An Interest In:
Web News this Week
- April 28, 2024
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
Create a Double-Decker Bus Illustration in Adobe Illustrator

In the following steps you will learn how to create a detailed illustration of a double-decker bus in Adobe Illustrator.
For starters you will learn how to set up a simple grid and how to create the main shape using several rectangles, basic vector shape building techniques and the Live Corners feature. Moving on, you will learn how to add subtle shading and highlights using basic blending techniques and some simple effects. Taking full advantage of the Appearance panel, you will learn how to create the detailed wheels using only one shape. Finally, you'll learn how to create a simple background and a neat shadow below the bus.
1. Create a New Document and Set Up a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width box and 440 in the height box, and then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters, you will need a grid every 5 px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid—it will make your work easier, and keep in mind that you can easily enable or disable it using theControl-"keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Don't forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

2. Create the Main Shape
Step 1
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke, and then select the fill and set its color toR=231 G=40 B=32. Move to your artboard and simply create a 370 x 175 px rectangle—the grid and the Snap to Grid should make your work easier.
Return to your Toolbar and replace the existing fill color with a random blue. Make sure that the Rectangle Tool (M) is still active, create a 15 x 35 px shape and place it exactly as shown in the second image. Select both shapes made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Minus Front button.
Focus on the left side of the resulting shape, switch to the Add Anchor Point Tool (+) and simply add a new anchor point as shown in the third image. Once again, the grid and the Snap to Grid feature will come in handy.

Step 2
Keep focusing on the left side of your shape and pick the Direct Selection Tool (A). First, select the top anchor point and drag it 15 px to the right, and then select the other anchor point highlighted in the following image and simply drag it 5 px down. In the end things should look like in the second image.

Step 3
Using the Rectangle Tool (M), create a 5 x 95 px shape and place it exactly as shown in the first image. Select this new rectangle along with the red shape and click the Minus Front button from the Pathfinder panel.

Step 4
Keep focusing on your red shape and pick the Direct Selection Tool (A). Select the anchor points highlighted in the following image one by one, move to the top bar, focus on the Corners box and simply enter the values shown in the following image.
This feature is only available for CC users and the best solution to replace this effect would be the Round Any Corner script that can found in this article: 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A). Again, select the anchor points highlighted in the following image one by one and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter the values shown in those Corners boxes and then click OK. The end result might look a bit different in some cases, which means that you might have to increase/decrease the values mentioned in that Corners box. In the end your red shapes should look like in the second image.

Step 5
Using the Rectangle Tool (M), create two55 x 65 px shapes, pick a random blue for the fill color, and then place these new shapes as shown in the first image. Select both rectangles and go to Effect > Stylize > Rounded Corners. Enter a 27 px Radius, click the OK button, and then go to Object > Expand Appearance. Make sure that the resulting shapes are selected and turn them into a simple compound path using the Control-8 keyboard shortcut (or go to Object > Compound Path > Make). Select it along with your red shape and click the Minus Front button from the Pathfinder panel.

Step 6
Focus on the bottom side of your red shape and pick the Direct Selection Tool (A). Select the four anchor points highlighted in the first image, move to the top bar and enter 3 px in that Corners box. In the end your red shape should look like in the second image.

Step 7
Using the Rectangle Tool (M), create the set of yellow rectangles shown in the first image and try to place them exactly as shown in the following image. Once you're done, focus on the top left rectangle and pick the Direct Selection Tool (A). Select the top left anchor point and drag it 5 px to the right. Reselect all the shapes made in this step and turn them into a new compound path (Control-8).

Step 8
Make sure that your yellow compound path is selected, pick the Direct Selection Tool (A), focus on the top bar and simply enter 3 px in that Corners box. Using the same tool, select only the anchor point highlighted by the blue circle (in the following image), return to the top bar and enter 10 px in that Corners box. Move to the anchor point highlighted by the green circle, select it and then return to the top bar and simply enter 25 px in that same Corners box.
In the end your yellow compound path should look like in the second image. Duplicate it (Control-C > Control-F) and send the copy to back using the Shift-Control-[ keyboard shortcut. You'll need this copy later. For now, move to the Layers panel and turn off its visibility to make sure that you won't select/move it accidentally.

Step 9
Select the front, yellow compound path along with the red shape and click the Minus Front button from the Pathfinder panel.

