Criando Readme incrveis!
Voc sabe criar arquivos readme para seus repositrios de uma forma atrativa e informativa, ou apenas deixa o readme padro do React (just a joke) ?
Nesse post vamos ver alguns exemplos e dicas de como deixar nosso arquivo de readme super legal e organizado, ento vamos por a mo na massa.md.
- Badges
- Logo
- Titulo e descrio
- Gif ou imagem demo
- Sesses
- Sobre
- Como utilizar
- Instalar
- Como rodar e como utilizar
- Demo
- Campos do Github
- Utilize todo o poder do Markdown
- Concluso
generated with Summaryze Forem
Badges

Badges so super legais para adicionar no nosso arquivo, alm de dar um overview super rpido e deixar o projeto bem bonito.
Algumas que eu gosto muito de utilizar so as de tecnologia, dizendo algum framework/lib que utilizei, status da pipeline, stars e licena.
Alguns exemplos legais:
Voc pode criar suas prprias badges utilizando o shields.io ou pode encontrar varias prontas, inclusive nesse repositrio aqui: https://github.com/Ileriayo/markdown-badges.
Logo
Criar uma logo ou utilizar algo pra representar algo super legal e que da um toque super bonito pra o repo, uma dica bem opcional, mas que faz muita diferena.
Uma dica que eu dou pra quem no tem tanta afinidade com design utilizar servios de criao de logo online, como o Launchaco ou encontrar uma logo open source aqui: https://openlogos.org/.
 tuliocll / elixir-http-request
tuliocll / elixir-http-request
a study project with elixir to make N requests on some url
HttpRequest
A simple "application" to make requests n times for a urlthis is a study project with elixir and i used it to do a simple stress test on my server/database
Usage
You can execute the Iex and call the module and the function
iex -S mixiex(1)>HttpRequest.execute(5, 'https://www.google.com')This will make five request for 'www.google.com'.You can pass a token too:
iex(1)>HttpRequest.execute(5, 'https://www.google.com', 'Bearer 123123123')And you can check the doc running:
iex(1)> h(HttpRequest.execute)Made with in Bahia, Brasil.
Titulo e descrio

Esse super importante, lembre sempre de adicionar o titulo e a descrio do seu projeto de forma simples e bem direta.
Voc pode criar o titulo e logo abaixo a descrio, ou criar uma sesso para a descrio depois do titulo.
Utilize as tags do markdown para isso:
# Meu projetoDescrio do meu projeto...Gif ou imagem demo
super legal quando a gente entra em um repo e tem logo de cara uma prvia do que esperamos ver, adicionar uma imagem ou um vdeo para isso uma dica super valida.
 tuliocll / summaryze-forem
tuliocll / summaryze-forem
Create posts summary from forem platform(like dev.to) easy
Summaryze Forem
About it
Inspired on my friend project: Summaryze, Summaryze Forem is a tool write on javascript with NextJS that use web scrap to get all anchor links from a post on forem plataforms(like dev.to), format it and create a markdown summary fast and easyI have this necessity after write this post and being too lazy to do the summary, so i decide to create this tool, hope you like it.
Here you can see the figma prototype.
Frameworks and Libs
- Nextjs
- Node Fetch
- Cheerio
- React Tabs
- React Toastify
- React Icons
- ...
How to use it
Check here a quick guide.
Install
Clone the project:
git clone https://github.com/tuliocll/summaryze-forem.gitNavigate to project folder and install dependencies:
cd summaryze-foremyarn#ornpm installRun the project on dev mode:
yarn dev#ornpm run devBuy me a coffe!
Made with
Sesses
Eu gosto de dividir o projeto em varias sesses: sobre, como funciona, como instalar etc...
Sobre
Gosto de criar uma sesso de sobre e detalhar mais sobre o projeto, o que me motivou, como ele foi feito etc.
Como utilizar
legal uma parte falando como utilizar o projeto (caso seja necessrio).
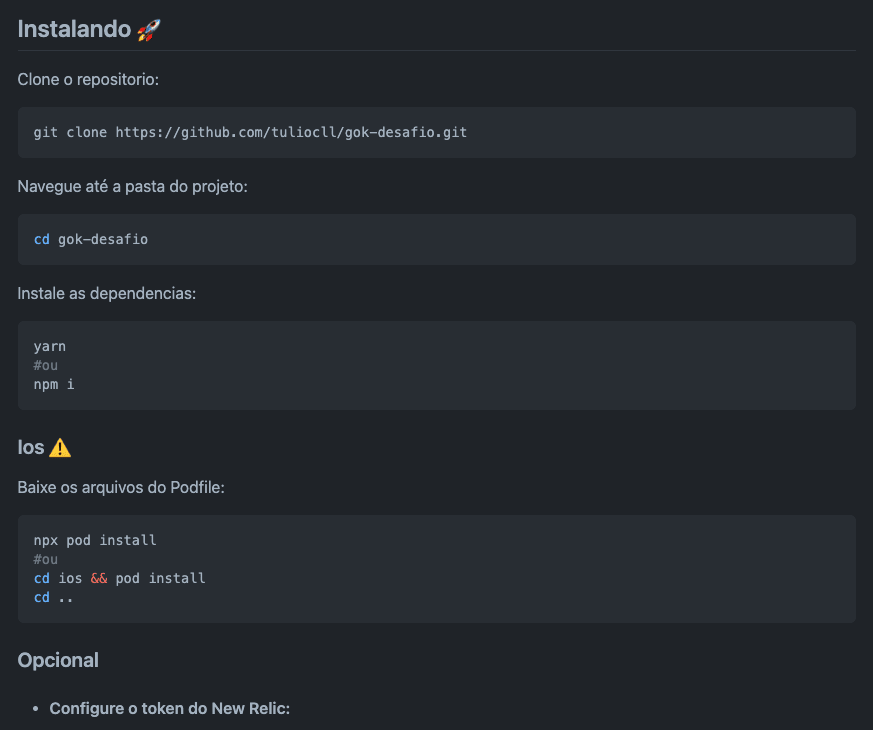
Instalar
Uma sesso mostrando comando a comando como instalar o projeto tambm super valido.
Como rodar e como utilizar
Sempre deixo os comandos de como rodar em cada ambiente(caso seja o caso), prontos para serem copiados e colados.
Demo

