An Interest In:
Web News this Week
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
- April 9, 2024
- April 8, 2024
My top 10 VS Code shortcuts you don't want to miss
As a keyboard guy, I'd like to leverage all kinds of shortcuts as much as I can. It is especially true when it comes to coding. VS Code has been my favorite code editor for years, and I really love the way it allows me to use and customize shortcuts. Today I picked my top 10 super awesome shortcuts. Check it out!
1. Go to last edit location K Q
Sometimes when I write the code, I need to pause a bit and go to different files to check other things. And after that, I need to quickly go back to the place where I was editing. This shortcut makes the move so easy.
2. Go to bracket \
Sometimes I want to quickly go to the end of a block to add some new code, and I can put the cursor on the opening bracket and type \ to jump to the closing bracket. This works better than scrolling down and visually searching the matching bracket. This also works when you want to jump from the closing bracket to the opening bracket.
3. Select to bracket
No default shortcut. I use \
This one allows me to quickly select everything between brackets. It is super handy when you want to copy or move some code out of a block.
VS Code doesn't have a default keybinding for this, so to enable it, you can type P to open command palette and go to Open keyboard shortcuts (JSON), and paste the code below.
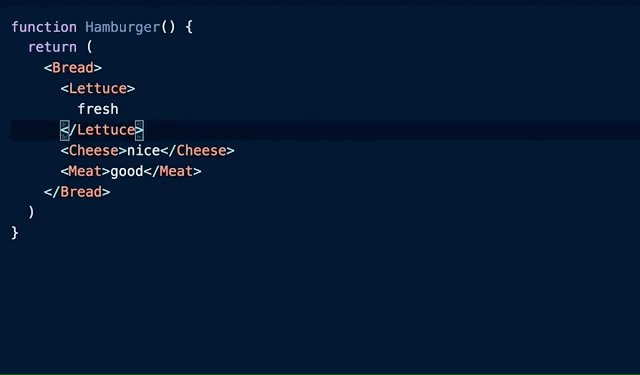
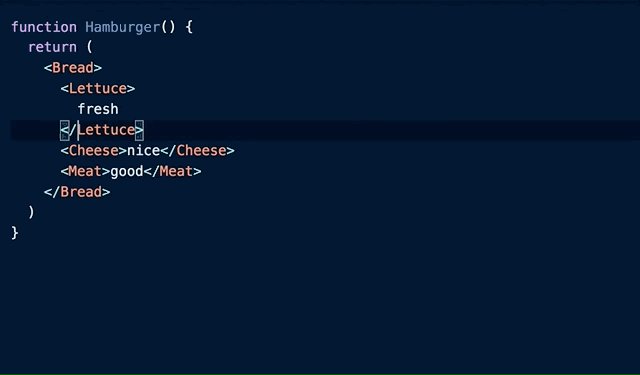
{ "key": "alt+\\", "command": "editor.action.selectToBracket", "args": { "selectBrackets": false }}4. Go to matching pair
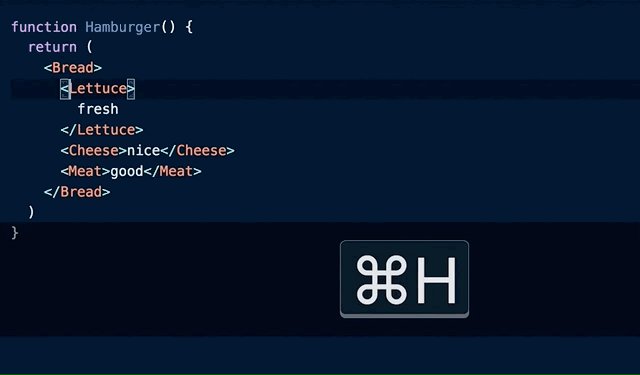
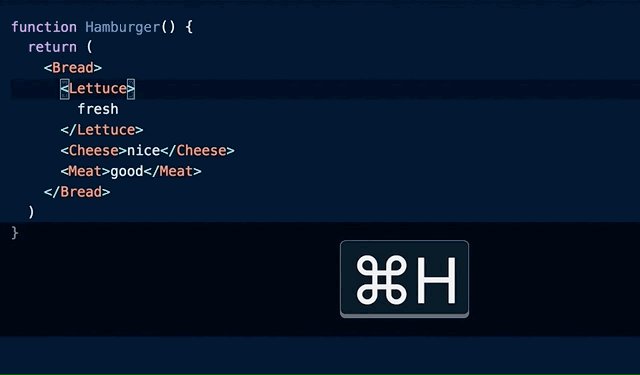
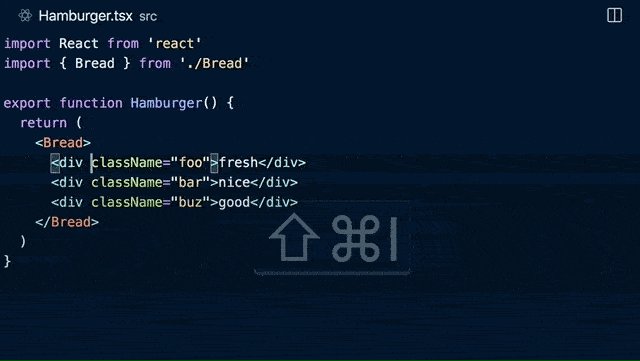
No default shortcut. I use H
Similar to go to bracket, this allows you to quickly go to the matching tag. I really love this when I am writing React components, as I can easily move to the opening or closing tag and add new code from there.
