Publicacin de Aplicaciones Estticas con Azure Static Web Apps y Azure DevOps.
Hola Desarrolladores(as)! Hoy vamos a hablar sobre el lanzamiento de un servicio de Azure (12/05/2021) que estaba en versin Preview y finalmente, ser un General Available, del servicio Azure Static Web Apps!
Si desea saber un poco ms sobre el lanzamiento oficial de Azure Static Web Apps que est ocurriendo hoy (12/05/2021), hay un blog oficial que explica en qu se diferencia de la versin Preview para General Available AQU
Y vamos a tener innumerables cambios significativos en este servicio, que estaba en su versin Preview!
Pero, primero vamos a recordar algunas caracteristicas de este servicio.
Tabla de Contenido
- Tabla de Contenido
- generated with Summaryze Forem
- Qu es Azure Static Web Apps?
- Qu vamos a hacer?
- Es hora del Demo!
- Azure for Students
- Usando Azure DevOps!
- Paso 01: Creacin de un proyecto en Azure DevOps
- Paso 02: Importar el proyecto desde GitHub a Azure DevOps
- Paso 03: creacin de la aplicacin esttica en Azure
- Paso 04: Creacin de los Pipelines Task en Azure DevOps para nuestra aplicacin esttica.
- Paso 05 - Regreso al Portal Azure
- Recursos y Enlaces Importantes
- Ultimas Palabras
generated with Summaryze Forem
Qu es Azure Static Web Apps?
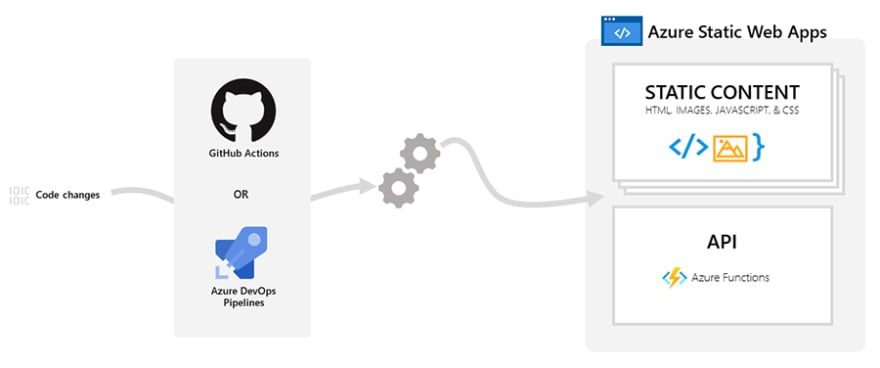
Azure Static Web Apps es un servicio que crea e implementa automticamente aplicaciones web completas en Azure desde un repositorio de cdigo, en cuyo caso se usa GitHub Actions.
Con este servicio, permite realizar despliegues automticos, de forma rpida, sencilla y totalmente gratuita utilizando cualquiera de las libreras o frameworks ms conocidos del mercado, como: Angular, React, Svelte, Vue o incluso utilizando Blazor.
En el lado del Back-End, puede integrar su aplicacin esttica usando Azure Functions, lo que le permitir crear una API de una manera mucho ms rpida, resistente y escalable.
Si lo desea, tenemos numerosas capacitaciones de Azure Static Web Apps totalmente gratuitas en la plataforma Microsoft Learn. Para enumerar algunos aqu ...
Ahora que sabe qu es Azure Static Web Apps, ahora es el momento de centrarse en el tema principal de esta publicacin: 'Cmo podemos publicar un sitio web esttico utilizando Azure Static Web Apps mediante la integracin con la poderosa herramienta Azure DevOps?
Vamos a empezar a hacer una prctica de este servicio con un tutorial paso a paso? Aqu vamos!
Qu vamos a hacer?
Bueno, en este tutorial vamos a aprender cmo publicar un sitio web esttico en Vue.Js usando Azure Static Web e integrndolo con Azure DevOps. En la versin de vista previa esto no era posible (en cierto modo, no ... pero hay personas que lo hicieron). Pero, ahora con Service GA, esto es muy posible y eso es exactamente lo que les estar enseando a todo(a)s aqu.
Es hora del Demo!
Para esta demostracin, necesitaremos los siguientes recursos:
Azure for Students
Si es estudiante de un colegio o universidad, puede crear su cuenta con Azure para estudiantes. Esta cuenta te dar el beneficio de tener un crdito de USD 100.00 para utilizar los servicios de forma gratuita, sin necesidad de tener una tarjeta de crdito. Para activar esta cuenta, simplemente acceda al enlace al costado: AQU
Para fines de demostracin, usaremos la funcin de GitHub: Plantillas de GitHub. Si desea saber ms sobre cmo crear plantilla y comprender qu es, simplemente vaya AQU.
