An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
5 best practices for clean coding in JavaScript
Even bad code can function. But if the code isnt clean, it can bring a development organisation to its knees. Robert C. Martin (Uncle Bob)
Clean coding means that you write code for your later self and your co-workers and not for the machine. Your code must be easily understandable for humans.
Here are some of the clean coding practices which I follow while writing Javascript code. These are not framework-specific practices and can be used with any framework.
1. Write simple code
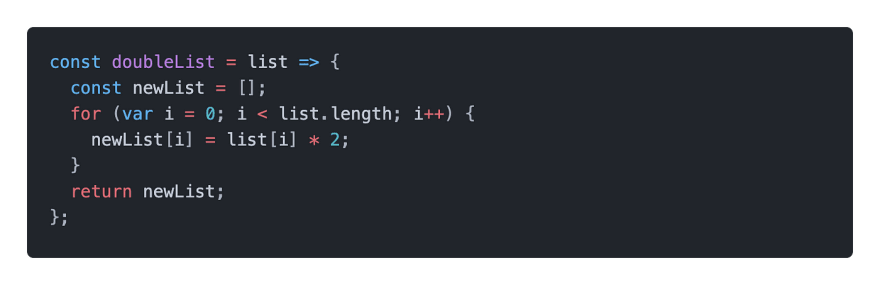
Code should be simple enough to understand. For example, if we have to write a method that takes an array of number and return the new array with each number in array double its value. This can be implemented as.
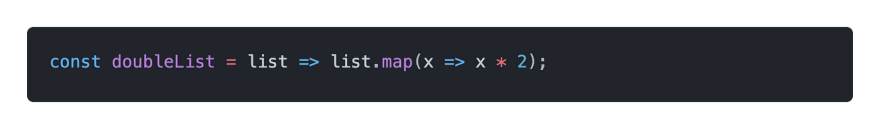
Instead of the above code, we should do it like this.