Caso seja possvel, sempre legal deixar um link de uma demo online, dessa forma, se for um projeto pessoal ou algum estudo que voc fez, quem estiver vendo conseguir ter a experincia de uso sem precisar fazer todo o processo de instalao.
Campos do Github
Preencha campos especficos do github, como: about e as tag.
Ajuda seu repositrio ser encontrado facilmente e deixa mais organizado tambm.
Utilize todo o poder do Markdown

O Markdown nos oferece coisas incrveis, assim como no html conseguimos criar links, tabelas, ttulos e varias outras coisas. Eu recomendo duas coisas aqui nesse ponto, a primeira que voc leia essa documentao sobre as tags do markdown e a segunda um editor em markdown online com varias dessas tags em forma de um editor de texto.
Concluso
Vou deixar aqui alguns repositrios meus que tem uns readme que eu gosto bastante e caso vocs queiram se inspirar.
Conhece algum repo que tem um readme muito legal ? Comenta pra gente!
 tuliocll / rn-darkmode
tuliocll / rn-darkmode
Arquivos do tutorial Darkmode para React Native, confira no YT
Tutorial Darkmode com React Native e Styled components!
Sobre
Este repositorio contem o projeto final e o projeto base para o tutorial do darkmode com styled components, Animao com React Native, Contexto e estado global com React Native e afins, confira na tabela mais abaixo.
Branchs:
| Nome da Branch | Descrio |
|---|---|
| Master | Contedo inicial do tutorial, projeto base. |
| darkModeComplete | Tutorial do darkmode completo, todos os arquivos configurados e funcionando. |
| darkModeAnimation | Contedo tutorial de animao e handle completo, configurado e funcionando. |
| darkModePersist | Contudo final do tutorial de persistncia de dados e estado global, configurado e funcionando. |
Iniciando
Clonar o repositorio:
git clone https://github.com/tuliocll/rn-darkmode.gitInstale as dependencias:
yarnounpm installSiga o(s) vdeo(s);
| Tutorial | Link |
|---|---|
| DarkMode StyledComponents | https://youtu.be/nJN7UNZetlg |
| Animao Tutorial Pt.1 | https://youtu.be/AAYd5Vob0jY |
| Animao Tutorial Pt.2 | https://youtu.be/Qc3j55C_1U8 |
| Context API e React Navigation | https://youtu.be/cLkX5MtZjEo |
| Context API e Async Storage | https://youtu.be/gPpH-mTEwbM |
| React Navigation: Alterando Rotas e Parmetros | https://youtu.be/C2k6kwSi9FY |
End
 tuliocll / todo-google-chrome
tuliocll / todo-google-chrome
Cdigo utilizado para escrever o tutorial "Criando uma extenso para o Google Chrome com React", leia aqui:
Criando uma extenso para o Google Chrome com React
Este projeto foi utilizado como base para o tutorial que escrevi aqui no dev.to, clique para ler.
Rodando o projeto
Para rodar o projeto em modo de desenvolvimento, basta executar:
yarn start#ounpm startGerando build
Para gerar build e usar a extenso, consulte o post aqui.
Me siga
Original Link: https://dev.to/tuliocalil/criando-readme-incriveis-48h4
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To