Haga clic en este enlace https://github.com/staticwebdev/vue-basic/generate y luego cree inmediatamente un nombre para este repositorio, como se muestra en la imagen a continuacin: (puede elegir el nombre que desee. No necesariamente el mismo que ma.)
Luego haga clic en el botn: Create Repository from Template(Crear repositorio a partir de plantilla). Despus de eso, se crear una aplicacin modelo en Vue.js para que podamos probar nuestra aplicacin.
Usando Azure DevOps!
Ahora comenzaremos a integrar la aplicacin recin creada en GitHub y usaremos Azure DevOps. Para hacer esto, vaya al enlace a continuacin para comenzar a usar Azure DevOps de forma gratuita.
Elija las opciones gratuitas. En mi caso, elijo la opcin: Plan Bsico - Gratis. Despus de incluir la informacin de sus datos, aparecer la siguiente imagen a continuacin:
Vayamos paso a paso a partir de ahora!
Paso 01: Creacin de un proyecto en Azure DevOps
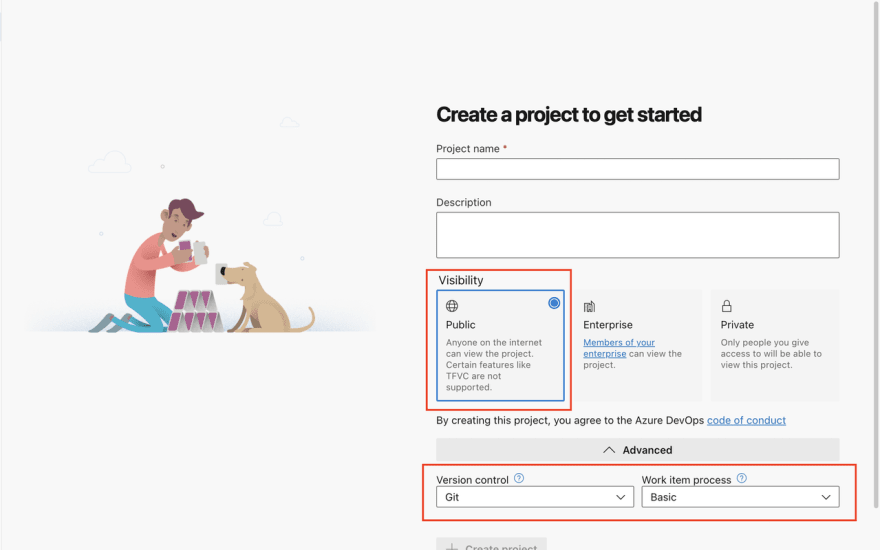
Crea el proyecto y colcalo de acuerdo con la imagen a continuacin:
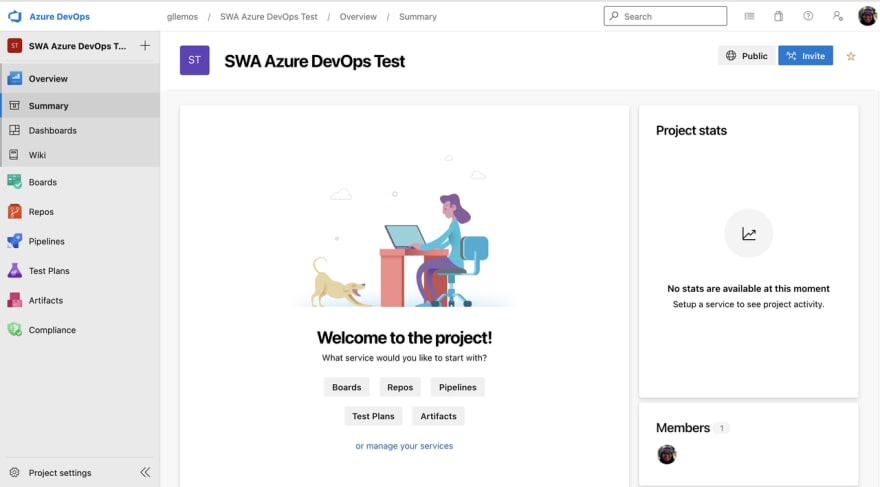
Una vez que haya completado toda la informacin de su proyecto, haga clic en el botn: Create a Project(Crear un proyecto). Despus de hacer clic en este botn, la pantalla tendr el siguiente formato:
