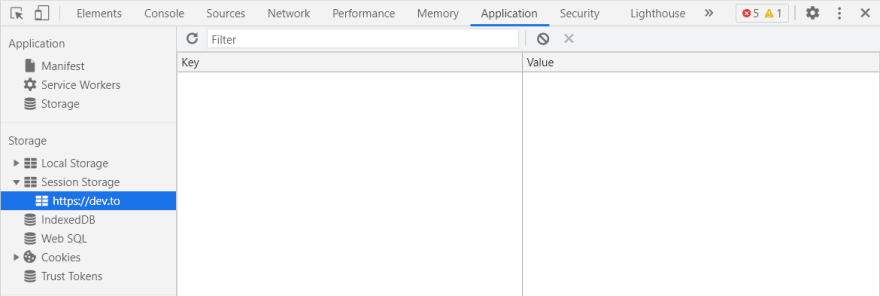
I'm using Chrome for this article, but for most browsers, the way we can access the session storage is similar. In Chrome, open the console (F12), navigate to Application and in the left side menu you will see the Storage section. Pick Session Storage and expand the dropdown. You shoudl see something like this:
It looks very similar to local storage and it stores data in the same way, using key - value pairs. The way we access it is using the syntax:
windows.sessionStorage// orsessionStorageWe have methods we can use to interact with the session storage and we can perform operations like:
Adding an item:
sessionStorage.setItem('key', 'value');Retrieveing an item:
sessionStorage.getItem('key');Removing one particular item:
sessionStorage.removeItem('key');Clearing all the data in the session storage:
sessionStorage.clear();Let's now write some code. I will be using the console for that and you can follow along.
// We store today's date in the storagesessionStorage.setItem("weekDay", "Thursday"); // We set some details about the user, using an object as a value // First we need to convert the object to a stringconst details = {name: "Arika", profession: "Web developer"}const result = JSON.stringify(details);// Now we set the value to the storagesessionStorage.setItem("details", result);The session storage should look like this:
Let's now retrieve something from the session storage, delete an item and then clear the whole storage.
// We retrieve the user detailsconst userDetails = sessionStorage.getItem("details");// We convert the string back to an objectconst newUserDetails = JSON.parse(userDetails);// We delete the day from the storagesessionStorage.removeItem("weekDay");// We remove everythingsessionStorage.clear();As you can see, the usage is pretty straight forward. Now you might ask yourself, since we already have the local storage, why would we want to use the session storage? For one thing, developers can use it to improves security, since the data will be deleted after the tab/ browser is closed (therefore, no third parties can access that data afterwards, unlike with local storage). Another example would be the situation in which we want the current state of an UI to be session specific (say the user changed the page theme from light to dark but the next time they access the website or open another tab, we want them to see the initial state of the page). Generally, whenever you don't want the data to persist beyond a session, you should use session storage.
A VERY IMPORTANT THING TO REMEMBER ABOUT SESSION STORAGE
Even though the data gets removed after we close the tab/ browser, while storing it, session storage is also vulnerable to XSS (cross-site scripting) attacks (just like local storage). Therefore, you should never store sensitive information inside it (username/ password, API keys, credit card info, personal information etc).
THINGS TO REMEMBER ABOUT SESSION STORAGE
- it is tab specific, even for pages that share the same domain;
- it can only store strings, so any other data types must be serialized (converted to strings) before use;
Original Link: https://dev.to/arikaturika/javascript-session-storage-beginner-s-guide-1i5e
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To