An Interest In:
Web News this Week
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
How to Design a Classic Book Cover With a Modern Twist!

Redesigning covers for classic and beloved novels is big business in publishing. A well-tuned redesign can help a book reach new audiences across different generations and demographics.
In this tutorial, we’ll dip a toe into the world of classic covers and create a redesigned cover for Moby Dick that’s modern, stylish and surprisingly easy to recreate in Adobe InDesign and Adobe Illustrator.
This is a great tutorial for beginners to InDesign looking to learn more about book cover design and publishing design.
This tutorial shows you how to create a book cover for print, but if you're looking for a template to help transform your book cover into an eBook-friendly version, discover theseePublishing templates on Envato Market.
1. What Are Redesigned Book Covers?
Before we delve into designing our cover for Moby Dick, let’s take a moment to consider what a redesigned cover is and why publishers invest money in commissioning redesigns.
Some novels are long-standing classics and have remained well-loved favorites for centuries or decades. Think of Jane Austen’s Pride & Prejudice, Emily Brontë’s Wuthering Heights, F. Scott Fitzgerald’s The Great Gatsby, or Harper Lee’s To Kill a Mockingbird. These novels have earned a firm place in the annals of literature, but sometimes younger generations either won’t have encountered these classic stories, or have the perception that they are stuffy, outdated or difficult to read.
Publishers introduce redesigned covers for classic novels periodically to inject them with fresh marketing potential and entice a new demographic of readers.
In many ways, redesigning covers for classic books is one of the most interesting, but also most difficult, processes a cover designer will encounter in their career. Their covers must do justice to the original spirit and themes of the book, while giving it a design that’s got a distinctly modern appeal.
In this tutorial we’ll look at giving Herman Melville’s Moby Dick or “The Whale” a modern makeover. I’ve tried to recreate the mood and theme of the book, with a silhouette of the white sperm whale from the story.

You’ll learn how to set up a paperback version of the cover in Adobe InDesign and create a collage effect with the help of Adobe Illustrator. We’ll bring in a bit of vintage-style typography too, to give the cover an appropriately 19th Century nod.
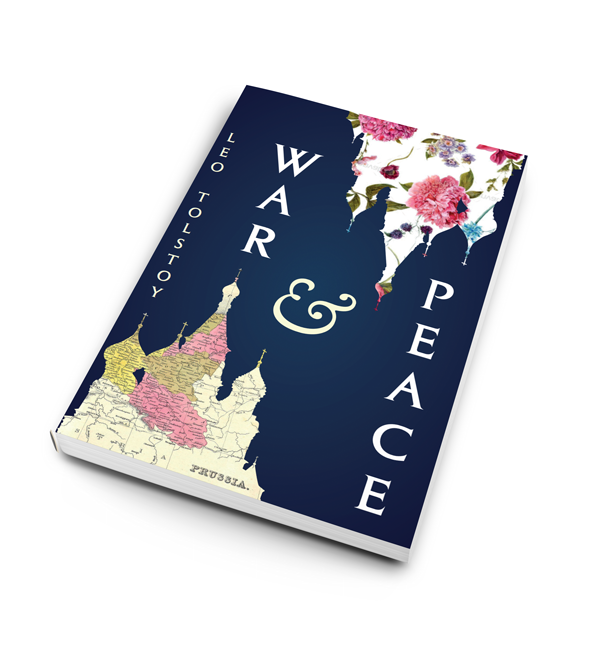
This design style can be adapted to all sorts of covers—just switch up the silhouette and inside image, as in this cover design for War & Peace.

Ready to get redesigning? Great! Let’s go...
2. Set Up the Cover Template in Adobe InDesign
Step 1
Open up Adobe InDesign.
Go to File > New > Document, and set the Intent of the document to Print. Increase the Number of Pages to 2 and deselect Facing Pages. From the Page Size menu, choose Custom.

Name the custom size Paperback Book, and set the Width to 132 mm and Height to 197 mm. Click Add and then OK to return to the New Document window.

Step 2
Set the Margins on all sides to 11 mm and the Bleed to 5 mm. Click OK to create the new document.


