An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
Appwrite Etsy OAuth Integration
Appwrite 1.0 is out now! We have released some amazing features, and also added a few more OAuth2 providers, one of which is Etsy. Lets go ahead and learn how to set up Etsy authentication in our applications using Appwrite.
About Appwrite
Appwrite is a self-hosted backend-as-a-service platform that provides developers with all the core APIs required to build any application. Appwrite provides you with a set of APIs, tools, and a management console UI to help you build your apps a lot faster and in a much more secure way.
Prerequisites
To follow along with this tutorial, youll need access to an Appwrite project or permissions to create one. If you dont already have an Appwrite server running, follow the official installation tutorial to set one up. Once you create a project on the Appwrite Console, you can head over to Users Settings to find the list of all supported OAuth2 providers. This is where we will set up the Etsy OAuth provider.
You will also need an account at Etsy, so if you dont have one, you can easily create one for free from here.
Configure Etsy OAuth
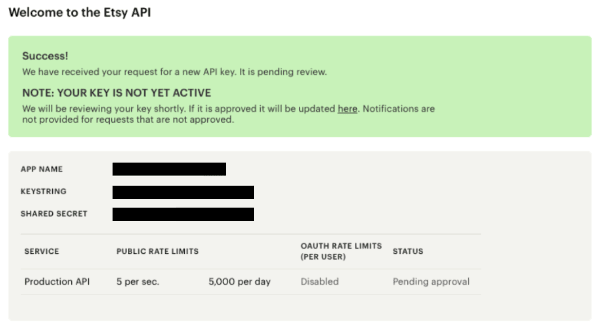
Once our Appwrite project is up and running, we must create an app at Etsy. After signing in, head over to https://www.etsy.com/developers/register and create a new application.
Enable Etsy in Appwrite
- To enable Etsy in Appwrite, visit the Appwrite Dashboard and head over to UsersSettings.
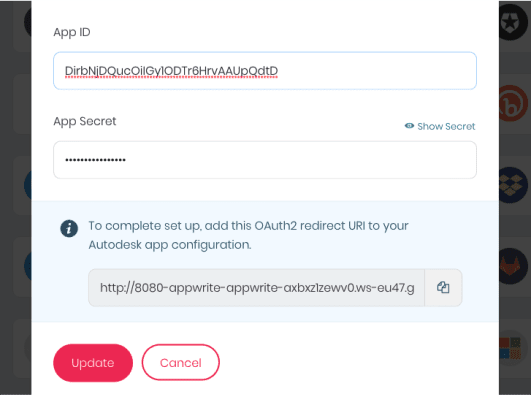
- From the list of providers, choose Etsy and enter the App ID and App Secret from the previous step (i.e., the Client Id and Client Secret).
- Make sure you copy the redirect URL from Appwrites Etsy OAuth Setting dialog and paste it to your Etsy apps Callback URL.
Follow the Getting Started for Web guide for detailed instruction on how to use Appwrite with your web application.
Import {Client, Account} from appwrite;const client = newClient();appwrite .setEndpoint('[YOUR_END_POINT]') .setProject('[YOUR_PROJECT_ID]'); await appwrite.account.createOAuth2Session( "Etsy", "[YOUR_END_POINT]/auth/oauth2/success", "[YOUR_END_POINT]/auth/oauth2/failure", );const account = new Account(client);account.createOAuth2Session();Flutter
For Flutter, in Android, to properly handle redirecting your users back to your mobile application after completion of the OAuth flow, you need to set the following in your AndroidManifest.xml file.
