An Interest In:
Web News this Week
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
- March 25, 2024
- March 24, 2024
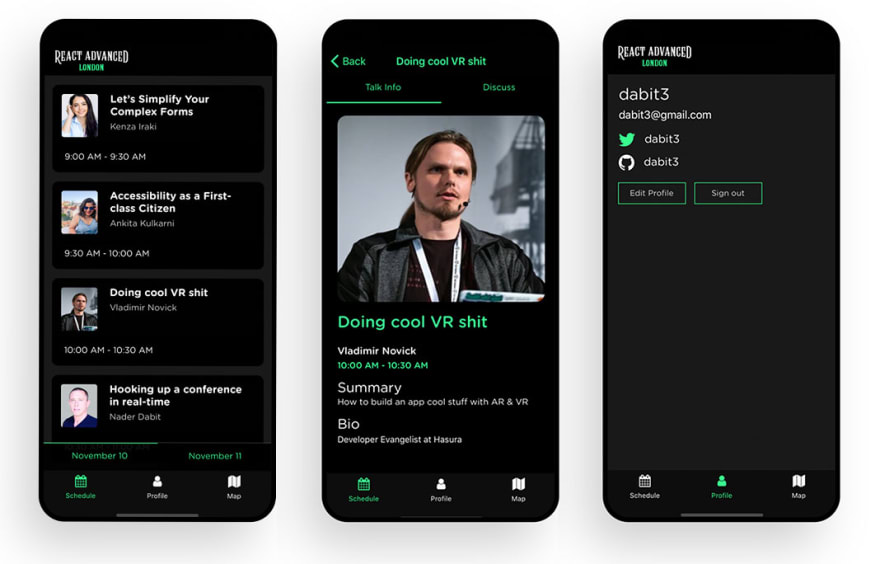
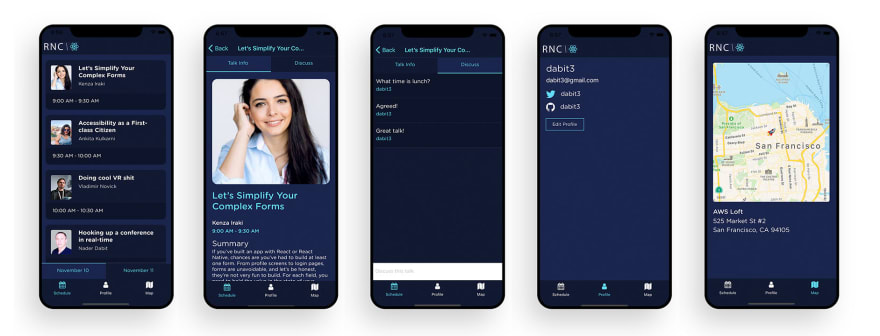
Introducing Conference App in a Box
Deploy a themeable, customizable, full stack and cross-platform mobile app for your next event in minutes.
Built with React Native, GraphQL, AWS Amplify, & AWS AppSync.
This app is open source. View the repo here.
Last Week at Chain React I gave a talk titled "Hooking Up A Conference In Real-Time With GraphQL".

 Nader Dabit@dabit3
Nader Dabit@dabit3 As usual @ChainReactConf was amazing, already looking forward to 2020. Here are a few pics from the conference!13:50 PM - 13 Jul 2019
As usual @ChainReactConf was amazing, already looking forward to 2020. Here are a few pics from the conference!13:50 PM - 13 Jul 2019
In the presentation I talked about the React Native Amazon Conference that was held in January 2019 and how we took some ideas from their conference app and applied them to the Chain React conference app.
The main feature we wanted to add was real-time chat so that attendees could discuss each talk and even ask the speaker questions that could then later be answered by the speaker.
During the presentation I showed how we took the 2018 version of the Chain React conference app and updated it to use a GraphQL backend that handled comments for each talk. I worked with Robin Heinze from Infinite Red over the course of a couple of days to do this.
I also showed how we handled identity and abuse by adding the ability to report comments and building an admin panel that allows moderators to monitor reported comments, block devices, and delete reported comments.
While building the app, I had the idea to make the functionality re-usable because I know there are so many events and conferences popping up. I thought why not try to create something that everyone could use?
The challenge: The problem with something like this is that building out everything that encompasses the back end (authentication, database, api) is usually not easily reproducible.
