How to Create Nature-Inspired FlatIcons in Adobe Illustrator

In summer, everything is in full bloom and people are enjoying warm, sunny days and celebrating the longest and most powerful day of the year: the Summer Solstice, which is also known as Litha in Wiccan traditions.
In this tutorial, we’ll be creating a set of simple yet trendy flat icons, dedicated to the elements, connected with nature and Midsummer celebrations. We’ll be using basic shapes and various functions of Adobe Illustrator to make the process comprehensive and fun.
Litha can be celebrated in a few different
ways, and it is dedicated mainly to nature. Some people build altars, decorated with elements of the season: summer flowers, solar assets, candles, and crops, praising the sun's light and energy. The icons in our tutorial will depict these
symbols and assets, dedicated to summer, nature, and Litha!
By the end of this tutorial, you'll be able to apply these techniques and create any other kind of flat illustrations and icons, such as food icons or accessories icons. Browse through the Envato Market to find a topic you like, and be ready to make a new set after we finish with this one!
Let’s begin!
1. Create a Berry Icon
Step 1
Our first element is going to be a bunch
of ripe berries on a stem. Take the Ellipse
Tool (L) and start shaping our berry from a 15 x 15 px red circle.
Pick a light pink color and form a 5 x 5 px ellipse on top of the berry for
the highlight. Add a smaller ellipse a bit lower, making our berry glossy.
Finally, select all the elements and group (Control-G) them.

Step 2
Let’s add a stem or a branch. Take the Line Segment Tool (\), hold Shift,and draw a vertical line of 35 px height. You can adjust the size
of your line from the control panel on top. Set the Stroke color to dark brown in the Color panel.
Head to the Stroke panel and from here set the Weight value to 2 pt, and switch Cap and Corner to the middle positions to make the tips of the line rounded.

Step 3
Now take the Arc Tool and attach a short sprout on the left. Set the Stroke Weight to 1.5 pt and, as previously, set the Cap and Corner to the middle
positions.
Add one more sprout and cover both of them
with copies of our red berry, slightly varying their sizes.

Step 4
Now let’s shape a couple of leaves. Use the
Ellipse Tool (L) to make a 9 x 20 px green oval. Take the Direct Selection Tool (A), select the top
and bottom anchor points and use the Convert
selected anchor points to corner function to make the tips of the leaf
pointed. You will find this function in the control panel on top.

Step 5
Let’s add a midrib to our leaf. Use the Line Segment Tool (\) to make a vertical
line and switch its Stroke color to
dark-green. In the Stroke panel, set
the Weight value to 1 pt and Profile to Width Profile 1,
thus making the tips of the line thin and pointed.

Step 6
Group
(Control-G) the elements of the leaf, rotate it a
bit and attach it to the stem.

Step 7
Let’s make the base of our icon! Switch to
the Polygon Tool and set the number
of sides to 8. Make an 80 x 80 px octagon of beige color.
Now let’s align the objects. Select the
berries and the octagon and click
the octagon one more time to make it a Key
Object (you will see a thicker selection around the shape). Head to the Align panel and click Horizontal Align Center to make both
elements perfectly aligned.

Step 8
Let’s finish up our icon by adding a
trendy long shadow. Use the Rectangle
Tool (M) to make a 60 x 70 px
rectangle of light-beige color. Set its Blending
Mode to Multiply in the Transparency panel.
Hold Shift
and use the Selection Tool (V) to
rotate the rectangle 45 degrees.
Place it between the berries and the icon base either by pressing Control-[ several times or by dragging
it manually in the Layers panel.
Position the shadow, making it fit our
plant. Use the Add Anchor Point Tool (+)
and the Direct Selection Tool (A) to
move the points around, hiding them behind the plant.

Step 9
Finally, we need to get rid of the shadow
outside the icon base. Let’s Copy
the icon base and Paste in Front
(Control-C > Control-F). Press Shift-Control-]
to Bring it to Front. Select the copy and the shadow, click theright mouse button and Make Clipping Mask. And that’s it! We
can still edit and adjust the shadow, if needed, inside the Clipping Mask by selecting it in the Layers panel or using the Direct Selection Tool (A).

