An Interest In:
Web News this Week
- April 26, 2024
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
How social media present your website?
Why should you care
Most people found a useful (but niche) website on social media. Where did you find out that there are sites that can generate CSS gradients if not on Twitter? Other than blogs and Google searches, social media is a big marketing opportunities for a lot of people, especially with the rise of code influencers.
Your site might have descriptive meta tags for those Google bots to drool over you . You might maintain a blog ~(which people may or may not care)~, talking about the superiority of your site. But once one of your followers post your site on Twitter, it's a completely different game.
A concise description of your site, accompanied by an intriguing thumbnail, will help you get those clicks.
Sure you can write them yourself, but isn't it easier if it can be fetched from your site automatically? It also would help your site look professional, and not just botched during a weekend (do you ?).
Customizing with Open Graph tags
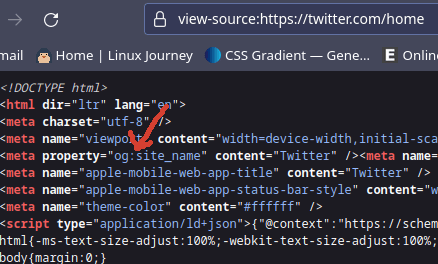
Open Graph tags are part of Meta's (formerly Facebook) Open Graph protocol. It's a snippet of HTML meta tags originally used by Facebook to improve the presentation of a website.
To recognize these tags, they have og: before the property name:
Open Graph tags are used by other websites too, including LinkedIn and Twitter. Even some messaging apps (WhatsApp, iMessage, etc.) support these tags to generate a snippet of your site.
Meta (can we just call it Facebook?) provides 17 different tag names to use.
Yet another convention to learn..
Well, you only need 3-4 of these tags to get started, so don't worry.
Specifying snippet's title
The title should give a good first impression to your site. Here's how you can do it:
<meta property="og:title" content="10 Best Bananas to Eat today" />This is the raw title, DO NOT put your site's name or branding here. The title should serve as an accurate representation of what you're showing on the site
Make sure that it's short to avoid cutoff. A good guide is 40 characters on mobile screen, and 60 on desktop screen.
*cries in responsive layout*
Yes, I feel you...
Specifying the juicy thumbnail
Images are obviously the number one attraction in any social media. Simply insert them like this:
<meta property="og:image" content="yourmom.jpg" />The minimum recommended dimension is 1200x630. Larger images should have an aspect ratio of 1.91:1.
Telling the type of content
It is much easier for social media's algorithms to understand what's your content about when you tell them what it is (duh ).
Here's how:
<meta property="og:type" content="article />There's quite a lot of type that can be specified, take a look here.
Describe your site
This one is pretty straighforward, I guess. Facebook (lol) recommends 2-4 sentences, but that's definitely gonna be truncated. Instead, make it short and sweet.
Closing words
ALL of these stuff are unnecessary for your site, but it helps when marketing them. The techniques of increasing traffic to a website organically (read: no fake accounts) are under a topic called SEO (Search Engine Optimizations). Here's a Fireship video to get you started.
And as always, happy coding
Original Link: https://dev.to/kemystra/how-social-media-present-your-website-17in
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To