An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Functional Component in react
Hello guys,
Hope you are doing good!
In this tutorial , we are going to learn about functional components in react.
Prerequisite: Javascript,JSX,ES6.
First, let us know about components.
. What is a component?
Ans:
A component is a core building block of react.
There are two types of components:
1)Functional component
2)class component
let us take an example for each.
Class component
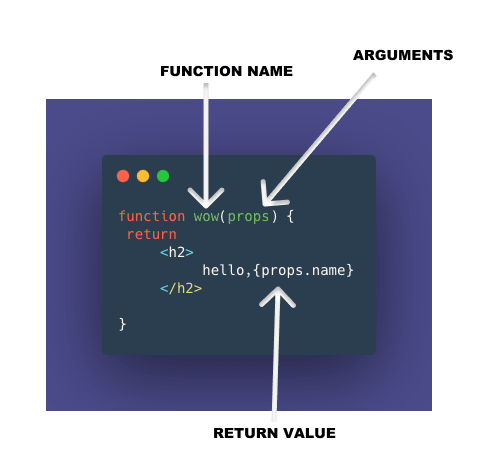
Functional component
Now we will dive into Functional components.
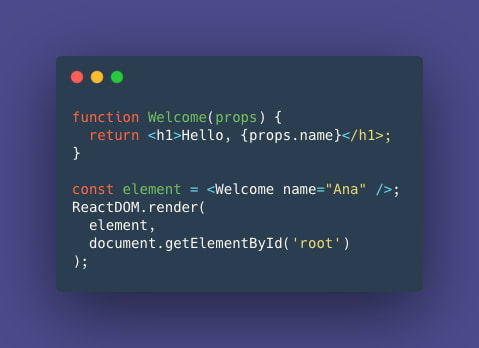
> const n=<Component name="Ana" />;Inside a functional component, we are passing props as an argument of the function.
A functional component is an ES6 function.
When do we use functional components?
Ans:
1)when it receives prop and renders something.
2)when it doesn't have any state.
Why functional components?
Ans: A functional component is written shorter and simpler. It doesn't use THIS unlike in class component.
Always prefer functional components over class components.
Functional component holds state using hooks. (react 16.8)
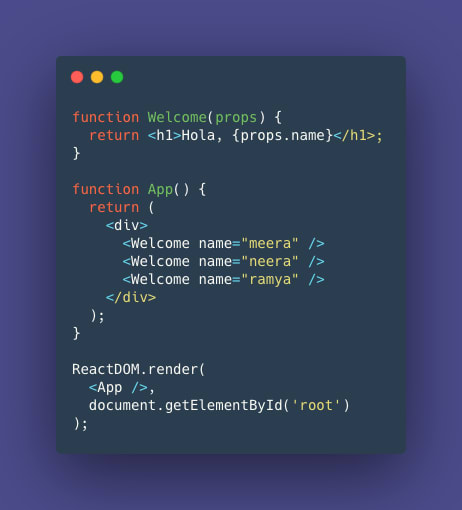
Let's us code now,
try these examples on a code editor.
I hope you liked this tutorial. If you have any doubts you can (google ) comment down below. I Will revert asap .
Sources I referred to:
reactjs.org/docs/components-and-props
react-components-jsx-props-for-beginners
Original Link: https://dev.to/anasooya2601/functional-component-in-react-53bj
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To