An Interest In:
Web News this Week
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
Bootstrap vs Bulma CSS
Bootstrap is a free, open-source, front-end development framework used to build websites and web applications. Bootstrap offers a collection of vocabulary for template designs and is designed to enable responsive, mobile-first websites.
Bulma is a cutting-edge CSS framework that is open source, free, and useful for creating responsive web sites. Its one of the top CSS Frameworks for front-end development, and is based on Flexbox. Bulma was created by Jeremy Thomas, and an MIT license is used to license the Bulma source code.
In this article, well compare Bootstrap and Bulma CSS.
Features
Bootstrap includes the following features:
- Design templates for buttons, navigation, and other elements that are based on HTML and CSS
- Reusable code with CSS classes
- Modularity for modifying or eliminating certain components or component colors
- Components made using JavaScript out of the box that have extra functionality like tooltips, modal windows, etc.
Bulma CSS includes the following features:
- Every component of Bulma is designed with mobile devices in mind and is optimized for vertical reading
- Vertically stacked columns
- The nav menu is hidden
- The level component displays its children stacked vertically
However, by adding the is-mobile property, you can make sure that both columns or levels are laid down horizontally.
- Modularity: You can import each of the 39 .sass files that make up Bulma separately
- Flexbox-powered columns
Pros and Cons
Bootstrap
Lets have a look at some advantages of Bootstrap:
- Simple to use: Anyone can start using Bootstrap with just a basic understanding of HTML and CSS.
- Responsive Features: The responsive CSS in Bootstrap adapts to mobile devices, tablets, and desktops.
- Mobile-first strategy: Mobile-first styles are a core component of Bootstrap 3's framework.
- Easy to modify: You can do anything with the code because its completely open-source, and knowledgeable users can significantly alter the framework.
- Utilizes a grid: Developers can much more easily control where pieces appear on their sites thanks to the grid concept.
- Widely compatible: Nearly all current browsers are compatible with Bootstrap (Chrome, Firefox, Internet Explorer, Edge, Safari, and Opera).
Anything with benefits must also have some drawbacks. Let's examine some of Bootstrap's cons:
- You must be familiar with coding to use it. You probably won't be able to use Bootstrap if youre a true beginner. A CMS like WordPress is a better option for non-programmers.
- You might depend on it excessively. If you become dependent on it, you'll never learn how to create a website from scratch (although you may never need to).
- It might not be as efficient as you would like. Bootstrap has a reputation for being big since it contains everything you could possibly need. Its not ideal for building modest, straightforward websites.
- Its naming convention can be perplexing. You must invest the time up front to become familiar with Bootstrap's features. Because there is no way to intuit what is present or what it is named, it may necessitate extensive documentation.
Bulma CSS
Lets list some of the advantages of Bulma CSS:
- Free and open source
- Lightweight
- Customizable
- Platform-independent
- Simple to use and learn
- Compatible with the majority of current browsers
- Mobile-first framework
- Dependable documentation
- Supports Font Awesome versions 4 and 5
- Provides a number of ready-to-use parts
- Installing JavaScript is not necessary because it offers a lot of helpful tools
Cons of Bulma CSS:
- Bulma is a CSS-only framework, unlike Bootstrap. It does not come with JavaScript or jQuery preinstalled. Writing a custom script is necessary in order to add some fundamental features to Bulma, such as a toggle, which needs JavaScript or jQuery.
- Its documentation is generally less strong than Bootstraps.
- It has comparatively little community support to Bootstrap.