We’ll work on the front cover design on Page 1—it’s always much easier to work on the front cover design alone at first. Then, a bit later, we’ll expand Page 2 of the document into the full cover, complete with spine and reverse, with the help of the Page Tool.
Step 3
With the rulers visible (View > Show Rulers) click and drag a guide out from the left-hand ruler and drop it onto Page 1 at X position 66 mm, which marks the center point of the page.


3. Create a Seaworthy Backdrop
To recreate the murky, mysterious ocean setting of Moby Dick, we can give the whole cover a sea-green backdrop. Adding a gradient to the swatch will give the cover a bit more depth and interest.
Step 1
Take the Rectangle Tool (M) and drag onto Page 1, across the whole page, extending up to the edges of the bleed on the top, right and bottom edges of the page. On the left edge, just extend to the edge of the page, not all the way to the bleed.

Step 2
Expand or open the Swatches panel (Window > Color > Swatches).
From the panel’s drop-down menu, choose New Gradient Swatch.

Name the swatch Green Gradient and set the Type to Radial.
Move down to the Gradient Ramp and click on the left-hand stop to be able to edit it. Choose CMYK for the Stop Color and set the levels to C=89 M=49 Y=62 K=62.

Click on the right-hand stop and adjust the Stop Color to Swatches. Choose [Black] from the list below. Click OK.

Step 3
Apply the Green Gradient swatch to the Fill Color of the rectangle shape.

This will apply a lovely subtle gradient to the background of our front cover.

4. Create a Whale Silhouette
Step 1
Expand or open the Layers panel (Window > Layers) and double-click on the default Layer 1 name. Rename the layer as Background Color and click OK.

Click on the Create New Layer button at the bottom right of the Layers panel to create a new layer. Double-click, and rename the layer as Graphics.

Lock the bottom layer, Background Color, by clicking in the blank space to the right of the eye icon, next to the name of the layer in the panel.

Step 2
Now we’re ready to start working on our whale graphic!
File > Save As your InDesign document, and minimize InDesign. Open up Adobe Illustrator and create a new document.
To make our collage-style whale, we need to first create a basic vector silhouette of the whale, and then, a bit later, we’ll fill it with a photo image.

You can either draw the whale manually using the Pen Tool (P) in Illustrator, using photos of whales as a guide, or you can download a ready-made vector image of a sperm whale.
If you choose the latter, you’ll have to remove the stroke color of the sperm whale, get rid of any details and create a very simple black-filled silhouette of the whale shape, as in the example below.

Step 3
Making sure your whale silhouette has only a simple black fill and no stroke color, select it, and then go up to Edit > Copy in Illustrator.
Return to your InDesign document and Edit > Paste the whale onto Page 1 of your document. Hold Shift to adjust the scale of the pasted vector. Expand the whale so that its head fills the center of the page, as shown below, and so that the body extends past the left edge of the page, and past the edge of the pasteboard if needed. We want the whale to extend across the whole cover, including the spine and the reverse of the cover.

From the Swatches panel (Window > Color > Swatches), set the Fill Color of the vector to [None] to get rid of theblackfill.

Step 4
Head over to Envato Market and choose a photo of a crashing wave or sea foam. Download the image and return to your InDesign document.

With the whale vector selected, go to File > Place and choose the sea foam image. Click Open.
Click on the Fill Frame Proportionally button in the top control panel to size the image to the frame. Double-click inside the whale to manually adjust the scale of the image, holding Shift while you do so, to make sure you’re happy with the effect. Make sure the image extends across the whole of the whale, right up to the edge of its tail.

Step 5
Select the whale and Edit > Copy, Edit > Paste. Hold down Shift and reduce the whale in size until it’s just shy of the width of the page in length. Edit > Copy this smaller whale, so you keep a copy on your clipboard.
Control-Click (Mac) or Right-Click (Windows) > Transform > Flip Horizontal. Position this smaller whale at the top of the page, and allow it to cross over the top edge, so it doesn’t look too perfectly placed. You can rotate it a little too, so it doesn’t look quite as straight.