Paso 02: Importar el proyecto desde GitHub a Azure DevOps
Ahora implementaremos el cdigo (plantilla estndar) de la aplicacin Vue.js creada recientemente en GitHub y la integraremos con Azure DevOps. Entra a:
- Repos (Repositorios)
- Files (Archivos)
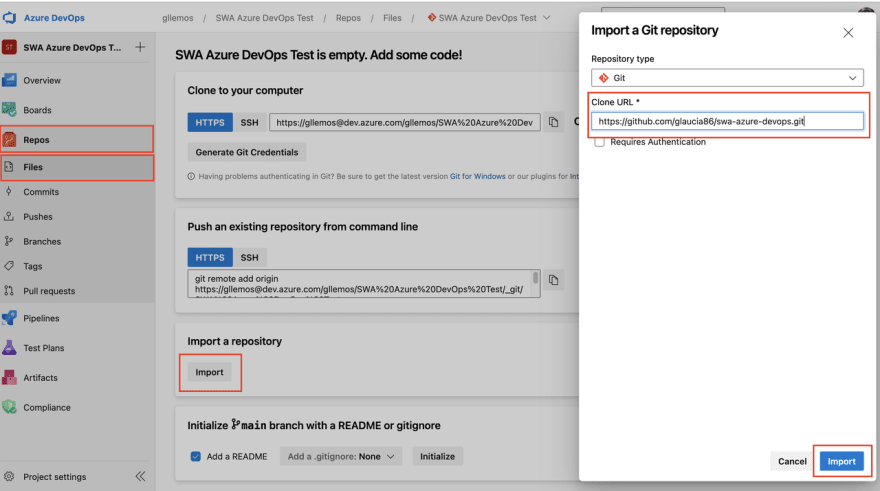
- Import a Repository (Importar un repositorio)
- Import (Importar)
Con eso, se abrir una nueva ventana, all pondremos, solo el GitClone de nuestra aplicacin (.git) y luego damos clic en el botn: Import.
Aqu tenemos una imagen que tambin te ayuda en este paso a paso:
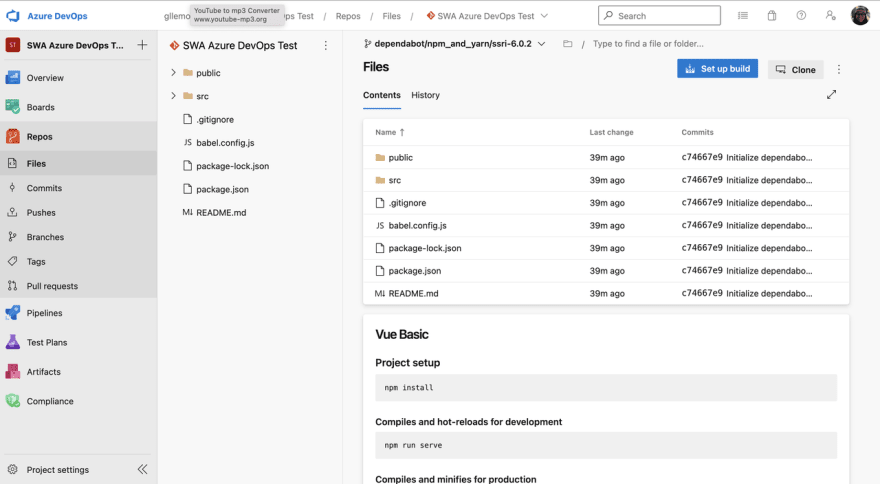
Al final, su Azure DevOps se ver as:
Si es as, es porque ha integrado correctamente su aplicacin Vue.js en Azure DevOps. Ahora continuemos!
Paso 03: creacin de la aplicacin esttica en Azure
En este paso, necesitaremos una Cuenta Azure, que incluso puede crear de forma gratuita! Solo necesita incluir los datos de su tarjeta de crdito para hacer uso de los 12 meses gratuitos de los numerosos servicios gratuitos disponibles!
Despus de crear una cuenta en Azure, deber acceder al Portal Azure.