Similarities Between Bootstrap and Bulma CSS
Both Bulma CSS and Bootstrap share some characteristics. Heres what the two have in common:
- They are front-end frameworks
- Both are based on Flexbox
- They are highly responsive
- Both are compatible with Font Awesome
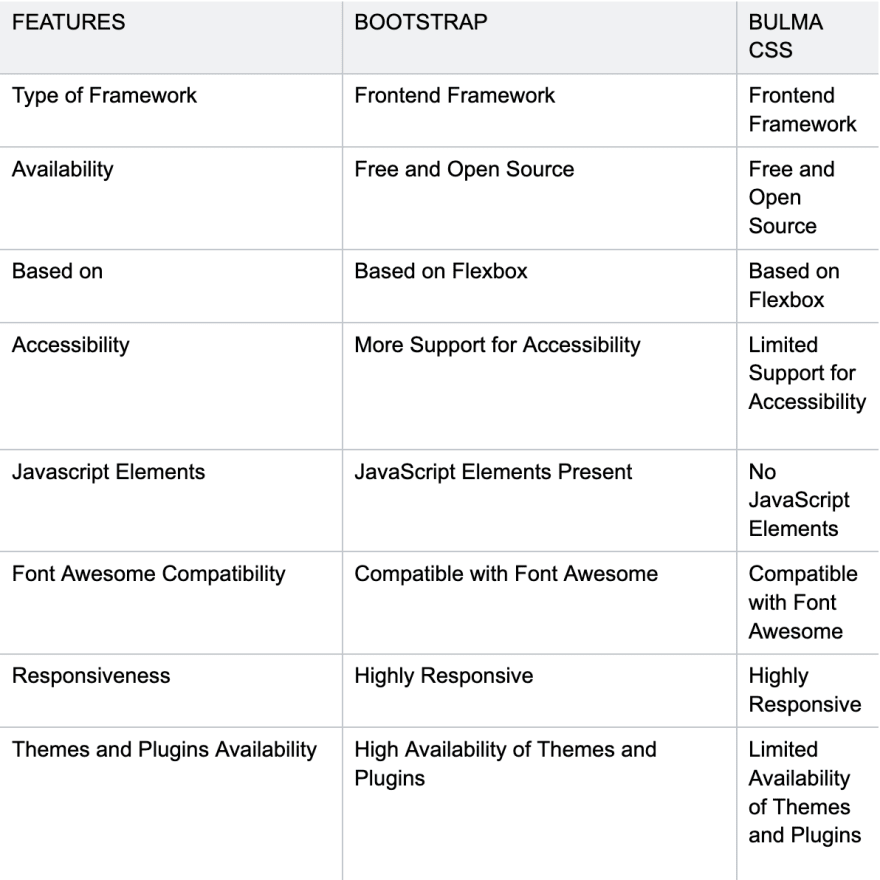
Comparison
Heres a brief comparison between Bootstrap and Bulma CSS:
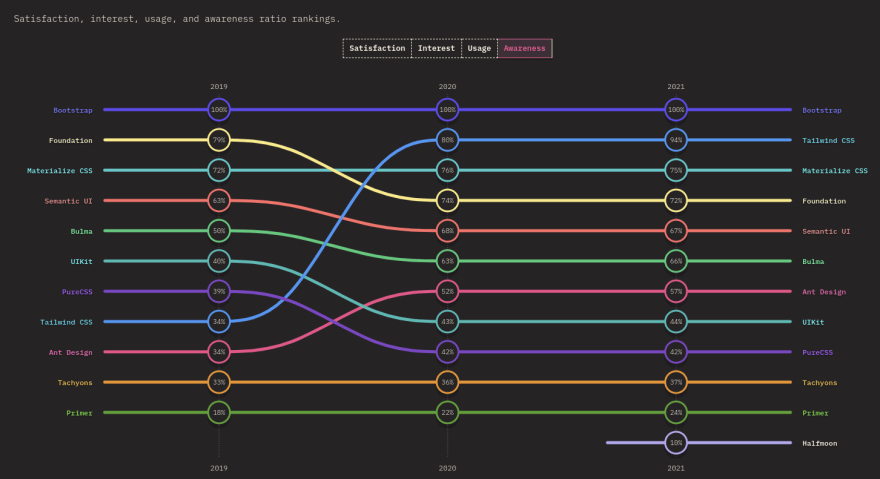
Based on statistics from stateofcss.com, we can compare Bootstrap and Bulma CSS based on satisfaction, interest, usage, awareness, and experience over time.
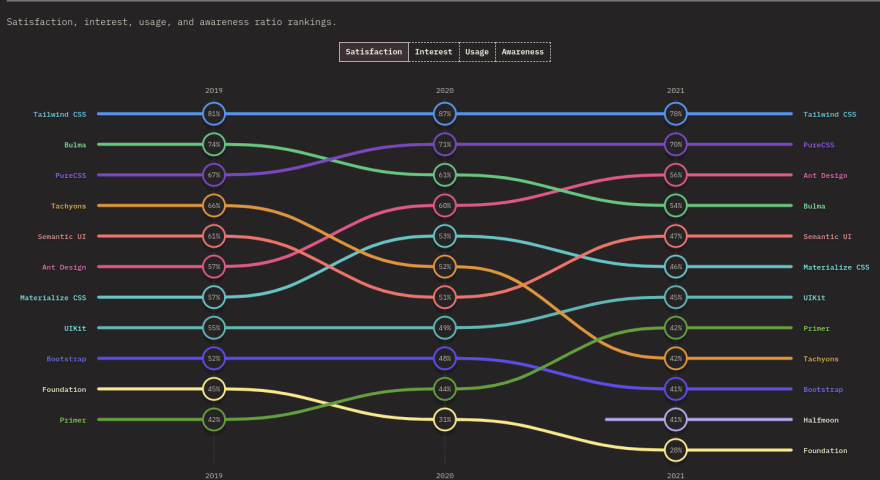
Satisfaction
Bulma tops Bootstrap with 54% satisfaction, compared to 41%. Bulma takes second place in the table above (light green), whereas Bootstrap comes in at 9th on the board (dark blue).