Go to Edit > Paste to paste a copy of the smaller whale again. Position at the bottom-left of the page, just allowing the tail to appear on the page itself, as shown below.

5. Add Vintage Typography
Step 1
Return to the Layers panel and create a new layer. Rename it Typography.

Lock the Graphics layer and click on the Typography layer to activate it.

Download and install these two (free!) fonts:
You’ll also need Bodoni Std, but this should be installed already in your InDesign font list. If it’s not, a great free alternative is BodoniXT.
Step 2
Return to the Swatches panel and click on the New Swatch button at the bottom-right corner of the panel.
Double-click on the new swatch to open up the Swatch Options window. Rename the swatch as Mint, and set the Color Type to Process and Color Mode to CMYK. Set the levels to C=54 M=9 Y=35 K=0.
Click OK to add the revised swatch to the Swatches panel.

Step 3
Select the Type Tool (T) and drag onto the top left of Page 1 to create a text frame. Rest the left edge of the frame against the left-hand margin.
Type 'Moby-Dick’ and, from either the Character Formatting Controls panel running along the top of the workspace or the Character panel (Window > Type & Tables > Character), set the Font to Oranienbaum, Size 55 pt. Reduce the Tracking (space between all letters) to -20, and set the text to uppercase by clicking on the All Caps button in the Controls panel.
Adjust the Font Color to Mint.

Step 4
Return to the Swatches panel and create another new CMYK swatch, this time with the values C=10 M=0 Y=13 K=0. Rename the swatch as Pale Mint.

Move down the page, and zoom into the right-hand edge, just where the whale’s mouth should be. Create a new smaller text frame and type in ‘or’.
Set the Font to Bodoni Std, Italic, Size 22 pt, and increase the Tracking to 50. From the Paragraph Formatting Controls panel at the top of the workspace, adjust the text to Align Right.
Set the Font Color to Pale Mint.

Step 5
Create another new swatch, this time called Pale Lime, and with the values C=9 M=4 Y=21 K=0.

Create a new text frame and position it below the ‘or’ text frame, to the right side of the page. Type in ‘“The Whale”’ and set the Font to Oranienbaum, Size 40 pt, Tracking -20 and All Caps. Set the text to Align Right.
Pull out ‘The Whale’ in the Mint swatch, and the apostrophes in the Pale Lime swatch.

Step 6
Create a final new text frame and position in the bottom-left corner of the page, resting against the margins.
Type in ‘Herman Melville’ and set the Font to Leander, Size 20 pt, Tracking 70, and Font Color to Pale Lime.

And there we have it! Your front cover design is complete, and it’s looking great!

In the final part of the tutorial, we’ll look at how we can expand the design into a full cover, with spine and reverse cover. Read on to find out how...
6. Expand Your Design Into a Full Cover
Step 1
Unlock all the layers in the Layers panel, and then drag acrossPage 1 to select everything on the page. Edit > Copy, and scroll down to Page 2 of your document.
Edit > Paste in Place to make a copy of the front cover on the page.

Now we need to work out the width of the full length of the cover. This will depend on the width of the spine, which in turn will depend on the number of pages inside the book. You can find calculators online for working out the width of a spine depending on the page number and paper weight (gsm), such as the Print on Demand calculator.
Using this, I’ve worked out that to accommodate1,456 pages (the length of Moby Dick—yup, it’s a long one!) printed on white offset 80 gsm paper, we will need to have a 73.7 mm spine width.
The equation for the full width of the cover is this:
Front Cover Width (x) + Spine Width (y) + Back Cover Width (x) = Total Width (x + x + y)
So, for our Moby Dick cover it’s going to be...
132 mm + 73.7 mm + 132 mm = 337.7 mm Total Width
Step 2
Select the Page Tool (Shift + P) and, holding down Option (Windows) or Alt (Mac), drag the left-hand edge of the page out to the left, increasing the page width to the full 337.7 mm. When you let go, the page width will remain at its new width.

If you’re struggling to get the width exactly right as you drag, you can simply type in the correct width in the box at the top-left corner of the workspace.

