An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
How to Create and Apply a Grass Brush in Illustrator

If you want to create a grass brush, Illustrator is the right way to go, and I will show you how easy it can be. Using only three simple Illustrator brushes and understanding how the settings work, you can create anything from minimal grass to pretty realistic-looking grass. I'll guide you step by step to achieve this. Let's start!
If you need more inspiration and resources to improve your illustrations, make sure to head over to GraphicRiver, where you'll find plenty of Illustrator Brushes, vectors, and other beautiful illustrations ready to use.
What You Will Learn in This Grass Brush Tutorial
- How to make a brush in Illustrator using simple shapes and tools
- How to save a grass brush in Illustrator
- How to apply a grass brush and understand the Scatter Brush settings
- How to create natural, realistic grass using three simple Illustrator brushes
- How to improve your overall illustrations
Tutorial Assets
To complete the tutorial, you will need the following assets:
1. How to Open a New Document
Launch Illustrator and go to File > New to open a black document. Type a name for your file, set the dimensions, and then select Pixels as Units and RGB as Color Mode.
Next, go to Edit > Preferences > General and set the Keyboard Increment to 1 px and while there, go to Units to make sure they are set as in the following image. I usually work with these settings, and they will help you throughout the drawing process.

2. How to Make a Grass Brush in Illustrator
Step 1
Making a brush in Illustrator is pretty easy. It begins with defining an object, in this case a single blade of grass. Copies of this object will be dispersed along a path, and we will obtain beautiful grass.
Grab the Pen Tool (P) and draw a shape like in the image below as the first piece of grass. Use a 20 x 320 px rectangle as a size reference and make this shape about the same size. This way, the settings we will apply later in the tutorial will work for you as well, and you'll obtain a similar result.

Step 2
Let's draw another piece of grass and make it a little different than the first. Notice that this one is more curved.

Step 3
The third piece of grass has a bent tip pointing to the right, and we will use this one to add details to the grass.

3. How to Save a Brush in Illustrator
Step 1
Select the first piece of grass and press New Brush at the bottom of the Brushes panel. Choose Scatter Brush and hit OK to open the Scatter Brush Options window. There, just type "Grass Brush 1" as the name and select Tints as the Colorization Method. Leave the rest of the settings as they are for the moment, and hit OK.

Step 2
Now, select the second piece of grass, drag it into the Brushes panel, and save it as "Grass Brush 2".

Step 3
Repeat the same thing for the third shape you have drawn, and save it as "Grass Brush 3".

Step 4
Here are the three simple Illustrator brushes, saved and ready to be used. They should be about the same size but slightly different as this will give us a more realistic look in the end.
Are three different grass brushes really necessary? The answer is no. To achieve quick, minimal grass, one should typically be enough. But if you want to achieve a realistic, random, and natural look in your illustrations, then these three Illustrator brushes are just the right thing.

4. How to Use Illustrator Brushes to Create Medium Grass
Step 1
Grab the Line Segment Tool (\) and draw a straight path on your artboard, 2000 px in length. Stroke it with the Grass Brush 1 by simply selecting it from the Brushes panel, and keep the Stroke Weight at 1 pt. You will get the result from the image below, with the blades of grass equally dispersed along the path, but this is not exactly what we need. This is where the Size, Spacing, Scatter, and Rotation settings play a major role.

Step 2
With the path still selected, open the Stroke Options window by double-clicking on the brush applied in the Appearance panel.
Size controls the size of the object. Choose Random and then set it between 80% and 100% as this will give us pieces of grass of different sizes.
Spacing controls the amount of space between objects. Choose Random and set it between 25% and 5% to obtain more pieces of grass along the path.
Scatter controls how closely objects follow the path independently on each side of the path. The higher the value, the farther the objects are from the path. Choose Random again and set the values between 5% and -15%.
Rotation controls the angle of rotation of the objects. Choose Random and set the values to -10 degrees up to 10 degrees. Notice how the grass now looks more natural, and we are on the right track.

Step 3
Keep the same path selected and press Add New Stroke at the bottom of the Appearance panel to add a second Stroke attribute above the existing one. Use Grass Brush 2 by selecting it from the Brushes panel, and keep the Stroke Weight at 1 pt.
Open the Stroke Options window and change the settings as shown. For visual reasons, I've changed the stroke color to blue so you can see better how the different settings generate a different result.