Step 10
Using the Pen Tool (P), create a 40 pxvertical path, a 340 pxhorizontal path and a 245 pxhorizontal path. Add a 2 pxblue stroke for these paths and place them as shown in the first image. Make sure that all three paths are selected and go to Object > Path > Outline Stroke. Select the resulting shapes along with the red one and click the Unite button from the Pathfinder panel.

3. Add Subtle Shading
Step 1
Make sure that your red shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create two65 x 75 px shapes, pick a random blue for the fill color, and then place these new shapes as shown in the firstimage.
Select both rectangles and go to Effect > Stylize > Rounded Corners. Enter a 30px Radius, click the OK button and then go to Object > Expand Appearance. Make sure that the resulting shapes are selected and turn them into a simple compound path (Control-8). Select it along with the copy made in the beginning of the step, click the Intersect button from the Pathfinder panel and then turn the resulting shapes into a new compound path (Control-8).

Step 2
Make sure that your red shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 380 x 45 px shape and place it as shown in the first image. Select this new rectangle along with the copy of your red shape and click the Intersect button from the Pathfinder panel.

Step 3
Make a copy of that blue compound path (Control-C > Control-F) and bring it to front (Shift-Control-]). Select this copy along with the shape made in the previous step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a new compound path (Control-8) and then focus on the Appearance panel (Window > Appearance).
Change the Blending Mode to Soft Light and then replace the existing fill color with the linear gradient shown in the following image. Keep in mind that the yellow zero from the Gradient image stands for Opacity percentage.

Step 4
Reselect your blue compound path and focus on the Appearance panel. Change the Blending Mode to Soft Light, replace the blue with the linear gradient shown in the following image, and remember that the yellow number stands for Opacity percentage.

4. Create the Entrance
Step 1
Using the Rectangle Tool (M), create a 50 x 90 px shape, pick a random orange for the fill color and place it as shown in the first image. Focus on the top side of this new rectangle and pick the Direct Selection Tool (A). Select the left anchor point and simply drag it 5 px down.
Make sure that the moved anchor point is still selected, move to the top bar and enter 5 px in that Corners box. Move down to the bottom, left anchor point, select it, return to the top bar and this time enter 3 px in that Corners box. In the end your orange shape should look like in the third image.

Step 2
Using the Rectangle Tool (M), create the set of tiny rectangles shown in the first image and use R=31 G=31 B=31 for the fill color. Switch to the Pen Tool (P), create the set of shapes shown in the second image and use R=11 G=11 B=11 for the fillcolor.

Step 3
Reselect your orange shape, focus on the Appearance panel and replace the existing fill color with a dark burgundy (R=84 G=10 B=2).

Step 4
Make a copy of that burgundy shape (Control-C > Control-F) and bring it to front (Shift-Control-]). Make sure that it stays selected and focus on the Appearance panel. Select the existing fill, lower its Opacity to 50%, change the Blending Mode to Soft Light and then replace the existing color with the linear gradient shown in the following image.

Step 5
Make sure that the shape made in the previous step is still selected, keep focusing on the Appearance panel and add a second fill using the Add New Fill button. Select this new fill, change its Blending Mode to Soft Light and then replace the existing linear gradient with the one shown in the following image. Don't forget that the yellow zero from the Gradient image stands for Opacity percentage while the blue numbers stand for Location percentage.

Step 6
Using the Rectangle Tool (M), create a 5 x 90 px shape, place it as shown in the following image and fill it with the linear gradient shown below.

Step 7
For this step you will need a grid every 1 px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box.
Using the Rectangle Tool (M), create a 1 x 80 px shape and a 1 x 90 px shape. Make sure that both shapes are selected and focus on the Appearance panel. Lower the Opacity to 70%, change the Blending Mode to Soft Light and then replace the existing fill color with the linear gradient shown in the following image.

5. Add the Windows and the White Stripe
Step 1
Return to Gridline every 5 px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box.
Make sure that your red compound path is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 375 x 5 px shape, set the fill color to R=209 G=211 B=212 and place it as shown in the first image. Select this new rectangle along with that copy of your red shape and click the Intersect button from the Pathfinder panel.

Step 2
Focus on the bottom side of your Layers panel and turn on the visibility of that yellow compound path. Select it and focus on the Appearance panel. Lower its Opacity to 10% and replace the existing fill color with R=39 G=170 B=225.