Let’s move on to our next icon!
2. Make a Mushroom Icon
Step 1
Let’s start rendering a mushroom from its
cap. Use the Ellipse Tool (L) to
make a 40 x 10 px red oval. Take the Direct Selection Tool (A) and select
the top anchor point. Shorten its anchor handles by moving them closer to the
center, making the top of the shape more pointed.
Keeping the point selected, press Enter to open the Move window. Set the Horizontal
value to 0 px and Vertical value to -10 px. Click OK to move
the point 10 px up, forming a cap.

Step 2
Let’s add a "leg" or a stripe to our
mushroom. Make a 10 x 25 px beige
shape using the Ellipse Tool (L).
Select both elements and Align their
Horizontal Centers, using the cap as
a Key Object.

Step 3
Let’s modify the shape of the stripe.
Select it and go to Effect >Warp > Arc. Set the Horizontal Bend value to -10%, making the shape wider at the
bottom. Click OK to apply the effect, and let’s add another one.
Go to Effect
> Warp > Fish. Click Apply New
Effect in the pop-up dialog box, and let’s set the Vertical Bend value to -25%,
making the shape slightly bulged.

Step 4
Go to Object
> Expand Appearance to apply the effect. Send the stripe to Back,
placing it right under the cap by pressing Shift-Control-[.

Step 5
Let’s decorate our mushroom with some
pimples to make it more detailed. Make a 5 x 5
px light-beige circle and place it at the edge of the red shape. Create
another circle at the opposite side and partially hide it beneath the cap.
Speckle some more pimples, varying their
sizes.

Step 6
Now let’s add a gentle shadow at the bottom
of the stripe. Duplicate the stripe
twice (Control-C > Control-F >
Control-F) and move the upper copy up a bit by hitting the Up Arrow key of your keyboard a few
times.
Select two copies of the stripe and use the
Minus Front function ofPathfinder to cut the shapes. Make the
color of the shape darker, forming a shadow.

Step 7
Finish up our mushroom icon by adding
a green octagon icon base and a trendy long shadow.

Awesome! Let’s move on.
3. Create a Candle Icon
Step 1
Pick a dark-brown color and make the top of
our candle from a 30 x 5 px ellipse.
Pick a lighter brown color and make the body of our candle from a30 x 30 px rectangle, using the Rectangle Tool (M). Combine the body of
the candle with its top, aligning
the objects to each other.
Now select the elliptical top of the candle, hold Alt-Shift and drag the shape down,
making a copy. Use the Eyedropper Tool
(I) to pick the color from the body and apply it to the bottom ellipse, thus forming the bottom of the candle.

Step 2
Use the Rectangle Tool (M) to make a narrow shape of 5 x 23 px size and align
it to the left edge of the candle’s
body. Keeping the shape selected, press Enter
to open the Move window. Set the Horizontal value to 5 px and Vertical value to 0 px.
Press Copy to add a second stripe.
Now press Control-D multiple times
to make five more copies, so that we have seven copies in total. Select all the
stripes and squash them a bit, making them fit the body of our candle.

Step 3
Start varying the size of each shape,
alternating the height of the rectangles. Then select all the rectangles and Unite them in the Pathfinder, merging them into a single shape.
Now we can take the Direct Selection Tool (A) and select all the bottom points of the
merged shape. We will see the tiny circle markers of the Live Corners feature, which allow us to make the corners of the
selected shapes fully rounded if we pull the circles closer to center.

Step 4
Let’s add a flame to our candle. Use the Ellipse Tool (L) to make a 5 x 15 px orange oval. Select its top
anchor point with the Direct Selection
Tool (A) and use the Convert
function in the upper control panel to make the top of the ellipse pointed.
Make the flame a bit wider and place a
smaller copy on top, filling it with light-yellow color, thus making the flame
stylized yet true to life.

Step 5
Finish up our candle icon by making a
light-blue icon base with a long shadow.

We have three more icons to make! Let’s do
it!
4. Shape a Feather Icon
Step 1
Arm yourself with the Ellipse Tool (L) and let's start
shaping our feather from a15 x 40 px
light-brown oval. Go to Effect > Warp
> Arc and set the Horizontal Bend
value to -6%, making the bottom of
the shape slightly wider than its top.