2. Write linear code
Nested code is hard to understand. Always write the linear code as much as possible. It makes our code simple, clean, easy to read and easy to maintain thus makes developer life easier.
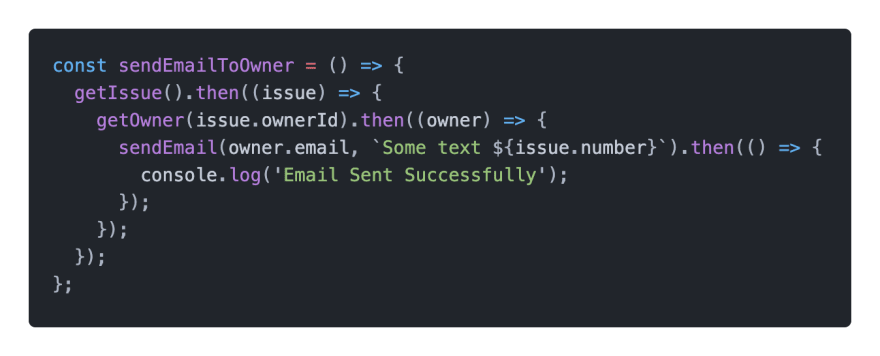
For Example, lets write a function which sends the email to the issue owner.

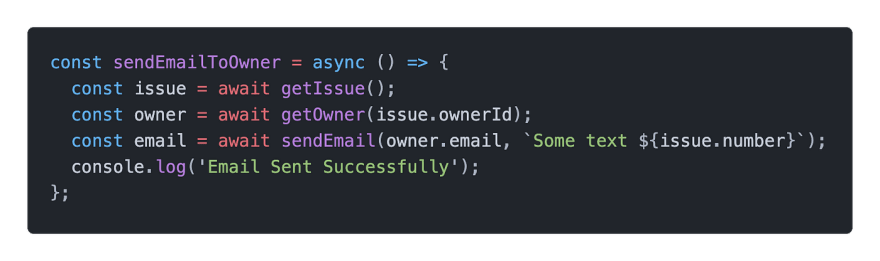
Now lets look at the same code implemented with async/await

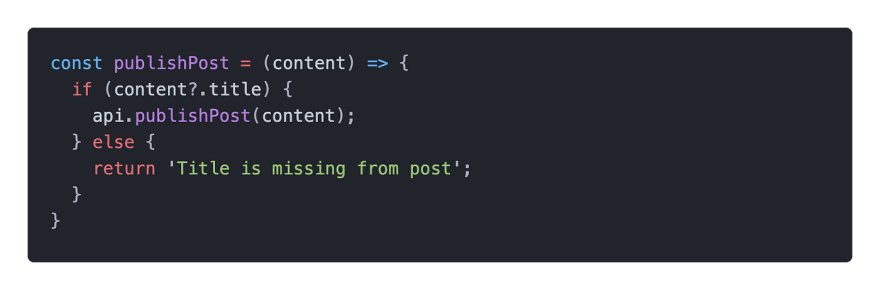
Lets look at another example
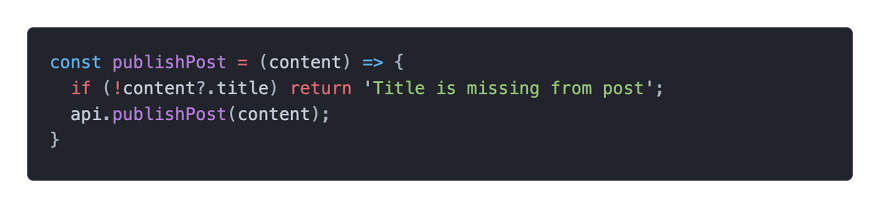
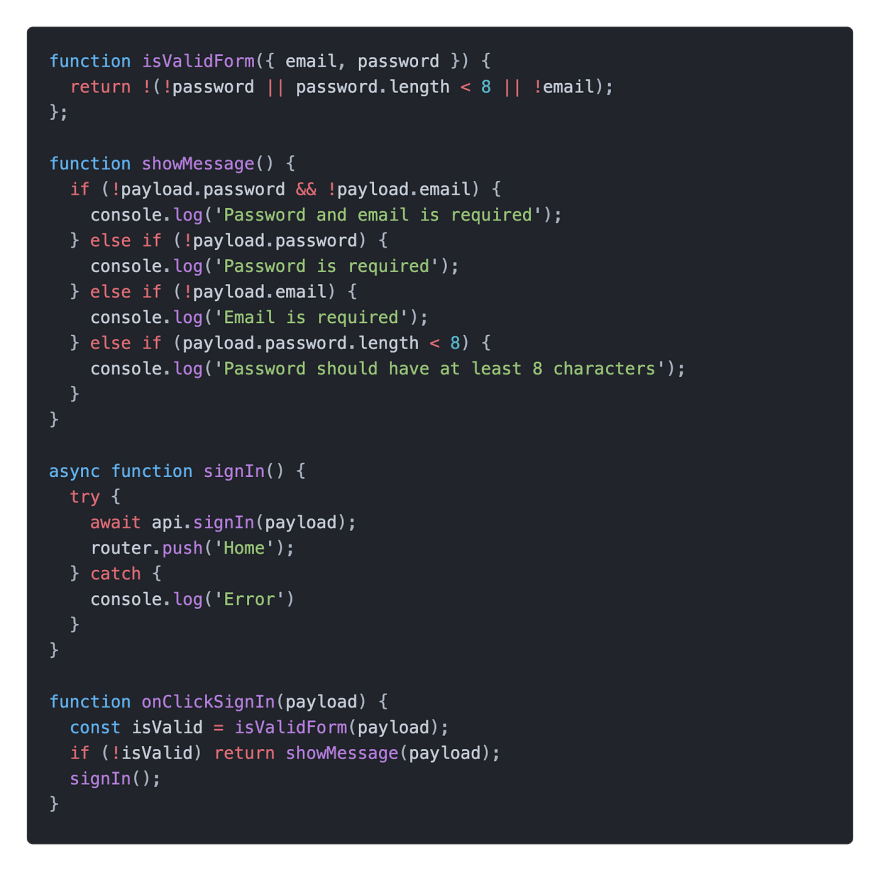
Now lets look at the same code implemented with the fail-fast approach.
3. Better naming of variables and methods
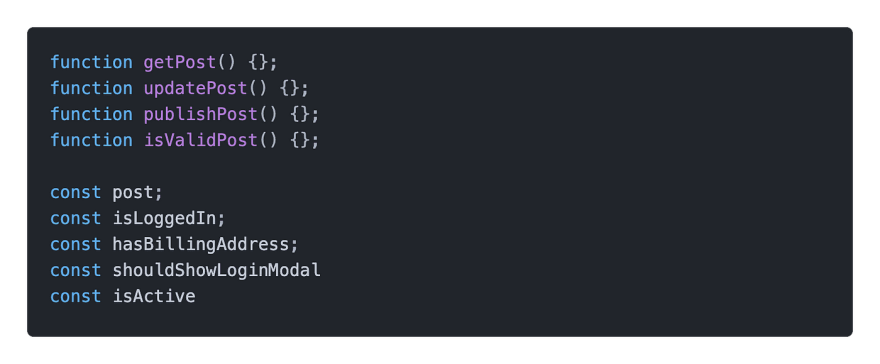
It improves code readability and code become easier to maintain. Names should be meaningful and have context. By reading the name of function or variable one should understand its purpose. Example