Again, this one doesn't have a default shortcut. You can add the code below to enable it.
{ "key": "cmd+h", "command": "editor.emmet.action.matchTag"} 5. Go to the previous file P P
I use this shortcut A LOT. Say I open file-A, and then switch to file-B, and if I want to go back to the file-A, I cannot really use go back, because go back is cursor-based. I cannot use go to the last edit location either as I haven't changed anything. So in such case, I hold and press P twice and release , it will bring me to the previous file.
6. Go to symbol in editor O
Say I am looking at a file and I want to quickly jump to a function in the file, I can use this shortcut and type the name of the function, then hit enter to jump to it. This is quicker and more accurate than using Find.
7. Toggle column selection mode
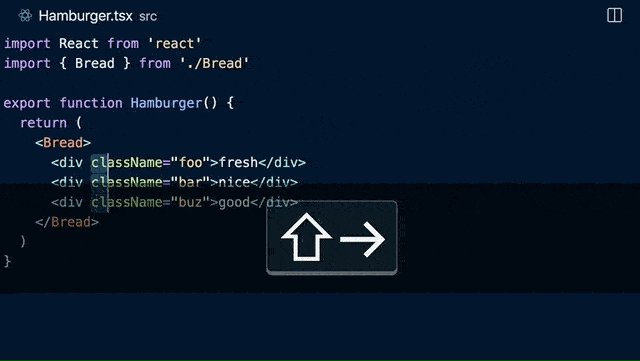
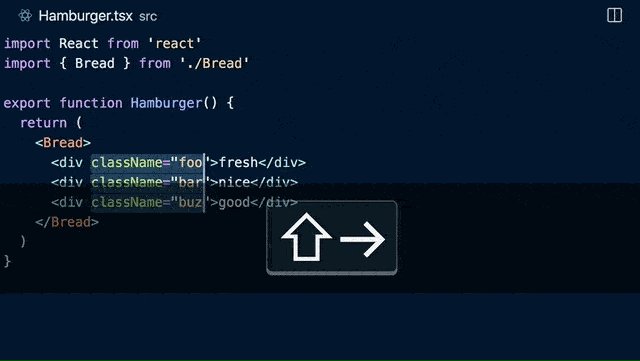
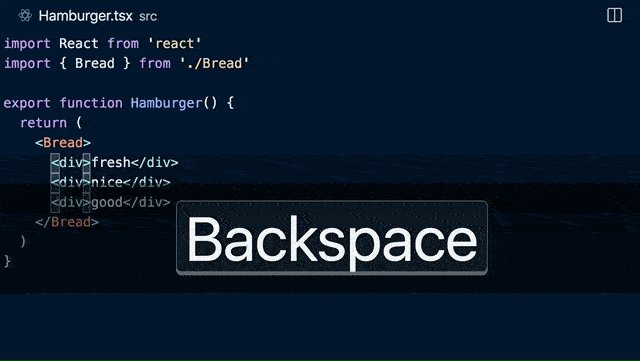
No default shortcut. I use I
This is super cool when I want to add/remove code on several consecutive lines. Instead of using the mouse to do multi cursor selection, I type I to turn on the column selection mode and then hold and press arrow keys to select multiple lines to edit. After finish it, I type the shortcut again to turn off the column selection mode.
You can add the code below to enable it.
{ "key": "shift+cmd+i", "command": "editor.action.toggleColumnSelection"}8. Focus on Files Explorer
No default shortcut. I use J
I use this shortcut to focus the current file in the explorer, so I can rename it or create a new file in the same folder. This is really handy as I don't need to click the mouse or manually look for the file in the file tree.
You can add the code below to enable it.
{ "key": "alt+cmd+j", "command": "workbench.files.action.focusFilesExplorer" } 9. Organize imports O
Sometimes as I refactor the code, I might have some unused imports at the beginning of the file. Instead of manually deleting them, I use this shortcut to do the job automatically. This one also re-orders the imports to make them look clean.
10. Add all missing imports .
This shortcut is actually for quick fix. I found there is an option that allows you to add all the missing import statements, so you don't need to add them one by one. This option is available in typescript files.
That's it. I hope you enjoy this post.
Feel free to ask me any questions. You can also find me on twitter.
Original Link: https://dev.to/terrytyli/my-top-10-vs-code-shortcuts-you-don-t-want-to-miss-nm9
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To