Step 2
Now let's add a few
notches to our feather. Use the Pen Tool (P) to make a tiny triangle-shaped polyline (show in red
in the screenshot below). Select both the line and the feather and use the Minus Front function ofPathfinder to cut out a piece of the
feather. Add more notches, using the same simple technique.

Step 3
Let’s shape the shaft of the feather. Use
the Line Segment Tool (\) and hold Shift to draw a vertical line across
the feather. Pick a darker brown color for the Stroke and set the Stroke
Weight to 2 pt. Set the Profile to Width Profile 1, making the shaft pointed.

Step 4
Let’s add a few minor details to our feather.
Take the Rectangle Tool (M) and make
a 15 x 5 px light brown shape. Double-click the Rotate Tool (R) and set the Angle
value to 30 degrees.
Hold Alt-Shift
and drag the shape down, making a copy. Change the size of the copy to darker
brown.

Step 5
Place the stripes above the feather, hiding their left anchor points beneath the shaft. As for the unneeded pieces on the right,
let’s see how we can get rid of them.
Select both the feather and the stripes.
Take the Shape Builder Tool (Shift-M),
hold Alt and click the unneeded
pieces to delete them. Voila! Our feather is ready.
Finish up the icon by adding a blue
icon base with a subtle shadow. And let’s move right on to the next icon!

5. Render a Mineral Icon
Step 1
Now we’ll create a mineral icon, looking
like a shiny crystal.
Use the Rectangle Tool (M) to make a 10 x 40
px blue shape. Hit Enter to open
the Move window. Set the Horizontal value to 10 px and Vertical value to 0 px. Click Copy to create a second
rectangle, attached to the first one.
Press Control-D to create the third shape and vary the lightness of the Fill color, making the shapes look like a gradient.

Step 2
Squash the left and right rectangles a bit,
making them narrower than the central shape. Select all three shapes and duplicate them (Control-C > Control-F). Drag the copies up, attaching them to
the top of the initial group of the rectangle. Shrink the copies, making them much
shorter.
Now let’s shape the top of our crystal. Take
the Direct Selection Tool (A) and
select all top anchor points marked in the screenshot below. Head to the Align panel, select Align to Selection and click Horizontal Align Center to gather all
the selected anchor points in one point and form a triangle.

Step 3
Now let’s deform our crystal a bit, making
it less symmetrical. Take the Lasso Tool
(Q),select the bottom central points of our crystal and press the Down Arrow key of your keyboard a few
times, moving them down. Modify the top of the crystal as well, using the Lasso Tool (Q) and moving the points
down.

Step 4
Modify the sides of the mineral as well,
moving its side anchor points in opposite directions, making the top of
the shape a bit wider.

Step 5
Let’s add a bright highlight to our crystal
to make it shiny. Use the Rectangle Tool
(M) to make a group of light-blue stripes. Rotate them and place them above the
front part of the crystal. Select both the stripes and the central rectangle of
our crystal and switch to the Shape
Builder Tool (Shift-M). Hold Alt
and click the pieces that you want to delete.
Great! Now it looks like a glass surface.

Step 6
Finish up our crystal icon by adding a
green icon base with a long shadow.

There is only one icon left to make! Let’s
move on.
6. Make a Summer Flower Icon
Step 1
Our final icon is going to be a simple, lovely flower. Use the Polygon Tool
and set the number of sides to 8 to make an octagon (the same as we
have for our icon base). Make a 50 x 50 px
red shape.
Go to Effect
> Distort & Transform > Pucker & Bloat. Move the slider to
the Bloat side, setting its value to
50%. It already looks like a flower!

Step 2
Go to Effect
> Expand Appearance to apply the effect. Take the Ellipse Tool (L) and make a 15 x 15
px orange circle for the center of our flower.