Always make affirmative names. So instead of isNotActive use !isActive
4. Functions should do one thing
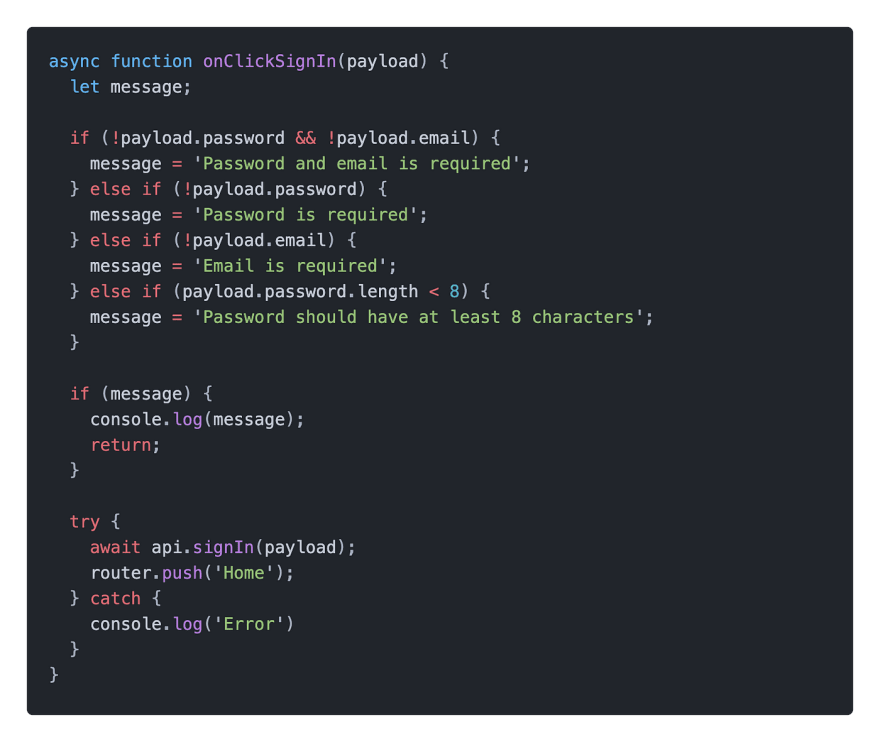
Function should not be larger than 2025 lines. Smaller the function is better. Function should either modify or query something but not both. Consider the following code.
The same thing can be done in a cleaner way
5. Use ESLint, Prettier and latest JavaScript
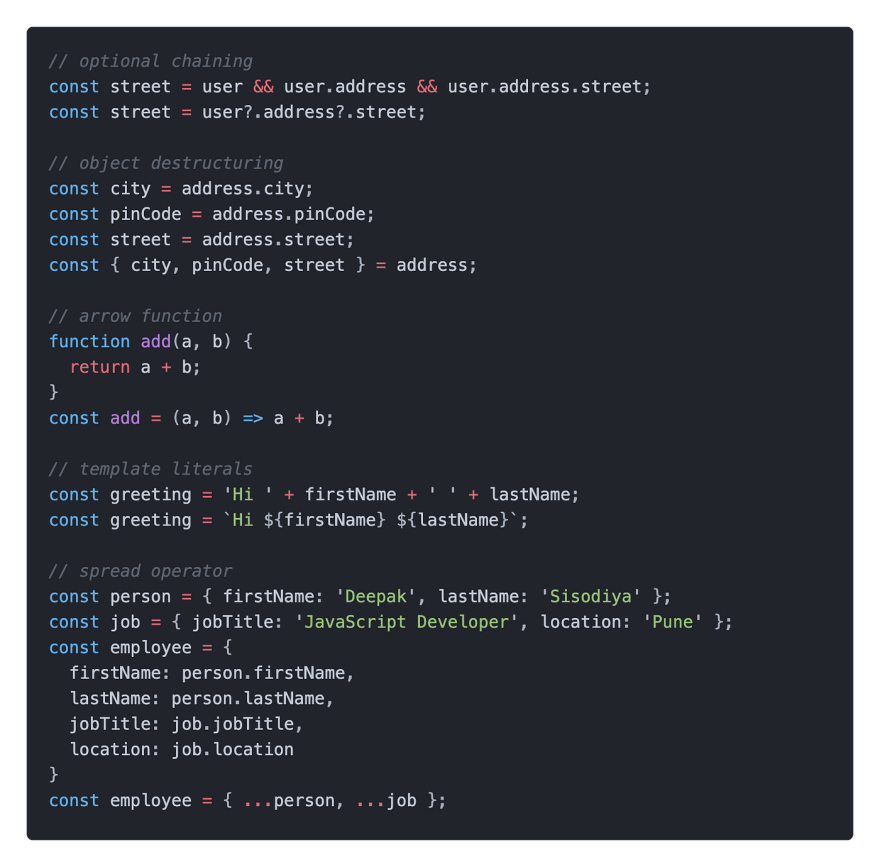
Always use ESLint and Prettier to make common coding style across developers, find syntax error and code formatting. Use JavaScript latest features to write code, like de-structuring, spread operator, async-await, template literals, optional chaining and more. Some Examples are
I hope this post has been helpful and thanks for reading. The feedbacks are always welcome.
Original Link: https://dev.to/deepaksisodiya/5-best-practices-for-clean-coding-in-javascript-26am
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