Step 3
From the left-hand ruler, pull out a guide to X position 137 mm, to mark out the left edge of the spine.

Pull out a second guide to 168.85 mm, which marks out the center point of the spine.

Pull out a third guide to 68.5 mm, to mark out the center of the back cover.

Finally, pull out a guide to 121 mm, which marks out the right-hand margin of the back cover.

Step 4
Return to the Layers panel and lock all layers except the Background Color layer.
From the Swatches panel, click on the Green Gradient swatch to select it, and then click on the New Swatch button to duplicate it.
Double-click on the duplicate swatch to open up the Swatch Options window.
Rename the swatch Green Gradient Spine. Keep everything as it is, and just move the right-hand stop on the Gradient Ramp to the left, until you reach about 54%. Click OK to save your edits.

Use the Rectangle Tool (M) to create a shape that extends across the spine, and up to the bleed on the top and bottom (73.7 mm in Width). Set the Fill Color to Gradient Green Spine. The gradient on this is a bit tighter, so the lighter tone will not extend too far away from the central part of the spine.

Create a second shape using the Rectangle Tool (M), extending it over the whole of the back cover, up to the left edge of the spine, and up to the bleed on the top, left and bottom edges of the page. Set the Fill to Green Gradient.

Step 5
Return to the Layers panel and lock the Background Color layer. Unlock the next layer up, Graphics.
Copy and Paste one of the smaller whale graphics a couple of times and get creative with placing them on the back cover and spine. Rotate them, just showing a touch of tail on the spine perhaps, or allow them to cross over onto the pasteboard to give the impression of a full pod of sperm whales.


Step 6
Lock the Graphics layer and unlock the top layer, Typography.
Zoom in on the spine and create a few rows of text frames using the Type Tool (T). Type in the title, allowing one text frame for each line of the title, and mimic the typography formatting used on the front cover but at a smaller Font Size. Set all the text to Align Center and make sure the frames are perfectly centered along the central guide.

Add a blurb to the back cover, setting the text in two text frames, flushing text to the right, and the other to the left. Set the Font to Oranienbaum, Size 12 pt, Leading 16 pt. Use the swatch colors we created earlier to add a touch of color to the typography.

7. Export Your Finished Cover
Congratulations—the artwork for your Moby Dick cover is finished. Fantastic work!

All that’s left to do now is to export it ready for printing.
Of course, you can also export Page 1 of your document as an eBook cover (check the file format requirements of the eBook store before you upload it), but here I’ll walk you through the steps of exporting this as a print-ready file, which is suitable for sending to a professional book-printer.
Step 1
Go to File > Export. Choose Adobe PDF (Print) from the Format drop-down menu. Click Save.
In the Export Adobe PDF window, choose [Press Quality] from the Adobe PDF Preset drop-down menu, and adjust the page range from All to Range: 2, just to export your full cover.

From the left-hand menu in the window, click on Marks and Bleeds. Check All Printer’s Marks and, under Bleed and Slug, Use Document Bleed Settings.

Click Export to create your print-ready cover.
Awesome!

Conclusion
In this tutorial you’ve learned how to give a classic book a modern makeover, and set up the full cover in Adobe InDesign.

Many of the skills you’ve picked up here will stand you in good stead for tackling other publication design projects. You can now:
- Set up a paperback book cover template in Adobe InDesign
- Create Gradient Swatches to create a backdrop with depth
- Create silhouetted vector graphics in Adobe Illustrator and adapt them in InDesign to create a collage effect
- Work with strong thematic ideas for book covers, and represent them in a high-impact, modern way on a cover design
- Introduce genre-appropriate typography and create a sophisticated color palette to apply to type
- Extend a front cover into a full cover, including spine and reverse, and calculate cover widths accurately
- Develop a design across the full cover, continuing the theme you created on the front
- Export your book cover as a print-ready, press-quality PDF
Great work! Feel free to share your redesigned covers in the comments below. If you're looking for a template to help transform your book cover into an eBook-friendly version, check out the range of ePublishing templates on Envato Market.
Original Link:
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design

