Weekly Digest 17/2021 - Top of the Week
Welcome to my Weekly Digest #17 which is the first one for May.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Giveaway
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- React to this post
- Subscribe to our newsletter
You will receive our articles directly to your inbox .
Interesting articles to read
CSS Hell
Collection of common CSS mistakes, and how to fix them.
CSS Hell - To Hell with bad CSS!
Faster builds for large sites on Netlify with On-demand Builders
Learn how On-demand Builders improve build times for large sites on Netlify. They help the Jamstack support larger websites and more dynamic apps across any JavaScript framework.
Get Faster Builds for Large Sites on Netlify: On-demand Builders
What Questions Should You Ask in a Software Engineer Interview?
Often, we focus on acing the interview; however, we need to remember that the process is a two-way street.
What Questions Should You Ask in a Software Engineer Interview?
JavaScript Temporal API- A Fix for the Date API
JavaScript has a bad date handling API because the Date object implementation was copied directly from Javas Date Class. Java maintainers eventually deprecated many of Date class methods and created the Calendar Class in 1997 to replace it.
JavaScript Temporal API- A Fix for the Date API
Some great videos I watched this week
Console is more than just log!
We're going to cover console.count, assert, table, time, group and trace.
CSS Container Queries Polyfill
by LevelUpTuts
Sass in 100 Seconds
Learn the basics of Sass (SCSS) or syntactically awesome stylesheets. Sass is a language and compiler the can make your CSS code more efficient and programmatic
by Fireship
Lets defer generating 400+ pages in our build using Eleventy Cloud and On-demand Builders
Using Context to Build a Light/Dark Theme
In this lesson, we'll leverage context and hooks to build a global light/dark theme in our app.
Is This The Best JavaScript Extension?
Quokka.js is an extension available for multiple editors that allows you to write JavaScript code on a scratchpad. This scratchpad will auto-update whenever you make changes which makes it the perfect tool for learning, writing, or debugging code. I highly recommend you give it a shot.
Useful GitHub repositories
Design Resources for Developers
A curated list of design and UI resources from stock photos, web templates, CSS frameworks, UI libraries, tools, and much more
 bradtraversy / design-resources-for-developers
bradtraversy / design-resources-for-developers
Curated list of design and UI resources from stock photos, web templates, CSS frameworks, UI libraries, tools and much more
Please read contributing guidelines before submitting new resources.
Table of Contents
- UI Graphics
- Fonts
- Colors
- Icons
- Logos
- Favicons
- Icon Fonts
- Stock Photos
- Stock Videos
- Stock Music & Sound Effects
- Vectors & Clipart
- Product & Image Mockups
- HTML & CSS Templates
- CSS Frameworks
- CSS Methodologies
- CSS Animations
- Javascript Animations
- UI Components & Kits
- React UI Libraries
- Vue UI Libraries
- Angular UI Libraries
- Svelte UI Libraries
- React Native UI Libraries
- Design Systems & Style Guides
- Online Design Tools
- Downloadable Design Software
- Design Inspiration
- Image Compression
- Chrome Extensions
- Others
UI Graphics
Websites and resources with modern UI components in different formats such as PSD, Sketch, Figma, etc. They are great for ideas for web components/UI
| Website | Description |
|---|---|
| UI Design Daily | Awesome UI Components of all types |
| 100 Daily UI | Free Figma library of products, elements, and screens |
| Sketch App Sources | Sketch UIs, wireframes, icons and much more |
| Humaaans | Cool illustrations of people with |
React Navigation 5
Routing and navigation for your React Native apps
 react-navigation / react-navigation
react-navigation / react-navigation
Routing and navigation for your React Native apps
React Navigation 5
Routing and navigation for your React Native apps.
Documentation can be found at reactnavigation.org.
If you are looking for version 4, the code can be found in the 4.x branch.
Package Versions
Contributing
Please read through our contribution guide to get started!