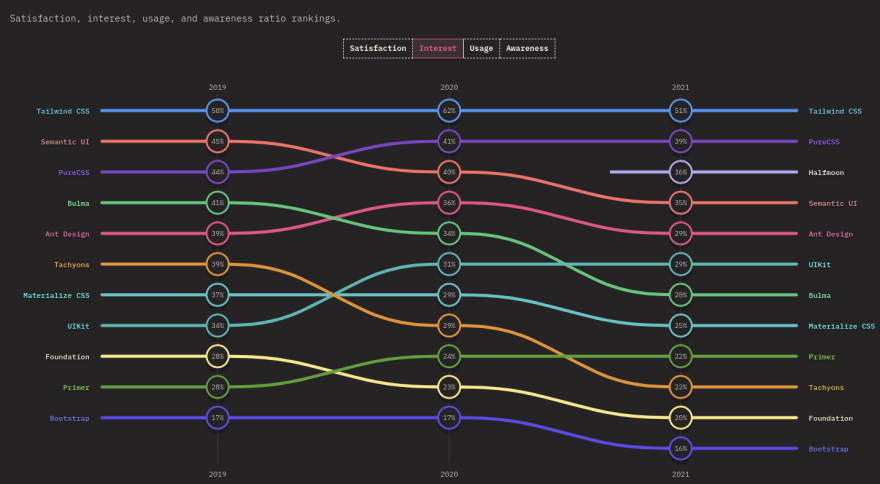
Interest
Regarding Interest, Bulma again wins out over Bootstrap. Bulma is at 29%, while Bootstrap claims less than 16%.
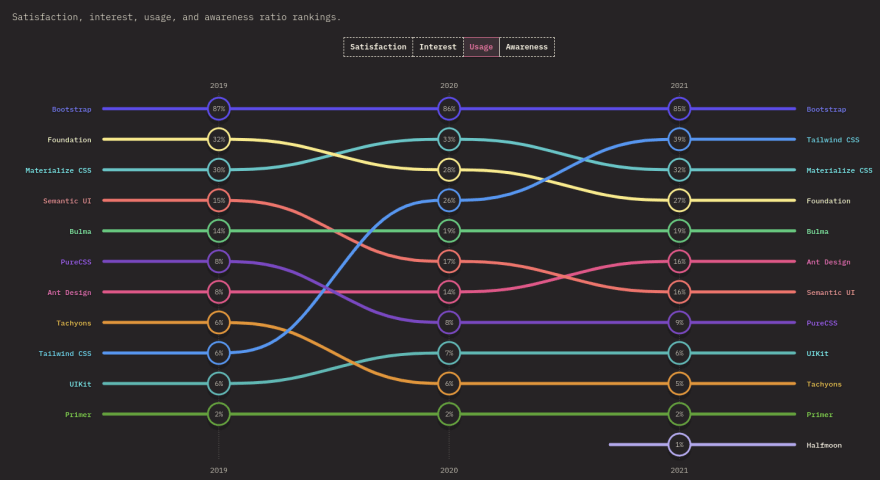
Usage
As for usage, Bootstrap tops every other CSS framework, including Bulma. Bulma, however, isnt too far behind with 5th position on the table.
Awareness
Again, Bootstrap takes precedence over Bulma. With 100% awareness, Bootstrap is well known in the CSS framework space.
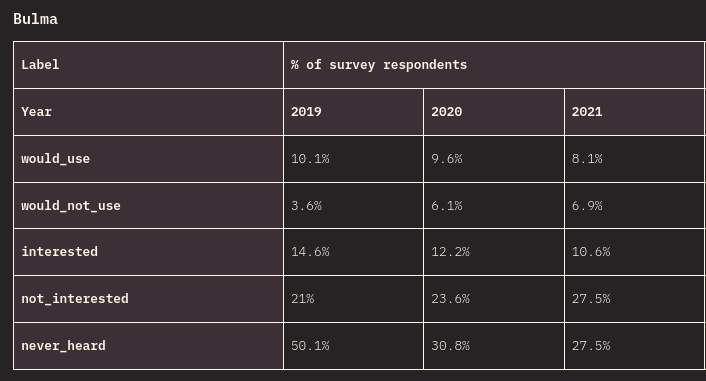
Experience Over Time
Based on survey respondents, Bootstrap lacks continuing interest in the community, with 39% not intending to use the framework, and 10% totally not interested in it as of 2021. However, in comparison to Bulma, Bootstrap may be better off.
The rate at which people say they would use Bulma seems very low with only 8.1%, which is nearly the same as its interest rate in 2021 10.6%.
Wrapping Up
Bulma is a good option if you need to rapidly construct a user interface and are looking for predefined interfaces and components.
Although there isn't really a right or wrong CSS framework, in general, Bulma is easier for a newbie developer to learn because of its simplicity and readability. In addition to Bootstrap and Bulma, you can choose any CSS framework based on the needs of your application.
Original Link: https://dev.to/get_pieces/bootstrap-vs-bulma-css-32bf
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To