The solution: AWS Amplify allows you to deploy entire backends using a base configuration. For example if I have an app that has a combination of authentication, databases, APIs and serverless functions and I wanted to reproduce this back end across multiple apps or share it with others, the only thing I would need to do would be to share the amplify folder and anyone could get up and running with the same back end with just a couple of commands on their terminal.
I decided to build a themeable conference & event app that was easily customizable and could be deployed in this way using Amplify.
Deploying the app
The code for the app is located here. Before deploying the app, I'd also take a look at the next section (How it works) so you know how everything works.
To deploy the app, you can follow these steps:
git clone https://github.com/dabit3/conference-app-in-a-box.gitcd conference-app-in-a-boxnpm installamplify init? Do you want to use an existing environment? N? Enter a name for the environment: Dev (or whatever name you would like)amplify pushreact-native run-ios# orreact-native run-androidNow that the back end has been deployed you can open the app, create an account and sign in.
Populating the database
Next go into the AppSync console to interact with the API by running the following command:
amplify console apiFrom the AppSync console, click on Queries to open the GraphiQL editor. When prompted to "Login with User Pools", you can login with your new username use the aws_user_pools_web_client_id located in aws-exports.js.
Creating mutations
Create a new talk with the following mutation:
mutation createTalk { createTalk(input: { name: "Performance In React Native", summary: "In this talk, we will look at the various tips and tricks for taking full advantage of React Native and using the performance attributes of the new architecture.", speakerName: "Ram Narasimhan", speakerBio: "Software Engineer at Facebook", time: "9:00 AM - 9:30 AM", timeStamp: "1573491600", date: "November 11", location: "Armory", speakerAvatar: "https://pbs.twimg.com/profile_images/875450414161772544/UjefWmmL_400x400.jpg" }) { id name speakerBio speakerName speakerAvatar location date time timeStamp }}Querying for data
When you reload the app, it should list this talk when launched.
To query for all talks in the AppSync console, you can run the following query:
query listTalks { listTalks { items { id name summary speakerName speakerBio time timeStamp date location speakerAvatar } }}How it works
The code for the app is located here.
In the project, you'll notice a folder named amplify. This folder contains the back end for the app that can be redeployed in anyone's account. In the amplify folder you'll see a backend folder. In this folder you'll see the configuration for the two main features:
- Authentication service (powered by Amazon Cognito)
- GraphQL API (built with AWS AppSync)
In the backend/api folder you'll see the GraphQL API configuration as well as the base GraphQL Schema.
This is the base GraphQL Schema. You'll see that the base schema looks like this:
type Talk @model { id: ID! name: String! speakerName: String! speakerBio: String! time: String timeStamp: String date: String location: String summary: String! twitter: String github: String speakerAvatar: String comments: [Comment] @connection(name: "TalkComments")}type Comment @model { id: ID! talkId: ID talk: Talk @connection(sortField: "createdAt", name: "TalkComments", keyField: "talkId") message: String createdAt: String createdBy: String deviceId: ID}type Report @model { id: ID! commentId: ID! comment: String! talkTitle: String! deviceId: ID}type ModelCommentConnection { items: [Comment] nextToken: String}type Query { listCommentsByTalkId(talkId: ID!): ModelCommentConnection}If you've never worked with Amplify before you may not be aware of the @model and @connection directives. These are part of the GraphQL Transform library of the Amplify CLI.
@model - Decorate any base type with this directive to get CRUD & list mutation definitions, a DynamoDB table, and resolvers created for the GraphQL operations.
@connection - Use this directive to specify relationships between fields (one to many, many to many).
Customizing the GraphQL schema
This schema can be edited. If your event needs additional fields, you can update the backend by doing the following:
Update the schema (located at amplify/backend/api/rnconfinabox/schema.graphql).
Redeploy the back end
amplify pushIf you or anyone you know needs help getting up and running with an app for your next event using this project, reach out to me on Twitter, I'd be happy to help!
My Name is Nader Dabit. I am a Developer Advocate at Amazon Web Services working with projects like AWS AppSync and AWS Amplify. I specialize in cross-platform & cloud-enabled application development.
Original Link: https://dev.to/dabit3/introducing-conference-app-in-a-box-kgj
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To