Sigue estos pasos:
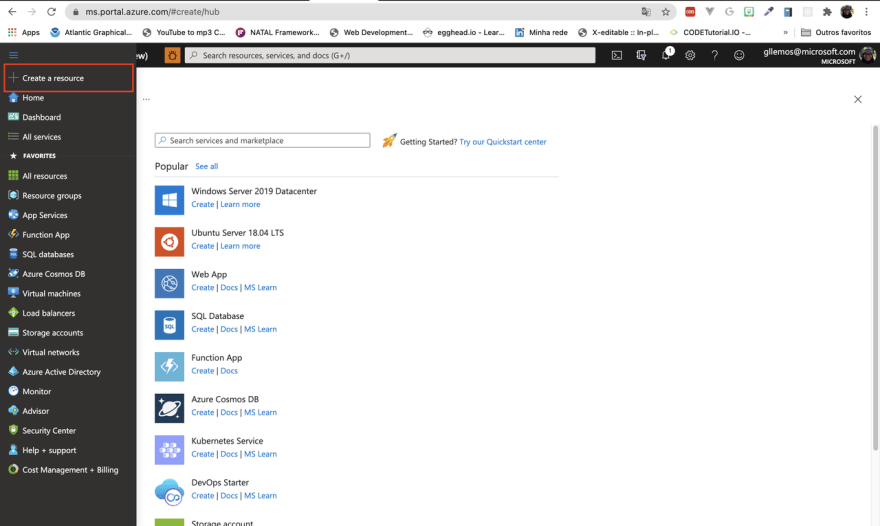
1 - Haga clic en: Create a Resource
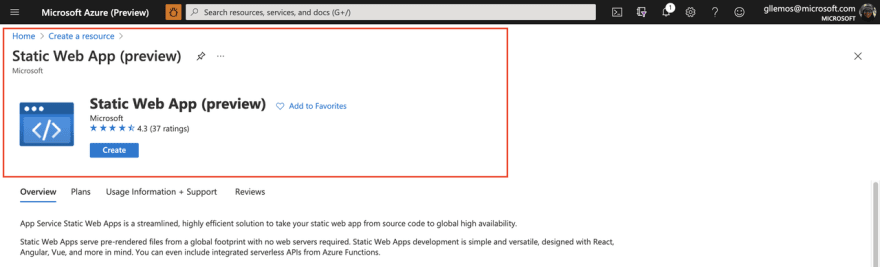
2 - Luego, en la parte de bsqueda, escriba: Static Web Apps. Y luego haga clic en el botn: Create
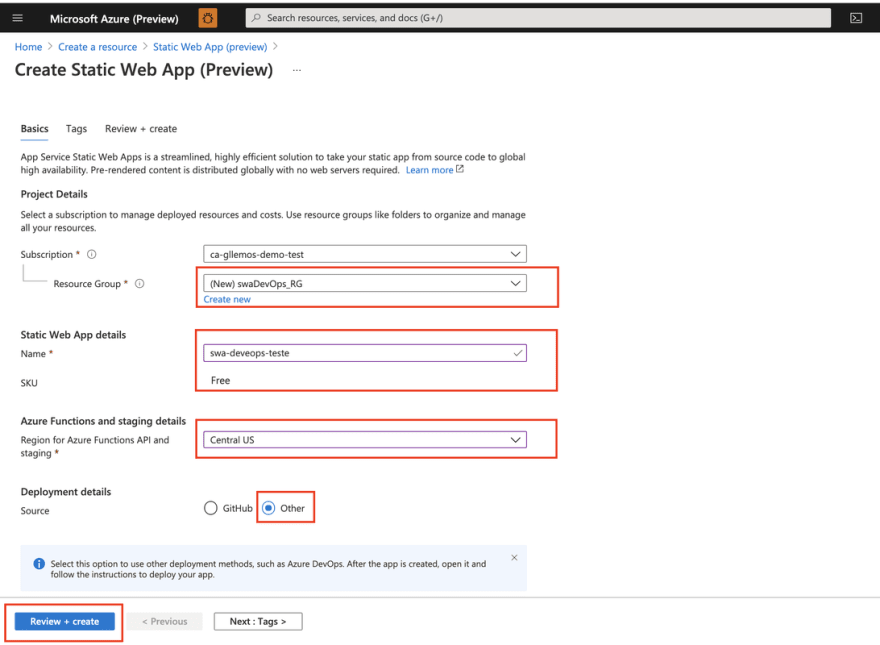
3 - Complete todos los datos necesarios en esta pantalla, que son:
- Resource Groups
- Static Web Apps Details -> Name (aqu el nombre debe ser nico y nunca el mismo)
- Region: CENTRAL US (se puede elegir tambin otras regiones)
- Deployments Details - Others (elige esa opcin! Usaremos Azure DevOps y no GitHub Actions!)
