React Optimizing Compiler (without memo)
Its a compiler that automatically generates the equivalent of useMemo and useCallback calls to minimize the cost of re-rendering, while retaining Reacts programming model.
Recently, React core Team finished a rewrite of the compiler to make it more reliable and capable after an early preview of React Forget at React Conf 2021. This new architecture allows us to analyze and memoize more complex patterns such as the use of local mutations, and opens up many new compile-time optimization opportunities beyond just being on par with memoization hooks.

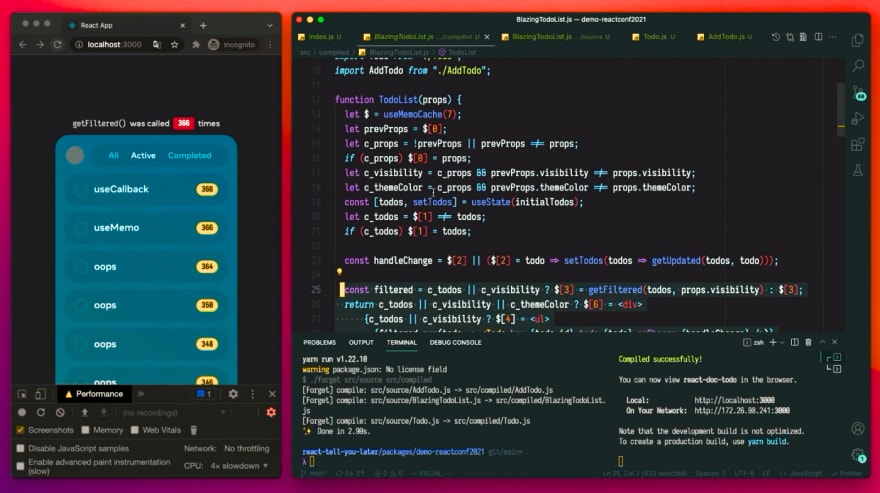
Compiled code in React Forget sneak peek video
According to Dan Abramov, this could eliminate the need to use React.memo() as well. This is because the compiler apparently memoizes not just the calculation of useMemo() results, but also the resulting React element objects returned by the component.
Watch the original video as it showcases a more in-depth and hands-on experience of using React Forget.
Original Link: https://dev.to/chandramarch18/react-optimizing-compiler-without-memo-1n3o
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