Step 3
Duplicate the compound path edited in the previous step (Control-C > Control-F), bring the copy to front (Shift-Control-]) and then hit Alt-Shift-Control-8 (or go to Object > Compound Path > Release) to separate the shapes that make up the compound path. Make sure that all the resulting shapes remain selected and focus on the Appearance panel.
First, increase the Opacity to 100% and remove the color from the fill. Next, select the stroke, make it 1 px wide, replace the flat color with the linear gradient shown in the following image, and then open the Stroke fly-out panel and check the Align Stroke to Outside button. Finally, return to the Appearance panel and change the Blending Mode to Soft Light. In the end you should have some subtle frames around the windows as you can see in the second image.

6. Add Subtle Highlights
Step 1
Using the Rectangle Tool (M), create a 360 x 10 px shape, make it white and place it as shown in the first image. Focus on the right side of this new rectangle and switch to the Direct Selection Tool (A). Select the bottom anchor point and drag it 50 px to the left. Reselect the entire shape made in this step, change its Blending Mode to Overlay and then go to Effect > Stylize > Rounded Corners. Enter a 5 px Radius, click the OK button and then go to Effect > Blur > Gaussian Blur. Again, enter a 5 px Radius and then click OK.

Step 2
Using the Pen Tool (P), create a path roughly as shown in the first image. Add a 4pxwhite stroke for this path, and then check the Round Cap and Round Join buttons from the Stroke fly-out panel. Move to the Appearance panel, change the Blending Mode to Overlay and then go to Effect > Stylize > Rounded Corners. Enter a 20 px Radius, click the OK button and then go to Effect > Blur > Gaussian Blur. Enter a 7 px Radius and click OK.

7. Create the Grille and the Bumper
Step 1
Switch to Gridline every 1 px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box.
Using the Pen Tool (P), create a 3 pxhorizontal path and place it roughly as shown in the following image. Add a 2 px stroke for this tiny path, set the color to R=191 G=0 B=0, and check the Round Cap button from the Stroke fly-out panel.

Step 2
Make sure that your tiny path is still selected and go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider at 4 px, enter 7 in the Copies box, click the OK button and then go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the left window (in the following image), click the OK button and then go again to Effect > Stylize > Drop Shadow. Enter the attributes shown in the right window and then click OK.

Step 3
Using the Pen Tool (P), create a 15 pxhorizontal path and place it roughly as shown in the following image. Add an 8 px stroke for this new path, replace the flat color with the linear gradient shown below, and don't forget to check the Round Cap button from the Stroke fly-out panel. Then go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the following image and click the OK button.

8. Create the Wheels
Step 1
Using the Ellipse Tool (L), create a 45 px shape, place it as shown in the following image and set the fill color to R=45 G=45 B=45.

Step 2
Make sure that your circle stays selected and focus on the Appearance panel. Select the stroke, make it white, lower its Opacity to 25%, change the Blending Mode to Soft Light and then go to Effect > Path > Offset Path. Enter a -1.5 px Offset and then click the OK button.

Step 3
Make sure that your circle stays selected, keep focusing on the Appearance panel, and add a second stroke using the Add New Stroke button.
Select the new stroke, set its color to R=41 G=41 B=41, and then open the Stroke fly-out panel. First, increase the Weight to 2 px and then check that Dashed Line box. Enter 1 in the first dash box and 2 px in the first gap box and then return to the Appearance panel. Make sure that the stroke added in this step is still selected, lower its Opacity to 70% and change the Blending Mode to Soft Light.

Step 4
Make sure that your circle stays selected, keep focusing on the Appearance panel, add a second fill and drag it to the top of the panel.
Set its color to R=41 G=41 B=41 and go to Effect > Path > Offset Path. Enter a -8px Offset, click the OK button, and then add the two Drop Shadow effects shown in the following image.

Step 5
Make sure that your circle stays selected, keep focusing on the Appearance panel, add a third fill and drag it to the top of the panel.
Set its color to R=169 G=124 B=80, lower its Opacity to 70% and change the Blending Mode to Soft Light.
Add a new fill and drag it to the top of the panel. Set its color to R=206 G=10 B=7 and then go to Effect > Path > Offset Path. Enter a -10 px Offset and click OK.

Step 6
Make sure that your circle stays selected, keep focusing on the Appearance panel, add a new stroke and drag it to the top of the panel.
Set its color to R=31 G=61 B=61 and then open the Stroke fly-out panel. Increase the Weight to 2 px, check the Round Cap button and then check the Dashed Line box. Enter 0 px in the first dash box and 5 px in the first gap box, and then return to the Appearance panel. Make sure that the stroke added in this step is still selected, and go to Effect > Path > Offset Path. Enter a -15 px Offset and clickOK.