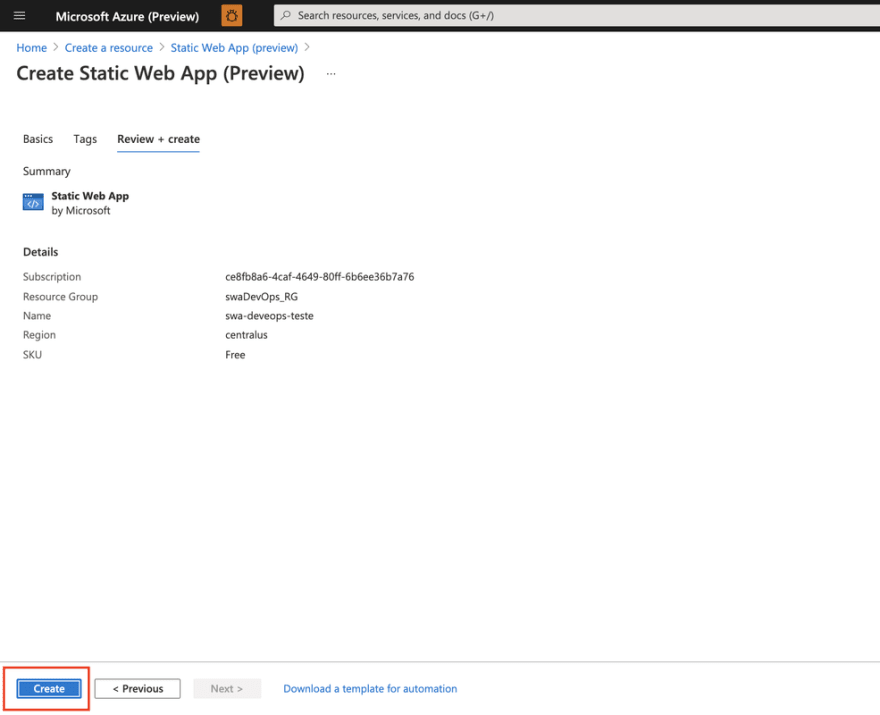
- Y finalmente, haga clic en el botn: Review + Create -> Create
Si todo va bien, la siguiente imagen aparecer. Si es as, simplemente haga clic en: Go to resource
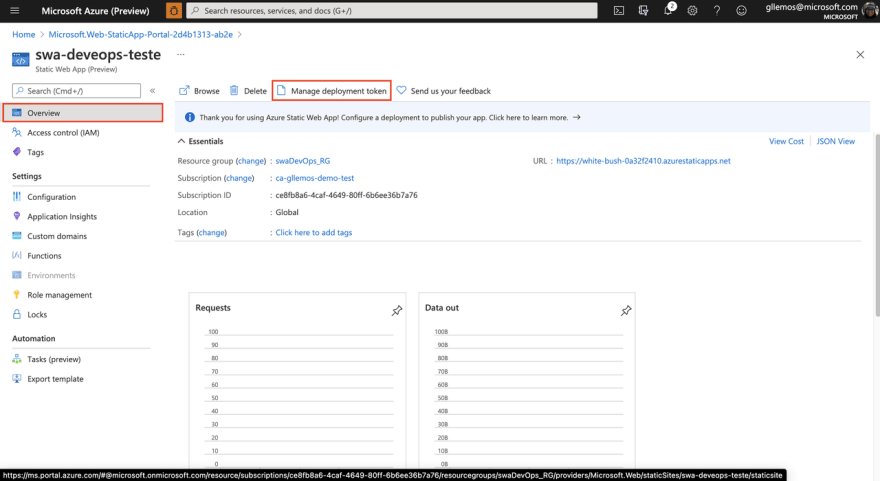
Ahora, hagamos algunos cambios importantes. Vaya a:
- Overview
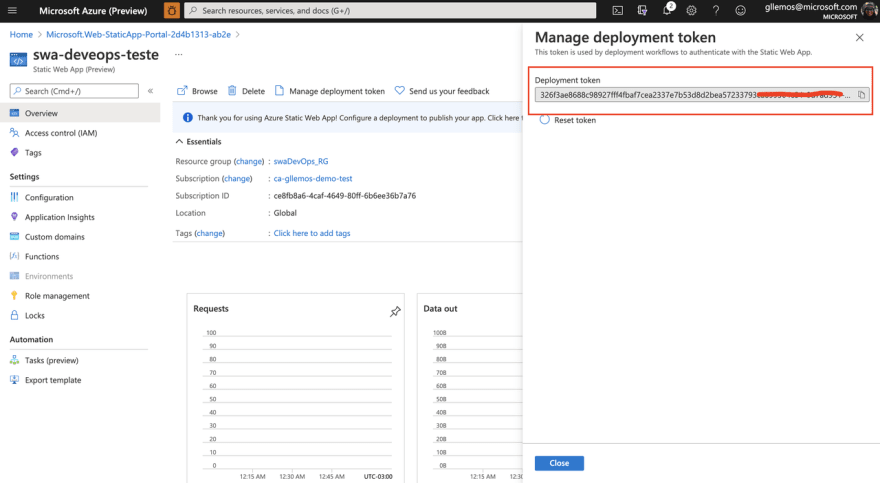
- Manage Deployment token
Aparecer una nueva ventana con un token gigante. Copie y pegue este token y copie en su bloc de notas. Lo necesitaremos ms tarde!
Paso 04: Creacin de los Pipelines Task en Azure DevOps para nuestra aplicacin esttica.
