An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
How To Export Unique Barcode to Excel In Laravel
Hi Artisan,
What's up? Hope's all are good. In this tutorial, I will give you an example to export barcode in excel in Laravel by using JavaScript.
You can easily export barcode in laravel 5, laravel 6, laravel 7, laravel 8, laravel 9 and laravel 10 version.
Step 1
In first step, If you haven't installed Laravel in your system then you can run bellow command and get fresh Laravel project.
composer create-project --prefer-dist laravel/laravel export-barcodeStep 2
Now we need a install a barcode package of laravel. there is so many barcode package we have for laravel. Among them you can use any one. In this case i am installing picqer/php-barcode-generator package for barcode generator, that way we can use it's method. So Open your terminal and run bellow command.
composer require picqer/php-barcode-generatorStep 3
In this step, we will create one route for testing example. So, let's add new route on that file.
routes/web.php
<?phpRoute::view('export-barcode', 'export-barcode');Now we need to create export-barcode.blade.php for display bar code. so let's create blade file as like bellow code:
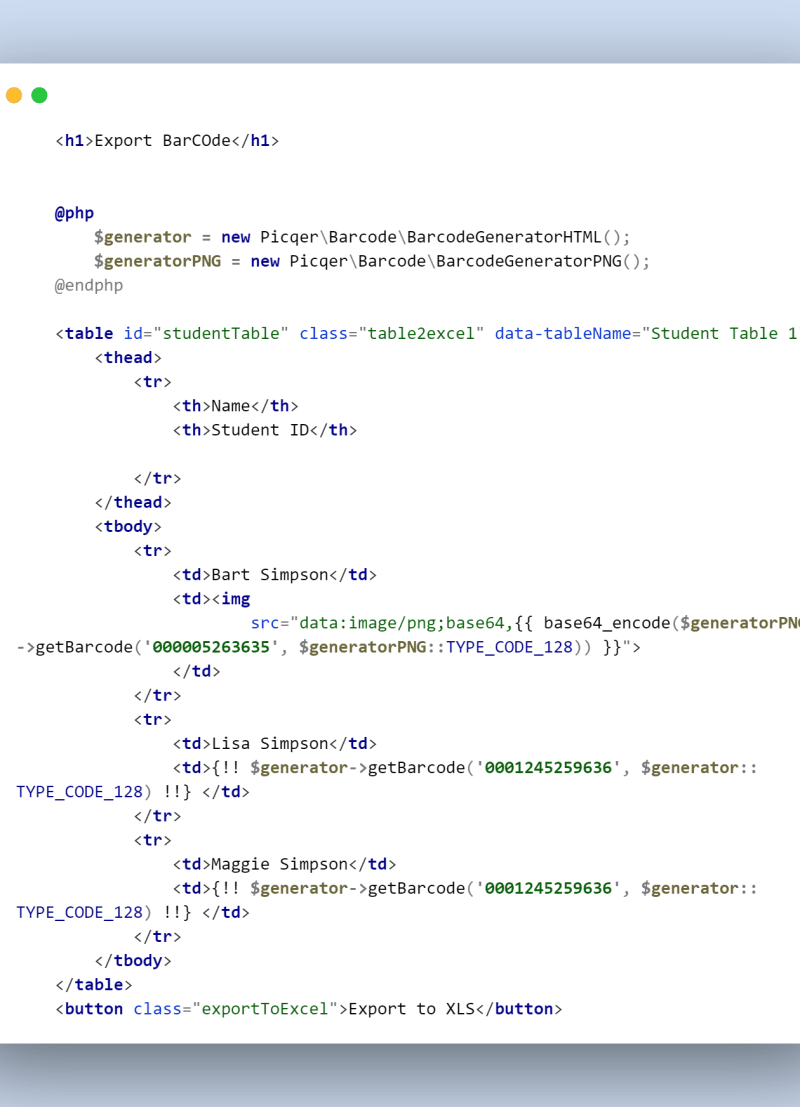
resources/views/export-barcode.blade.php
Step 4
This is the main part of this tutorial. Here we will doing our main operation to export barcode to excel. Note that the generated barcodes are in base64 format. So whenever we need to export a barcode to excel. First need to save generate bar code to your local storage. Here is code save base64 image to local.
@php $generatorPNG = new Picqer\Barcode\BarcodeGeneratorPNG(); $somecode = time() . '.png'; //left as excersise for the reader. $baseImage = 'data:image/png;base64,' . base64_encode($generatorPNG->getBarcode('000005263635', $generatorPNG::TYPE_CODE_128)); $img = str_replace('data:image/png;base64,', '', $baseImage); $img = str_replace(' ', '+', $img); $data = base64_decode($img); $path = public_path() . '/barcode/' . $somecode; file_put_contents($path, $data); @endphpAfter Saving The image to local use that saved path of image in Rendered Table.
Step 5
Finally we need a js function which will export excel. Here is the below code of js Function.
$(function() { $(".exportToExcel").click(function(event) { console.log("Exporting XLS"); $("#studentTable").table2excel({ exclude: ".excludeThisClass", name: $("#studentTable").data("tableName"), filename: "StudentTable.xls", preserveColors: false }); }); });Don't forget to import below CDN link.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://cdn.rawgit.com/rainabba/jquery-table2excel/1.1.0/dist/jquery.table2excel.min.js"></script>Output
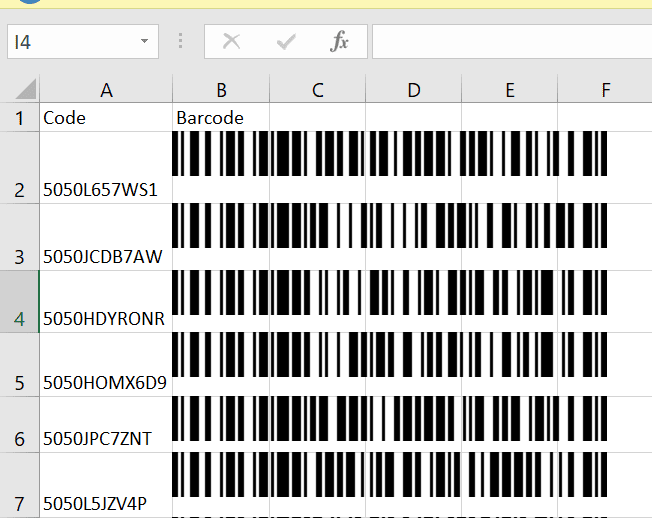
Here is the snapshot of our Output.
Note: If You don't want to save all the barcode in your local storage then you can hit Ajax request that delete all the barcode image after export.
Original Link: https://dev.to/anik2069/how-to-export-unique-barcode-to-excel-in-laravel-2lma
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To