Step 7
Make sure that your circle stays selected, keep focusing on the Appearance panel, add a new fill and drag it to the top of the panel.
Set its color to R=61 G=61 B=61 and then go to Effect > Path > Offset Path. Enter a -19 px Offset, click the OK button and then go to Effect > Stylize > Inner Glow. Enter the attributes shown below, click OK and then go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and then click the OK button.

Step 8
Make sure that your circle stays selected, keep focusing on the Appearance panel, add a new fill and drag it to the top of the panel.
Set its color to R=31 G=31 B=31 and go to Effect > Path > Offset Path. Enter a -20px Offset and clickOK.
Add a new fill and drag it in the top of the panel. Set its color to R=55 G=55 B=55 and then go to Effect > Path > Offset Path. Enter a -21 px Offset and click OK.

Step 9
Make sure that your circle stays selected, keep focusing on the Appearance panel, add a new stroke and drag it in the top of the panel.
Make it 2 px wide, replace the color with the linear gradient shown below, lower its Opacity to 30%, change the Blending Mode to Soft Light and then go to Effect > Path > Offset Path. Enter a -5 px Offset and click OK.

Step 10
Make sure that your circle stays selected, keep focusing on the Appearance panel, select the bottom fill and go to Effect > Stylize > Inner Glow. Enter the attributes shown below and then click the OK button.

Step 11
Duplicate (Control-C > Control-F) the circle that makes up your wheel, drag the copy to the right and place it as shown in the following image.

Step 12
Return to gridline every 5 px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box.
Using the Rectangle Tool (M), create a 285 x 40 px shape, set the fill color to R=28 G=18 B=25, place it as shown in the first image and then send it to back (Shift-Control-[).

9. Create the Interior
Step 1
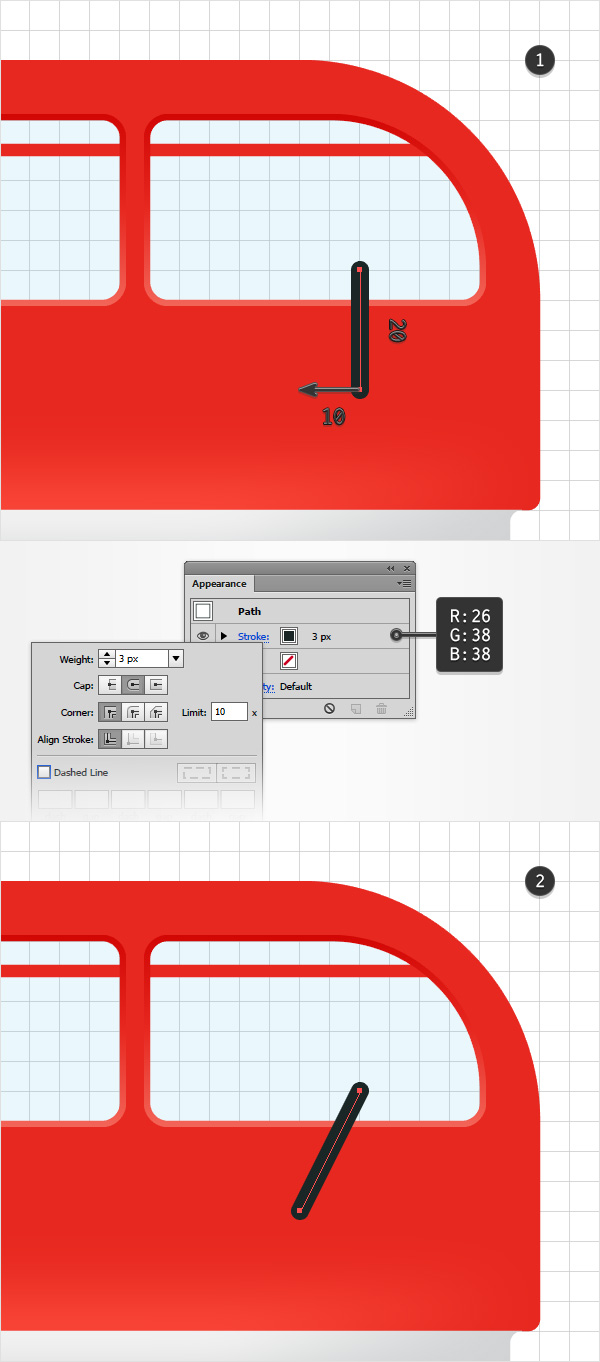
Using the Pen Tool (P), create a 20 pxvertical path and place it as shown in the first image. Add a 3 px stroke for this path, set its color to R=26 G=38 B=38 and don't forget check the Round Cap button. Keep focusing on this new path and switch to the Direct Selection Tool (A). Select the bottom anchor point and drag it 10 px to the left.