Installing from a fork on GitHub
Since we use a monorepo, it's not possible to install a package from the repository URL. If you need to install a forked version from Git, you can use gitpkg.
First install gitpkg:
yarn global add gitpkgThen follow these steps to publish and install a forked package:
- Fork this repo to your account and clone the forked repo to your local machine
- Open a Terminal and
cdto the location of the cloned repo - Run
yarnto install any dependencies - If you
The Algorithms - Python
All Algorithms implemented in Python
 TheAlgorithms / Python
TheAlgorithms / Python
All Algorithms implemented in Python
The Algorithms - Python
All algorithms implemented in Python (for education)
These implementations are for learning purposes only. Therefore they may be less efficient than the implementations in the Python standard library.
Contribution Guidelines
Read our Contribution Guidelines before you contribute.
Community Channel
We're on Gitter! Please join us.
List of Algorithms
See our directory.
dribbble shots
Job Finder App
by Andri
Crypter NFT marketplace
Educora - Web UI Kit
Learner app
by Asish Sunny
Delivery Food Mobile Apps
Tweets


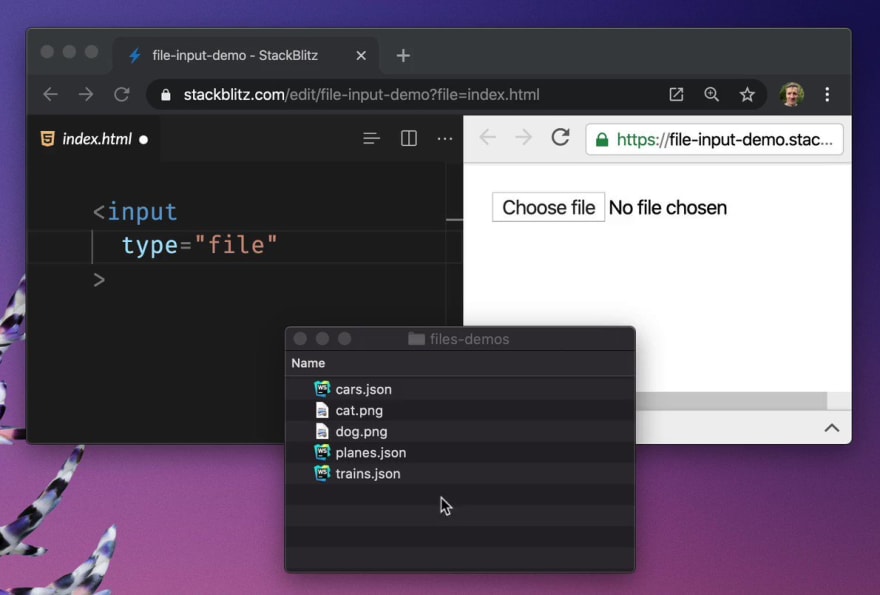
 StackBlitz@stackblitz
StackBlitz@stackblitz Browsers are awesome! (3):
Browsers are awesome! (3):
`<input type="file">` permits a user to select only a single file at a time... but that's only its default behavior!
You can also allow selecting multiple files, and even specify the supported file types!