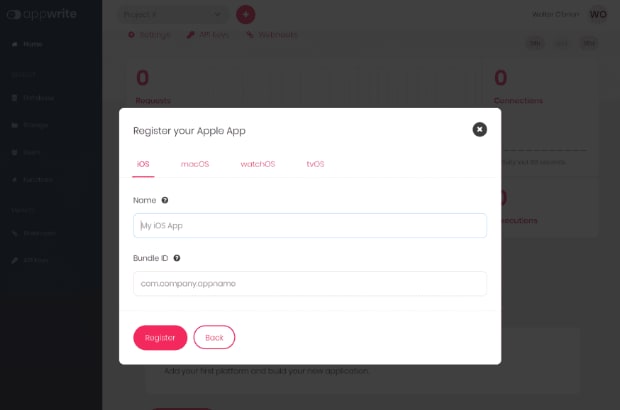
<manifest ...> ... <application ...> ... <!-- Add this inside the `<application>` tag, along side the existing `<activity>` tags --> <activity android:name="com.linusu.flutter_web_auth.CallbackActivity" android:exported="true"> <intent-filter android:label="flutter_web_auth"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="appwrite-callback-[PROJECT_ID]" /> </intent-filter> </activity> </application></manifest>You also need to add the Flutter platform to your project from the Appwrite console. Adding Flutter platforms allows Appwrite to validate the request it receives and prevents requests from unknown applications. On the project settings page, click on Add Platform button and select New Flutter App. In the dialog box that appears, select the appropriate Flutter platform, give a recognizable name to your platform and add the application ID or package name based on the platform. You need to follow this step for each Flutter platform you will build your application for.
For more detailed instructions on getting started with Appwrite for Flutter developers, follow our official Getting Started for Flutter guide. Finally, you can call account.createOAuth2Session from your application as shown below.
import 'package:appwrite/appwrite.dart';void main() async { final client = new Client(); client .setEndpoint('YOUR_END_POINT') .setProject('YOUR_PROJECT_ID'); final account = Account(client); try { await account.createOAuth2Session( provider: "Etsy" ); } catch (error) { throw error; }}Android
For Android, to properly handle redirecting your users back to your mobile application after completion of the OAuth flow, you need to set the following in your AndroidManifest.xml file.
<manifest ...> ... <application ...> ... <!-- Add this inside the `<application>` tag, along side the existing `<activity>` tags --> <activity android:name="io.appwrite.views.CallbackActivity" android:exported="true"> <intent-filter android:label="android_web_auth"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="appwrite-callback-[PROJECT_ID]" /> </intent-filter> </activity> </application></manifest>You also need to add the Android platform to your project from the Appwrite console. Adding Android platforms allows Appwrite to validate the request it receives and also prevents requests from unknown applications. On the project settings page, click on Add Platform button and select New Android App. In the dialog box that appears, give your platform a recognizable name and add the package name of your application.
For more detailed instructions on getting started with Appwrite for Android developers, follow our official Getting Started for Android guide. Finally, you can call account.createOAuth2Session from your application as shown below.
import androidx.appcompat.app.AppCompatActivityimport android.os.Bundleimport kotlinx.coroutines.GlobalScopeimport kotlinx.coroutines.launchimport io.appwrite.Clientimport io.appwrite.services.Accountclass MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val client = Client(applicationContext) .setEndpoint("https://[HOSTNAME_OR_IP]/v1") // Your API Endpoint .setProject("5df5acd0d48c2") // Your project ID val account = Account(client) GlobalScope.launch { account.createOAuth2Session( activity = this@MainActivity, provider = "Etsy" ) } }}Apple
To capture the Appwrite OAuth callback URL, the following URL scheme needs to add to your Info.plist.
<key>CFBundleURLTypes</key><array><dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLName</key> <string>io.appwrite</string> <key>CFBundleURLSchemes</key> <array> <string>appwrite-callback-[PROJECT_ID]</string> </array></dict></array>For more detailed instructions on getting started with Appwrite for iOS developers, follow our official Getting Started for Apple guide. Finally, you can call account.createOAuth2Session from your application as shown below.
import Appwritelet client = Client() .setEndpoint("[YOUR_ENDPOINT]") .setProject("[YOUR_PROJECT_ID]")let account = Account(client)account.createOAuth2Session( provider: "Etsy"){ result in switch result { case .failure(let err): print(err.message) case .success: print("logged in") }}Conclusion
Well, thats all it takes to set up Etsy OAuth-based authentication with Appwrite. The following resources can be handy if you want to explore Appwrite further.
Original Link: https://dev.to/appwrite/appwrite-etsy-oauth-integration-4208
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To