Step 2
Duplicate the oblique path made in the previous step, select the copy and place it as shown in the first image. Send both paths to back (Shift-Control-[), and then select only the top one and go to Effect > Distort & Transform > Transform. Drag the Move-Horizontal slider to-30 px, enter 10 in the Copies box and clickOK.
Move to the bottom, oblique path and go again to Effect > Distort & Transform > Transform. Again, drag the Move-Horizontal slider to-30 px, enter 7 in the Copies box and clickOK.

Step 3
Duplicate your red compound path (Control-C > Control-F), select the copy, and replace the existing fill color with R=26 G=38 B=38.
Make sure that this new shape stays selected and open the Transform panel (Window > Transform). Check the Constrain Width and Height Proportions button, and enter 165 px in the Height box. In the end your shape should look like in the second image. Send it to back (Shift-Control-[) before you move to the next step.

Step 4
Using the Pen Tool (P), create two simple paths which will cover the tiny gaps from the top side of the shape that makes up the interior of your bus. Simply unite these new shapes with the main one, and in the end things should look like in the second image.

Step 5
Reselect your red compound path and add the Inner Glow effect shown below.

10. Add the Shadow and a Simple Background
Step 1
Using the Rectangle Tool (M), create a 400 x 25 px shape, set the fill color to R=10 G=0 B=0 and place it as shown in the first image. Focus on the top side of this new rectangle and switch to the Direct Selection Tool (A). Select the left anchor point and drag it 60 px to the right, and then select the right anchor point and drag it 85 px to the left. In the end your shape should look like in the second image.
Make sure that it stays selected, send it to back (Shift-Control-[) and then focus on the Appearance panel. Select the existing fill and go to Effect > Stylize > Rounded Corners. Enter a 10 px Radius, click the OK button and go to Effect > Blur > Gaussian Blur. Enter a 10 px Radius, click the OK button and return to the Appearance panel.
Add a second fill, make sure that the color is set to R=10 G=0 B=0, lower its Opacity to 10% and then go to Effect > Path > Offset Path. Enter a -5 px Offset, click the OK button and then go to Effect > Stylize > Rounded Corners. Enter a 30px Radius, click OK and go to Effect > Distort & Transform > Transform. Enter the attributes shown below, click the OK button and go to Effect > Blur > Gaussian Blur. Enter a 3 px Radius and click OK.

Step 2
Using the Ellipse Tool (L), create a 450 x 20 px shape and place it as shown in the first image. Set the fill color to black, send it to back (Shift-Control-[) and then focus on the Appearance panel. Lower the Opacity to 30% and then go to Effect > Blur > Gaussian Blur. Enter a 15 px Radius and click OK.
Using that same tool, create a 450 x 40 px shape and place it as shown in the second image. Fill it with the linear gradient shown below, send it to back (Shift-Control-[) and then focus on the Appearance panel. Change the Blending Mode to Color Burn and then go to Effect > Blur > Gaussian Blur. Enter a 15 px Radius and click OK.

Step 3
Using the Rectangle Tool (M), create a shape the size of your artboard, send it to back (Shift-Control-[) and make sure that the fill color is set to R=255 G=224 B=159.

Step 4
Make sure that the background shape stays selected, focus on the Appearance panel and add a second fill. Select it, change the Blending Mode to Soft Light and replace the existing color with the radial gradient shown in the following image.

Step 5
Make sure that the background shape is still selected, focus on the Appearance panel and add a third fill. Select it, change the Blending Mode to Color and replace the existing color with the linear gradient shown in the following image.

Congratulations! You're Done!
Here is how it should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects.

Original Link:
TutsPlus - Design
 TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.
TutsPlus+ is a blog/Photoshop site made to house and showcase some of the best Photoshop tutorials around.More About this Source Visit TutsPlus - Design