Step 4
With the path still selected, press Add New Stroke again to add a third Stroke attribute at the top of the Appearance panel. Use Grass Brush 3 and then change the settings as shown. Notice how the Spacing values are bigger this time because we want fewer bent pieces of grass in the design, with only a few pieces to create a natural look.

5. How to Use Illustrator Brushes to Create Tall Grass
Use the Line Segment Tool (\) to draw another straight path 2000 px in length. Add three Stroke attributes and use the thee Grass Brushes as you did before. Keep the Stroke Weight at 1 pt for all of them.
To obtain taller grass, we need to play with the Scatter settings. The bigger the values, the further from the path the pieces of grass will go, creating the appearance of taller grass in the end.

Here are the settings for Grass Brush 1, Grass Brush 2, and Grass Brush 3 in order:

6. How to Use Illustrator Brushes to Create Mixed Grass
Step 1
Use the Line Segment Tool (\) to draw a new path on your artboard, 2000 px in length. Just like before, add three Stroke attributes and use the three Grass Brushes separately. Keep the Stroke Weight at 1 pt for all of them.
All of the settings are important to create mixed, random grass as they need to be varied, but the most important are Scatter and Rotation. These will give us randomly dispersed pieces of grass rotated at a bigger angle than before.

Here are the settings for the three Illustrator brushes:

Step 2
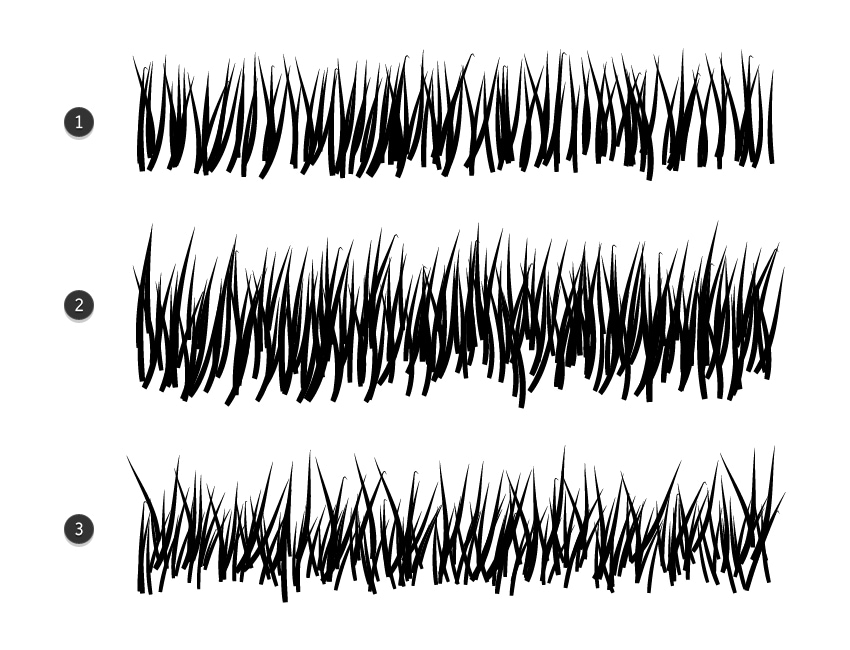
Let's take another look at the types of grass we have created by using different settings. To demonstrate how to use them, we'll add grass in a beautiful illustration, but you can use them in other projects as well.
I will refer to them, in the next part of the tutorial, as "medium grass" (1), "tall grass" (2) and "mixed grass" (3), and it's all about layering and coloring them to obtain a natural, realistic result.

7. How to Create Vector Grass in Illustrator
Step 1
This happy tree illustration from Envato Elements is perfect for us to use. The space in front of this gorgeous tree is ideal for some grass.
Open the file in Illustrator, and let's clean up the illustration a little by removing some of the plants in front and around the tree. The layers are very well organized and named accordingly, so this will be easy to do.