Just add `multiple` and `accept` attributes:14:18 PM - 26 Apr 2021

 Julia Evans@b0rk
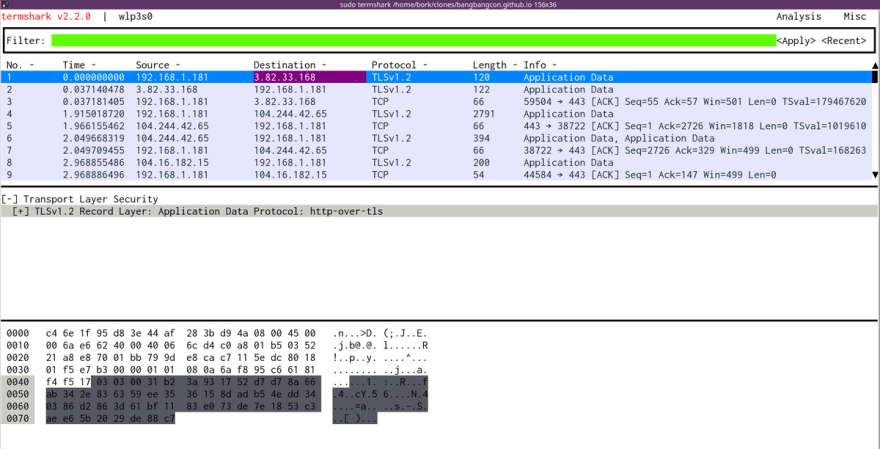
Julia Evans@b0rk I just learned that there's a terminal version of Wireshark called termshark?!?!?! this is incredible termshark.io13:55 PM - 27 Apr 2021
I just learned that there's a terminal version of Wireshark called termshark?!?!?! this is incredible termshark.io13:55 PM - 27 Apr 2021
 Introducing "Image Optimization": a fresh 528 page Print + eBook on modern formats, compression, automation and more: bit.ly/smashing-images
Introducing "Image Optimization": a fresh 528 page Print + eBook on modern formats, compression, automation and more: bit.ly/smashing-images
2+ years in the making. With thanks to @smashingmag, @colinbendell, @ari4nne, @bibydigital, @jonsneyers & countless others :)15:41 PM - 28 Apr 2021

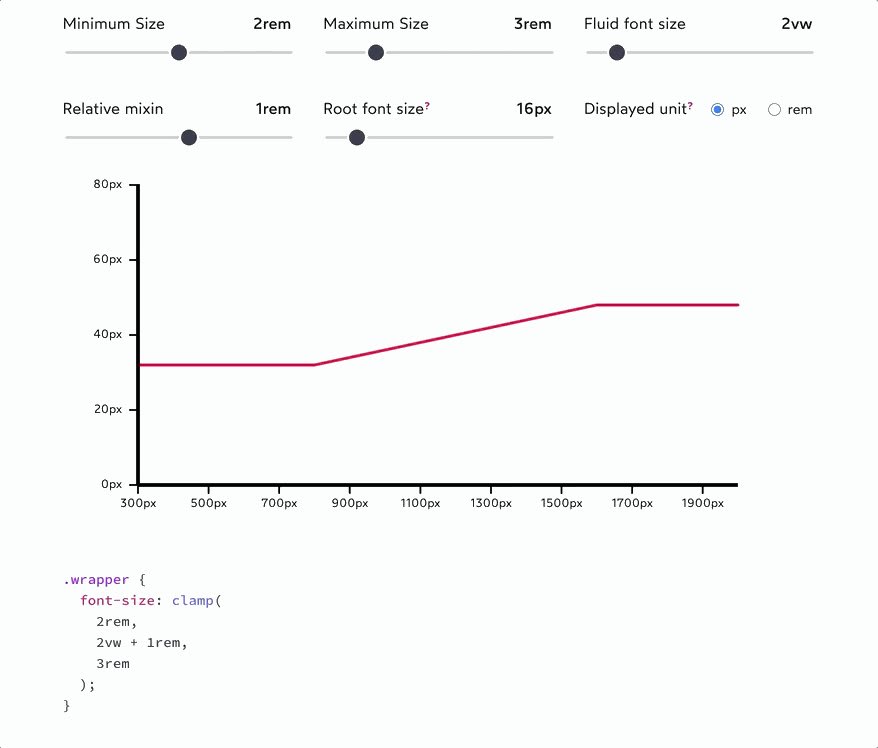
 My CSS course features a nifty tool that helps you find the perfect font-size value for fluid headings.
My CSS course features a nifty tool that helps you find the perfect font-size value for fluid headings.