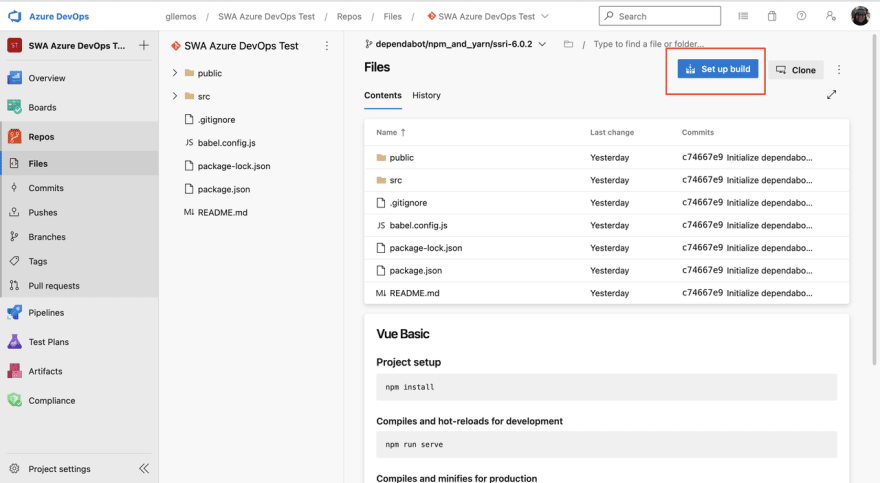
Ahora usemos el poder que nos brinda el servicio Azure DevOps integrado con SWA! Regrese a su proyecto alojado en Azure DevOps y vaya al botn: Set up Build
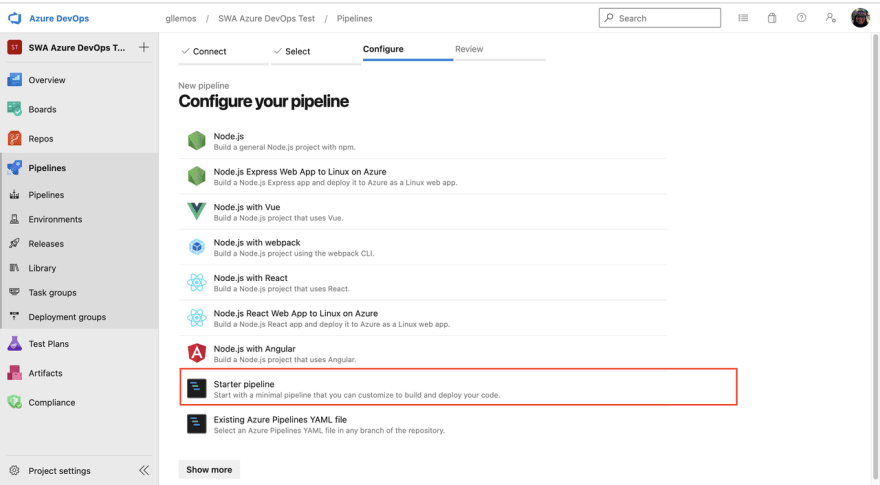
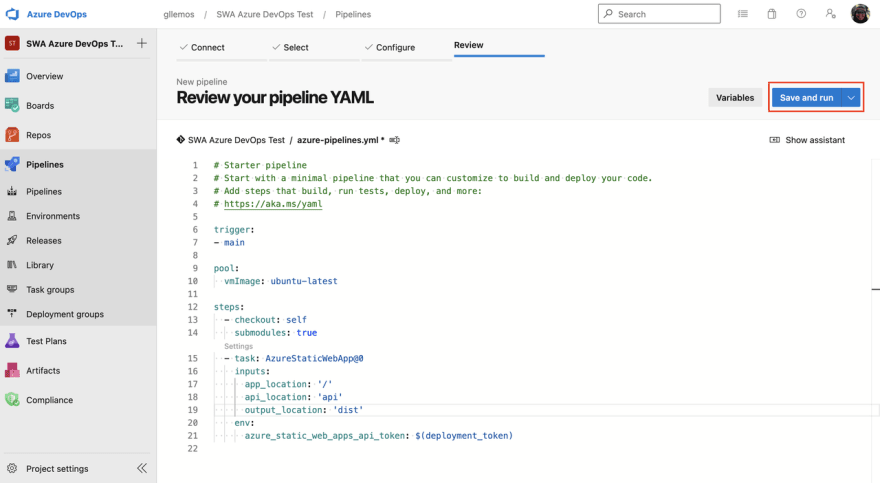
Despus de eso, aparecer una nueva ventana. Elige la opcin: Starter Pipeline
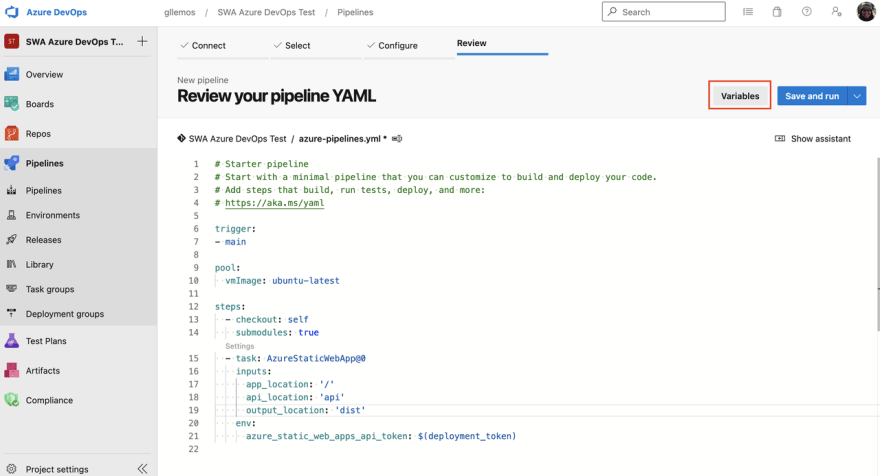
Copie y pegue el archivo YAML. Y ponlo en tu pipeline:
trigger:- mainpool: vmImage: ubuntu-lateststeps: - checkout: self submodules: true - task: AzureStaticWebApp@0 inputs: app_location: '/' api_location: 'api' output_location: 'dist' env: azure_static_web_apps_api_token: $(deployment_token)En la parte output_location tendremos que cambiarlo! En Vue.js, la carpeta de artefactos, que es la carpeta que genera archivos estticos, es la carpeta dist. Para diferentes frameworks, hay diferentes nombres de carpetas. Si desea conocer la carpeta del framework que est utilizando, tenemos una lista de estas carpetas AQU.
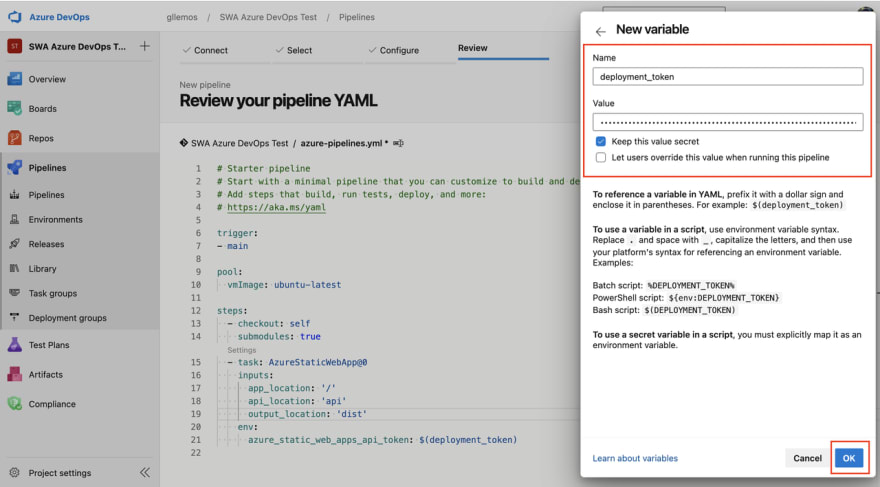
Ahora, incluyamos ese token creado all en el Portal de Azure. Vamos a utilizar uno recurso muy interesante en Azure DevOps: Variables. Vaya a:
- Variables
- New Variable
- Name (deployment_token)
- Value (o valor do token)
- Clicar no boto: Ok -> Save
Ahora que hemos guardado nuestro deployment_token, llega el momento ms esperado: ejecute este disparador y vea cmo funciona! Haga clic en el botn: Save and Run
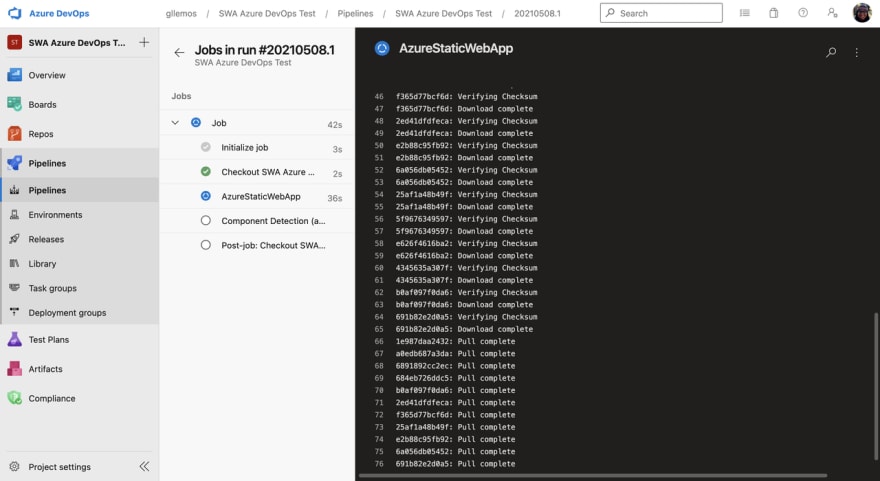
Hecho esto, veremos el Pipeline de nuestra aplicacin esttica ejecutndose (job):
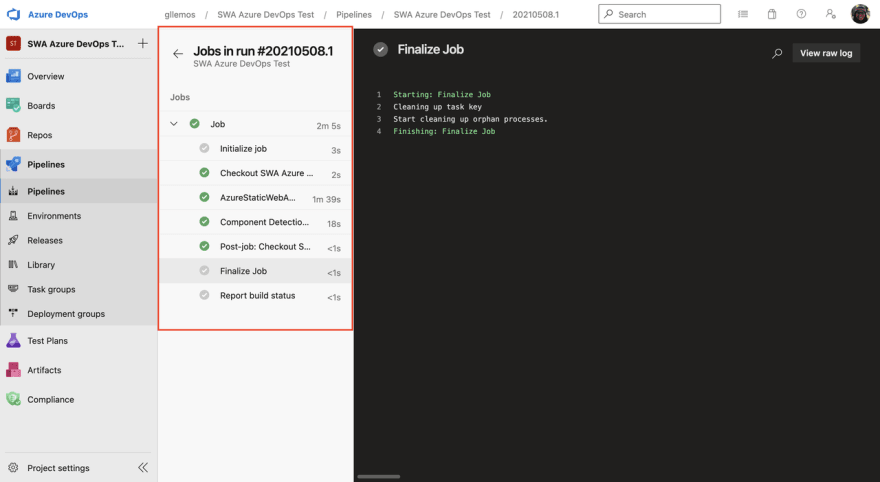
Si la aplicacin (job) o la compilacin dan todos los cheques en verde, es porque la compilacin se ejecut con xito!
Paso 05 - Volviendo al Portal Azure
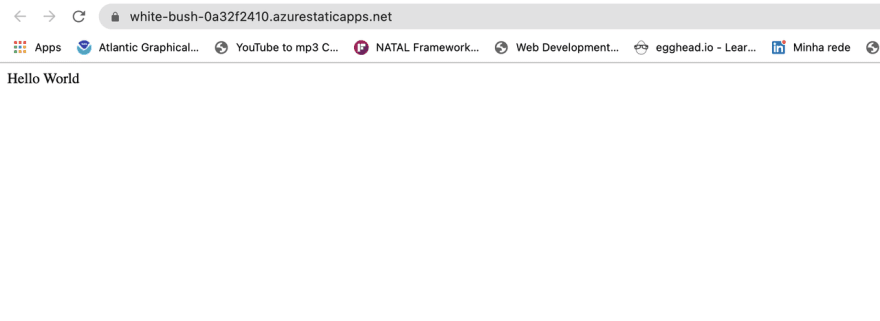
Ahora que la compilacin se ha ejecutado correctamente en Azure DevOps, es el momento de averiguar si nuestra aplicacin se ha publicado correctamente en Azure. Regrese al recurso creado a partir de la aplicacin en Azure y haga clic en el enlace, como se muestra en la imagen:
Y, como puede ver, la implementacin se implement e integr con xito con Azure DevOps.
Recursos y Enlaces Importantes
Siempre al final de mis tutoriales, dejo importantes recursos y enlaces, por si quieres saber ms sobre el tema:
Tutorial: Publicacin de un sitio de Hugo en Azure Static Web Apps, versin preliminar
Tutorial: Publicar um site do VuePress en el Azure Static Web Apps
Implementacin de sitios web de Nuxt.js representados por el servidor en Azure Static Web Apps
Conclusin
Espero que este tutorial de SWA + Azure DevOps sea de gran ayuda para todos los(as) desarrolladores(as).
Ah! Me iba a olvidar de hablar aqu! Asegrate de suscribirte a mi canal de Youtube! Estoy creando innumerables series increbles para este ao 2021!
A modo de spoiler, tendremos (a partir de junio):
- Microsoft Learn Sessions
- Open Mic con la comunidad durante las vidas!
- Tutoriales semanales de Node.js, TypeScript y JavaScript
- Y muchas codificaciones en vivo
Si es contenido que te gusta, asegrate de suscribirte y activar la campana para saber cundo tendremos un nuevo video.
Y para conocer estas y ms novedades no olvides seguirme en twitter!
No vemos! Hasta muy pronto!
Original Link: https://dev.to/glaucia86/publicacion-de-aplicaciones-estaticas-con-azure-static-web-apps-y-azure-devops-5c63
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To