Step 2
Grab "medium grass" and arrange it at the bottom of the artboard, as shown in the image below. The path is 2000 px long, so it should fit just right (1).
While the path stays selected, go to Object > Expand Appearance in order to turn the brush strokes into a group of individual blades of grass filled with black.
You will notice that each blade of grass will have a rectangle associated with it, with no stroke and no fill. We need to delete all of them before coloring. Use the Direct Selection Tool (A) to select only one of these rectangles (2) and then go to Select > Same > Fill & Stroke. Illustrator will automatically select all the rectangles for you; just press the Delete key on your keyboard.
Now, we can color the grass group. Use a linear gradient from bright green to a darker green, and set the Angle to -90 degrees so the light color is at the top.

Step 3
Next, grab "tall grass" and position the path at the bottom of the artboard. Send it behind the first group of grass. Go to Object > Expand Appearance and then remove all the empty rectangles that you get after expanding, just like in the previous step. After that, you can color the entire group with the linear gradient shown at a -90 degrees Angle.

Step 4
Copy and Paste in Back (Control-B) the second grass group, and make the grass even taller by dragging the bounding box with the Selection Tool (V). Also, change the gradient to a lighter one as shown. Our grass is coming together beautifully, right?

Step 5
Copy and Paste in Front (Control-F) the second grass group, and this time, scale it down using the Selection Tool (V). Change the existing gradient to a much darker one, and notice how much depth this will create in the design.

Step 6
Now, grab "mixed grass" and, after expanding, arrange it at the bottom of the artboard as shown in the image below. Make sure to send it behind all the other groups in the Layers panel, and color it with a darker gradient as well, in order to create shadows in the back.

Step 7
We have successfully used the three types of grass in our design. All the layers and gradients that we used give us a pretty natural look. The more layers you add, the more realistic the end result will be, but don't overdo it.
To improve the design, let's add shorter grass in front. Select the "mixed grass" group from the previous step and then Copy and Paste in Place (Shift-Control-V) to make a copy of it in front of everything. Arrange it below the artboard so that only the tips of the grass will be visible.
Make another copy in front of this grass group, and scale it down with the Selection Tool (V). Arrange it in the middle of the artboard, and make sure that only the tips will be visible. Color both of these groups with the linear gradient shown at a -90 degrees Angle.

Step 8
It's time to clean up the illustration. Use the Direct Selection Tool (A) to select only the background, and then Copy and Paste in Place (Shift-Control-V) to make a copy in front of everything. Set this copy to Stroke: none and Fill: none.
Keep the background copy selected, along with all the grass groups, and go to Object > Clipping Mask > Make (Control-7). Looks great, right?

8. How to Improve the Illustration
Step 1
It's always a good idea to make the grass match the rest of the illustration. If you use this technique to add grass in your other projects, I highly suggest using this little trick.
I have sampled some of the brown/rust colors in the illustration with the Eyedropper Tool (I) and created two new gradients using these colors, along with green from the grass. Now, grab the Direct Selection Tool (A) and randomly select a few pieces of grass that you can recolor with the new gradients. You can see the result in the image below.

Step 2
You can also create a wind-blown look easily. Select only one of the taller grass groups from your design, and go to the Transform panel (Window > Transform). Type 10 degrees in the Shear field, and this will bend your grass a little, as if the wind is blowing.

Step 3
You can do the same thing for one of the shorter grass groups in front of the illustration. Apply a Shear value of 10 degrees, and you are done.

Congratulations! You're Done
Here is the final grass illustration. Now you know how to make a brush in Illustrator and use it to create beautiful, natural grass. You can apply these techniques in future projects and add grass in plenty of other illustrations.
If you need more inspiration and resources to improve your illustrations, make sure to head over to GraphicRiver, where you will find plenty of Illustrator Brushes, vectors, and other illustrations ready to use.

Expand Your Drawing Skills
Keep learning and drawing with these recommended tutorials, which will explain lots of other useful techniques:

How to Create a Grass Banner in Adobe Illustrator

How to Draw a Nature Background in Adobe Illustrator Using Gradient Mesh

How to Draw a Nature Scene With Dandelions and a Butterfly in Adobe Illustrator

How to Create a Spring Meadow in Adobe Illustrator

Quick Tip: How to Create a Vector Grass Text Effect

Get It While It's Hot! Create a Detailed BBQ in Adobe Illustrator
Original Link: https://design.tutsplus.com/tutorials/how-to-create-and-apply-a-grass-brush-in-illustrator--cms-35587
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design