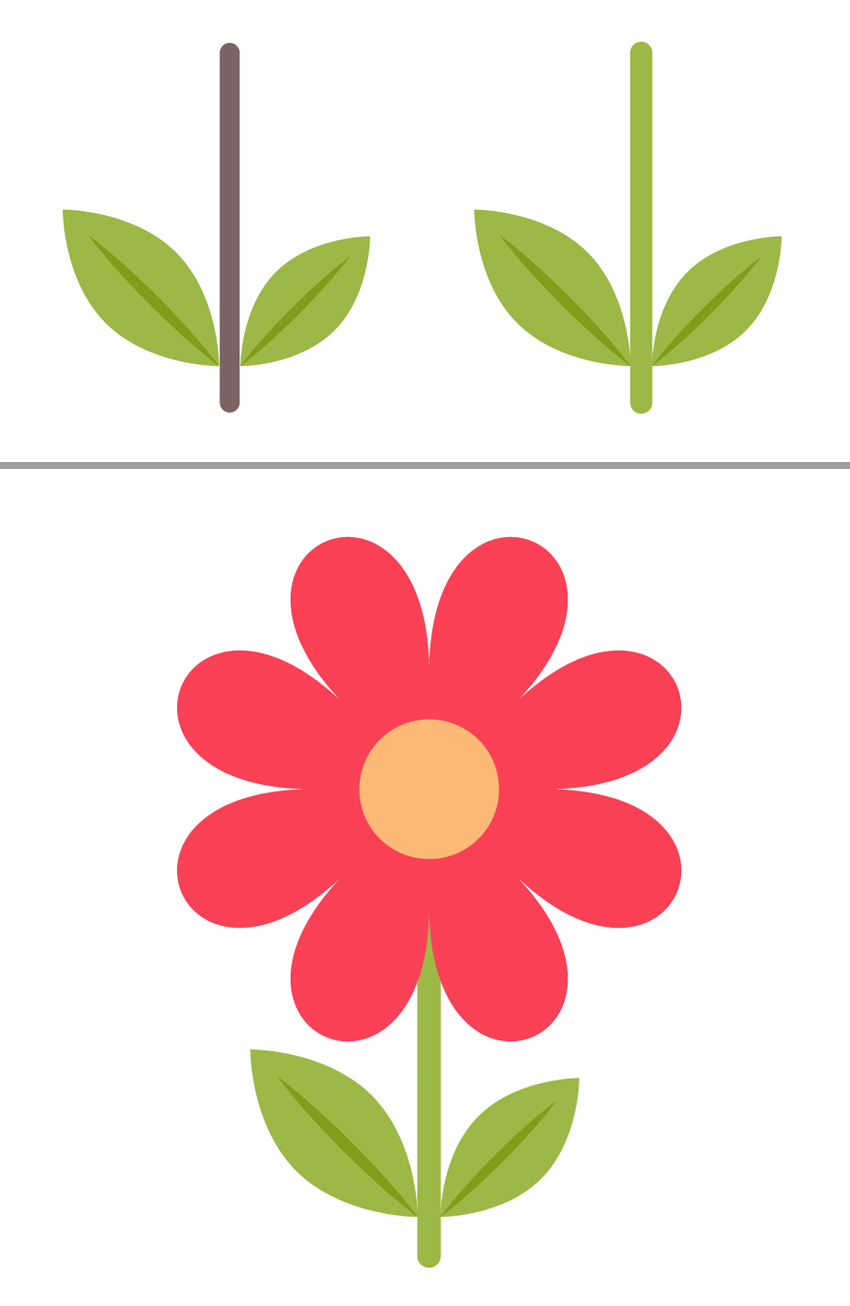
Step 3
Copy the stem together with the leaves from our
very first icon (the one with the berries) and change the color of the stem to
green.
Attach the stem to the flower and Send it to Back (Shift-Control-[).

Step 4
Finish up with our flower icon by placing
it on a beige base with a trendy long shadow.

Congratulations! Our Flat Set of Wiccan Icons Is Ready!
Great job! You've learnedto create this summer and nature-inspired setusing basic shapes and functions of Adobe
Illustrator. I hope you’ve discovered some handy tips and tricks that will be
useful for your future project and will help you to create any kind of flat
icons and illustrations.
Feel free to share your result in the comments below!
If you enjoy creating flat icons as much as
I do, don’t hesitate to check out the following tutorials:
- How to Create Flat Design Easter Icons in Adobe Illustrator
- How to Create Flat Profession Avatars in Adobe Illustrator
- How to Create a Flat Design Rolled Sushi Icon Set in Adobe Illustrator
Have fun!

Original Link:
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design

