An Interest In:
Web News this Week
- April 29, 2024
- April 28, 2024
- April 27, 2024
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
Setting up a Phaser.js Development Environment
In anticipation of participating in a game jam with some of my friends, I recently had to pick a JavaScript game engine to work with. I'd heard of Phaser before, but this was the first time I'd actually set up a development environment on my computer. Thankfully, with the power of VSCode at my side, it was actually a lot easier than I had planned for.
Let's jump right in to how to set up your own environment for building Phaser games!
What is Phaser?
Phaser.js is a free game engine for developing HTML5 content using canvas and WebGL. Coding with Phaser is reasonably beginner-friendly and doesn't require a huge amount of JavaScript knowledge.
Code is open-sourced
The first thing that popped out at me on their site was that the code is all open-source, which is fantastic! It's all available to look at and tweak with on GitHub, but you don't have to have it forked and cloned to be able to use the engine.
Live server
Phaser requires a live server because of security rules about JavaScript being able to access files like images on your computer. The official site recommends some workarounds to this including WAMP, but I just went with the simple VSCode Live Server extension.
This extension is really helpful even if you're not building a project with Phaser. The ability to locally serve any file as easily as this extension makes it is super valuable as a web developer. I'd encourage you to check it out.
Creating a new project
Creating a new project in Phaser is as simple as making a new HTML file. Once inside, we can paste the following code given in the official tutorial.
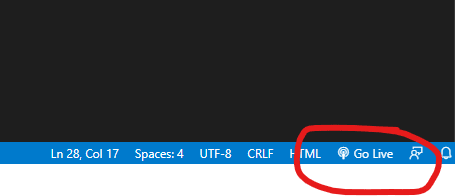
<!DOCTYPE html><html><head> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser-arcade-physics.min.js"></script></head><body> <script> var config = { type: Phaser.AUTO, width: 800, height: 600, physics: { default: 'arcade', arcade: { gravity: { y: 900 } } }, scene: { preload: preload, create: create } }; var game = new Phaser.Game(config); function preload () { this.load.setBaseURL('http://labs.phaser.io'); this.load.image('sky', 'assets/skies/space3.png'); this.load.image('logo', 'assets/sprites/phaser3-logo.png'); this.load.image('red', 'assets/particles/red.png'); } function create () { this.add.image(400, 300, 'sky'); var particles = this.add.particles('red'); var emitter = particles.createEmitter({ speed: 100, scale: { start: 1, end: 0 }, blendMode: 'ADD' }); var logo = this.physics.add.image(400, 100, 'logo'); logo.setVelocity(100, 100); logo.setBounce(1, 1); logo.setCollideWorldBounds(true); emitter.startFollow(logo); } </script></body></html>Once that's finished, we'll need to launch our server. If you're in VSCode and you have the Live Server extension, it's as easy as navigating to the blue status bar at the bottom of the editor and clicking "Go Live".
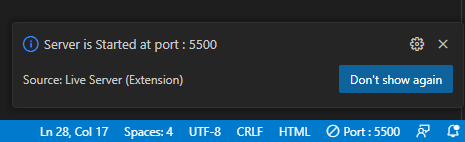
Click on the pop-up, and it should automatically redirect you to the port where the file is being served.
Once we arrive at the page, we'll see a small demo of the Phaser features in the form of a logo bouncing around according to our set physics, followed by a trail of particles. Great!
Importing the library
To use Phaser in the future, it's as simple as including this script:
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/phaser.js"></script>This will deliver the entire Phaser library into your webpage so you can use all of the features available.
Original Link: https://dev.to/jd2r/setting-up-a-phaserjs-development-environment-2cbc
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To