I used to solve this through trial-and-error with semi-random numbers. Now I have a system for it
(Context in the tweets below! )17:41 PM - 30 Apr 2021

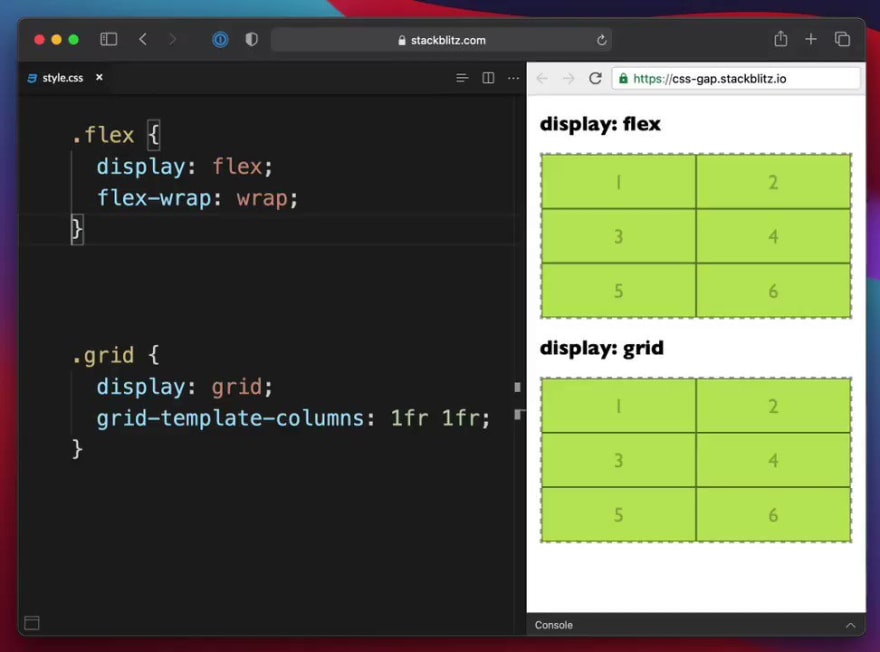
 The `gap` CSS property is a convenient way to set the spacing between not only the grid but also flex items!
The `gap` CSS property is a convenient way to set the spacing between not only the grid but also flex items!
And now, with the just-released Safari 14.1, you can use it in every major browser!12:52 PM - 30 Apr 2021
 The <img> element now supports lazy-loading, async decoding and many other features: bit.ly/img-cwv I wrote about how to optimize UX & the Core Web Vitals with it.07:25 AM - 30 Apr 2021
The <img> element now supports lazy-loading, async decoding and many other features: bit.ly/img-cwv I wrote about how to optimize UX & the Core Web Vitals with it.07:25 AM - 30 Apr 2021
Picked Pens
iPhone 12 purple
by Mina
Apple Keynote animation
Make the web less boring
by Andy Bell
Peter's Blinds with CSS
by Jhey
Podcasts worth listening
Kent C. Dodds - Software Engineer Educator at Kent C. Dodds Tech
Kent goes through his journey from full-time software engineer to full-time SE educator, the mindset of a junior dev, ways to solidify one's knowledge, and best ways to get a job.
Hasty Treat - Git Rebase Explained
In this Hasty Treat, Scott and Wes talk about Git Rebase what it is and how and when to use it!
The CSS Podcast - @font-face
In this episode, Una and Adam talk about font adjustments when being used within @font-face. When fonts are loaded, there's an opportunity to provide default values and fine-tunings.
TypeScript Fundamentals Getting a Bit Deeper
In this episode of Syntax, Scott and Wes continue their discussion of TypeScript Fundamentals with a deeper diver into more advanced use cases.
Thank you for reading, talk to you next week, and stay safe!
Make sure to subscribe to our newsletter to receive our weekly recap directly on your email and react to this post to automatically participate in our giveaway
If you would like to join our discussions, you can find us on Discord .
Original Link: https://dev.to/worldindev/weekly-digest-17-2021-4a69
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To